こんにちは、Simplicity2ブロガーのゆんずです。
前回の記事「ブログタイトルの決め方をブログ初心者が真剣に考えてみる」で、サイトの第一印象を決める重要な項目、「サイトタイトル」「アイコン」などの設定をしましたね!
今回はその続きとして、実際訪れた人に見てもらうブログのデザイン、見た目のカスタマイズを丁寧に解説いきますよ。
なお、当ブログはWordPressの無料テーマSimplicity2を利用しているので、その設定画面をもとに解説していきます。
色
まずは前回の手順と同様に、ダッシュボードの「外観」→「カスタマイズ」と進んで、プレビュー画面を表示します。
その中の上から2番目、「色」をクリックすると、背景色、リンク色といった項目が出てくるので、それぞれの場所の色を自由にカスタマイズできます。

色のカスタマイズで重要なポイントは、リンク色です。
リンク色とは、

このように、ブログ記事の中のリンクを表す色です。
上の画像だと、本文と違う青系の色で下線が引かれている部分ですね。
変更の方法ですが、まず「リンク色」の項目の下にある「色を選択」ボタンを押すと、その下にサンプル一覧と、自分で調整して作る詳細画面が表示されるので、自分で調整するか、カラーコードを入力します。
ただ、自分で調整して決めるやり方だと効率が悪いので、上の画像だと#4d5aafと表示されているところにカラーコードを直接入力する方が断然ラクです。
カラーコードとは、「#」のとなりの「4d5aaf」という6ケタの英数字の組み合わせで、Webサイトで色を指定する世界共通の符号となっています。
英数字の組み合わせさえわかれば自分の好きな色を指定できるので、↓こちらのサイトを参考に探してみてください。

おすすめは、青系です。
なぜなら、ブログを訪れた人がリンクと認識する確率が高い色だから。
というのも、リンクを貼る1番の理由は、「リンク先に有益な情報があるから見てくださいね」というユーザーへのアピールです。
つまり、クリックしてもらえないと意味がないんです。
↓こちらのサイトをご覧ください。
現在検索エンジンのメインであるGoogle、Yahooも含め、すべて青系ですね。
つまりパッと見でリンクとわかるのは青系ということなので、そこを考慮して決めてみてください。
リンク色以外はお好みで大丈夫なので、すべての変更が終わったら、忘れずにメニュー上部の公開ボタンを押しましょう。
ヘッダー
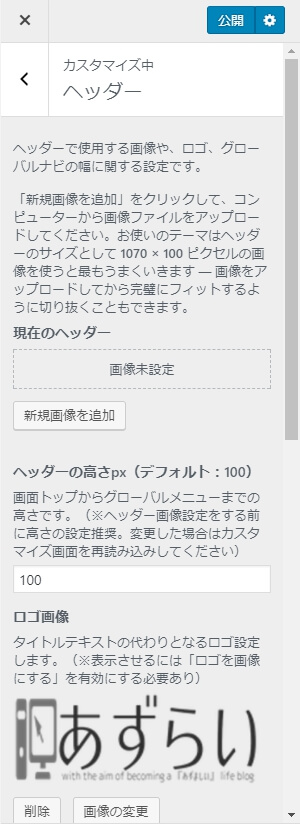
次はヘッダーです。
ヘッダーに画像を表示したい場合、「新規画像を追加」から好みの画像を選びます。
背景画像もそうですが、ヘッダー部分に画像を使うことでもかなり印象が変わりますね!

当ブログも設定していますが、サイトタイトルのかわりに画像を表示させることもできます。
「ロゴ画像」の「画像の変更」から好みの画像を選ぶだけでOK。
ロゴ画像については、↓こちらのサイトを利用させて頂きました。

日本語にも対応していて、無料で使えるうえにデザインがとても豊富です。
そのままでも使えなくもないんですが、無料版だと画像のサイズが小さく、右側に透かしが入ってしまいます。

なので、少し手間ですが、画像加工ソフト(無料のGIMP2など)を使ってサイズを拡大し、透かしをカットすれば気にせず使うことができます。
背景画像
次は背景画像。

スマホ表示だとあまり影響のない部分ですが、自分の好みのものがあれば設定しておきましょう。
背景画像については、↓こちらのサイトを参考にさせて頂きました。

英語サイトなのでちょっとわかりづらいですが、お洒落な壁紙が揃っているので、きっとお好みの画像が見つかると思いますよ。
レイアウト(全体・リスト)
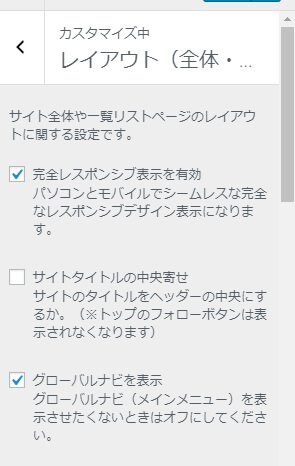
次はレイアウト(全体・リスト)の設定。

この項目については、SEOを考えたとしてもそれほど厳密に設定するルールはないと思うので、ある程度は自分の好みでいいと思いますが、当ブログでは次の2点を変更しています。
- 完全レスポンシブ表示を有効
- 抜粋文字数を63に変更
完全レスポンシブにすることで、ブログをどの画面サイズで見ても的確な表示に変更してくれるという利点があります。
つい最近ですが、Googleアドセンスの広告ユニットにレスポンシブ広告が追加されました。
おそらくですが、今後レスポンシブ表示は必須になってくると思うので、もしあなたがGoogleアドセンスによる収益化を考えているならば、ぜひ完全レスポンシブに変更しておいてください。
当ブログで変えたのはこの2つだけで、その他はデフォルトのまま使っています。
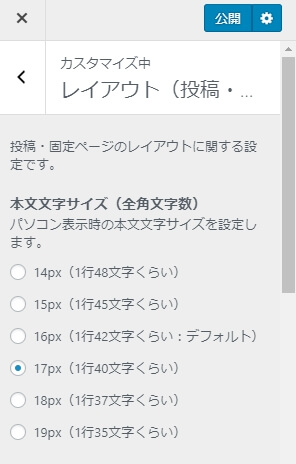
レイアウト(投稿・固定ページ)

- 本文文字サイズのを17に変更。
- 投稿日の表示
- 更新日の表示
- 本文先頭にアイキャッチ画像を表示
- 大きな表は横スクロール
- 関連記事の表示
- 表示タイプ、関連付けはデフォルト
- 表示数5
文字サイズについては、パソコン表示時のデフォルト16pxだと少し見づらいと思ったので、ワンサイズ大きくしてみました。
投稿日と更新日の表示に関しては、ユーザービリティを考えると、僕はあった方がいいかなと。
- 検索してやっと見つけた情報がすごく古いもので役に立たなかった
- 日付け自体が表示されていないとそもそもいつの記事か判断できない
という不便な思いをした経験が多いので、いつ投稿されたのか、その記事の管理がどの程度されているのかという目安にもなるため、僕は両方表示させています。
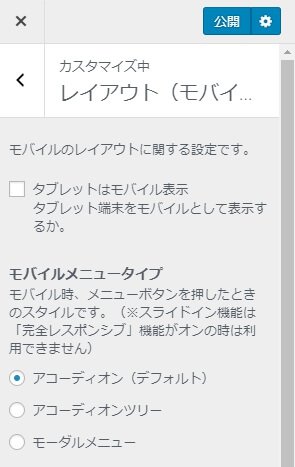
レイアウト(モバイル)

当ブログはすべてデフォルトのままです。
主に気にするポイントはモバイル本文文字サイズですが、自分のサイトをスマホで表示してみて、見やすいと感じる大きさに設定しましょう。
まとめ
- リンク色は青系で
- レイアウトは完全レスポンシブに
- 投稿・更新日時は両方表示させる
すべての項目の変更に共通しているのは、ユーザーが使いやすいブログにすることです。
訪れた読者を第一に考えて、設定してみてくださいね。
次回は、外観のカスタマイズの次の項目、画像とSEOの設定に進みます。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018 

