さあ、ブログを始めるぞー!!
まずはブログのタイトルからだ!
…どうやって決めたらいいんだろう??
そう、ブログを始めるにあたってまず最初に決めるのは、ブログの顔とも言えるサイトタイトル。
僕はブログ経験ゼロでこのブログをスタートしたので、もちろん色々と調べてみたんですが、「記事のタイトルの決め方」についてはたくさん情報があったんですが、「ブログ自体のタイトルの決め方」についてはなかなか有益な情報が得られませんでした。
そこでこの記事では、効率的なブログタイトル・サイトタイトルの決め方を追及しようと思いますよ。
きっと、これからブログを始めようと思っているあなたの参考になるはずです。
なお、当ブログはWordPressの無料テーマ「Simplicity2」を使っているので、その基本情報をもとに説明していきます。
サイトのタイトル(ブログタイトル)の決め方
まずはサイトの顔とも言えるタイトル(サイト名)の決め方です。
「こんなの好み決めればいんじゃね?」と思ってましたが、どうやら調べてみるとSEOにも関係するということなので、ない頭を使ってよく考えてから決めました。
ブログのテーマを決める
では、ブログタイトルの決め方の例をあげてみます。
僕はブログ未経験だったので、なんとなくの考えではありましたが、サッカーが大好きなのでサッカーに関連する記事を書こうと決めていました。
でも、サッカー以外にも書きたいことがあったので、それを条件にサイトタイトルを考慮しました。
つまり雑記ブログとかごちゃ混ぜブログとか呼ばれるスタイルです。
雑記ブログのタイトルの決め方
例えば僕の場合、
サッカーバカがサッカーバカにお届けするサッカーブログ蹴球二日制
こうつけたとします。
…センスはおいといて、「サッカー」というわかりやすいキーワードが入っていることで、サッカー好きな人に見てもらいやすいというメリットがあるんですが、サッカー以外の記事も書きたい僕がこのブログでサッカー以外の記事を書くと、ブログのテーマがバラバラになってしまい、SEO的に良くないようなのです。
雑記ブログの場合はキーワードよりもわかりやすさを
ということで、「サッカー」というキーワードは使わずに、
- 短い
- 覚えやすい
- シンプル
という3つを取り入れたサイトタイトル「あずらい」にしました。
こうすることで、
- ひとつのジャンルに縛られずに記事を書ける
- 覚えやすいサイト名であれば、再訪してもらいやすくなる
という効果を得られるようになります。
キーワードや文字数よりも、わかりやすさが1番ですよ。
特化型ブログのタイトルの決め方
これとは逆に、ひとつのジャンルに特化したサイトにする場合は、上述のようなキーワードを含めたサイトタイトルがいいと思います。
「あずらい」だと、どんなコンテンツのブログかわかりません。
でも、「サッカーバカがサッカーバカにお届けするサッカーブログ蹴球二日制」だと、サッカーに関係するブログなんだろなーと想像できますよね。
なので、サイトタイトルの決め方としては、どんな内容・コンテンツのブログにするのかをあらかじめ明確にしておくことが大事なんです。
まぁでも、サイトタイトルは後からいくらでも変えることができるので、あまり慎重になりすぎなくてもいいと思います。
ただし、頻繁に変えるのはNGですよ。
キャッチフレーズ
次はキャッチフレーズの設定です。
キャッチフレーズは、自分のサイトにどんなコンテンツがあるのかを端的に説明するものです。
参考までに、当ブログの現在のキャッチフレーズは、
「ブログ初心者ゆんずの雑記ブログです。WordPressを使ったブログの作り方とカスタマイズ、さらに趣味の映像編集やヨーロッパサッカーについて、見やすく楽しくわかりやすくお伝えする「ライフブログ」です。」
としています。
キャッチフレーズについては短い方がいいという意見もあるようですが、「キャッチフレーズを変えたらアクセスが倍増した」という情報は見かけたことがないので、あまり考えすぎなくても大丈夫だと思います。
自分で色々検索してみて、上位に出てくるサイトのキャッチフレーズを参考にする、というのが1番間違いのない選択ですね。
サイトアイコン
次に設定するのは、ブラウザのタブに表示されるサイトアイコンです(ファビコンとも呼ばれます)。
![]()
ブラウザのタブ以外にも、スマホでサイトをホーム画面に追加したときも、このアイコンが表示されることになります。
見た目には小さな変化ですが、わかりやすいものとか、インパクトのあるものとかにしておくと目立つし、アクセスの多いサイトであれば大抵は設定されているアイコンなので、これがあるとないとではサイトの信頼性が少し違いますよね。
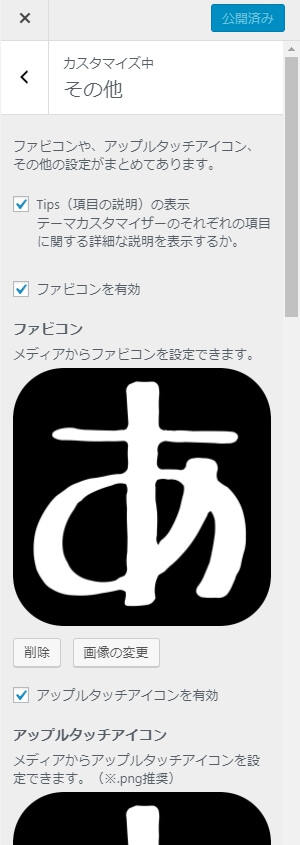
Simplicity2では、サイトアイコンに画像を設定すればアイコンを表示することができます。
画像サイズは512×512px。
表示されるエリアはとても狭いため、なるべくシンプルなものにしましょう。
僕の場合は、GIMP2という無料の画像加工ソフトを使って作りました。
画像の作り方はこちらのサイトを参考にさせて頂きました。

このサイトアイコンの設定ですが、実はメニューの「その他」の項目にもファビコンの設定があります。

2018年2月現在のワードプレスとSimplicity2の最新バージョンでは、サイトアイコンのみに設定をすれば問題ないようです。
ただ僕の場合ですが、サイトアイコンのみの設定だと表示されなかったため、その他の設定にもチェックを入れて表示させています。
このあたりは確認をしながら、どちらかの方法で試してみてください。
まとめ
以上が、サイトタイトル、そしてキャッチフレーズとアイコンの決め方です。
特にサイトタイトルは、検索結果やSNSのシェアなどの場面で、サイトの第一印象を決めるとっても重要な要素です。
ただ、始めたばかりだとよくわからないと思うので、まずは自分が参考にしたいサイトを真似てみるとかでいいと思います。
丸パクリはダメですけどね!
次回は、Simplicity2の外観のカスタマイズの次の項目、背景画像や色などの設定へ進みます。

 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018