どうも、お気楽画像エディターのゆんずです。
今回は、シンプルで使いやすい画像加工ツール・Google図形描画にて、図形の色を装飾する方法をご紹介します。
Google図形描画の概要(機能など)について、詳しくはこちら↓をご覧ください。

Google図形描画の図形の種類
ではまず、Google図形描画で用意されている図形の種類からご紹介しましょう。
何はともあれ、これらの画像をご覧ください。
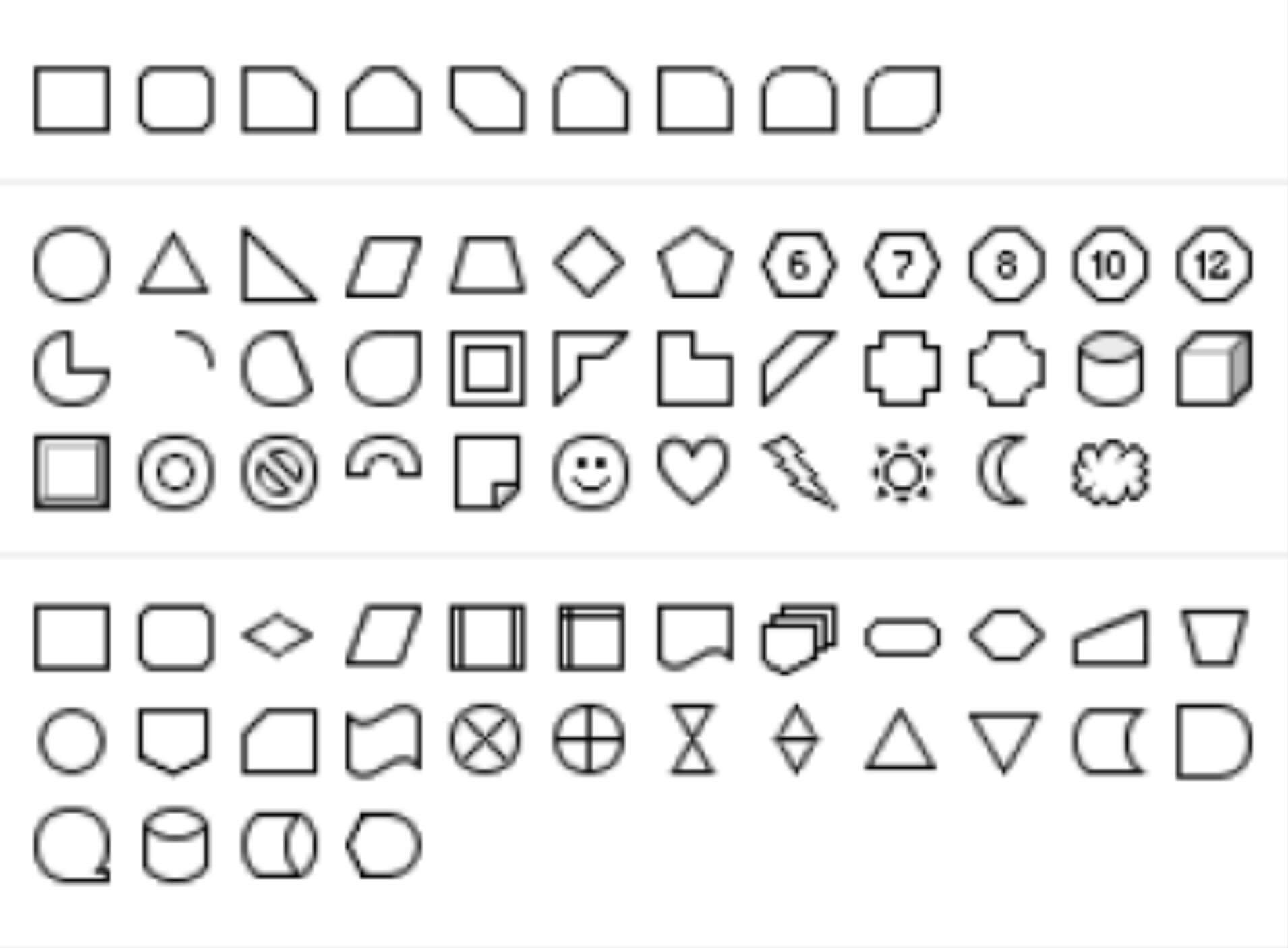
図形・フローチャート

上段には四角形、五角形、六角形など、中段には丸、三角、台形以外にも額縁、円柱、直方体、太陽、月などといった特殊な図形、さらに下段にはフローチャートに用いる図形も用意されています。
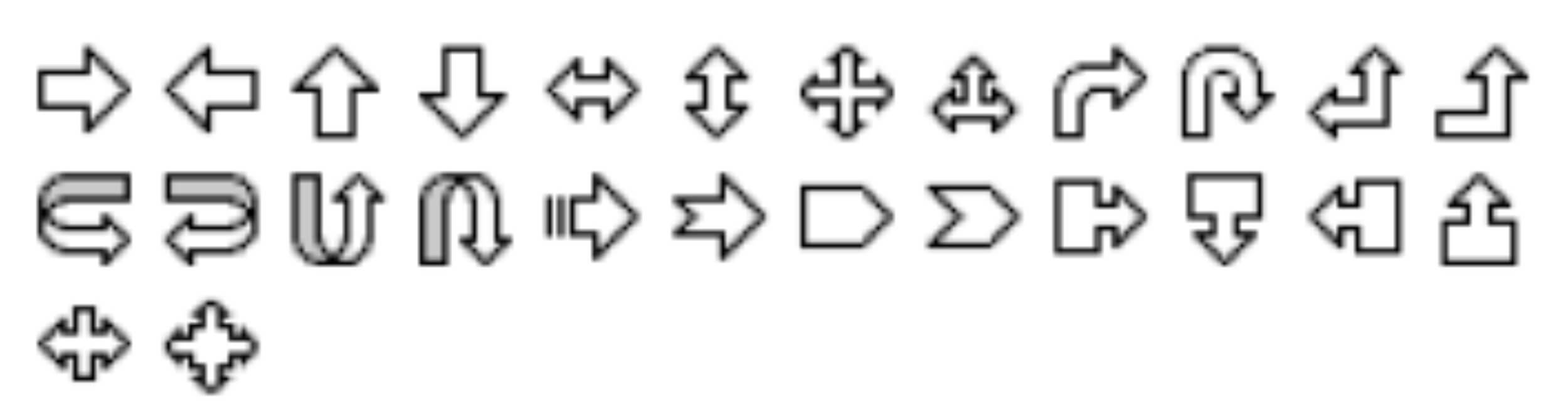
矢印

シンプル、カーブ、立体的、吹き出しのついたものなど、必要十分なバリエーションの矢印が用意されています。
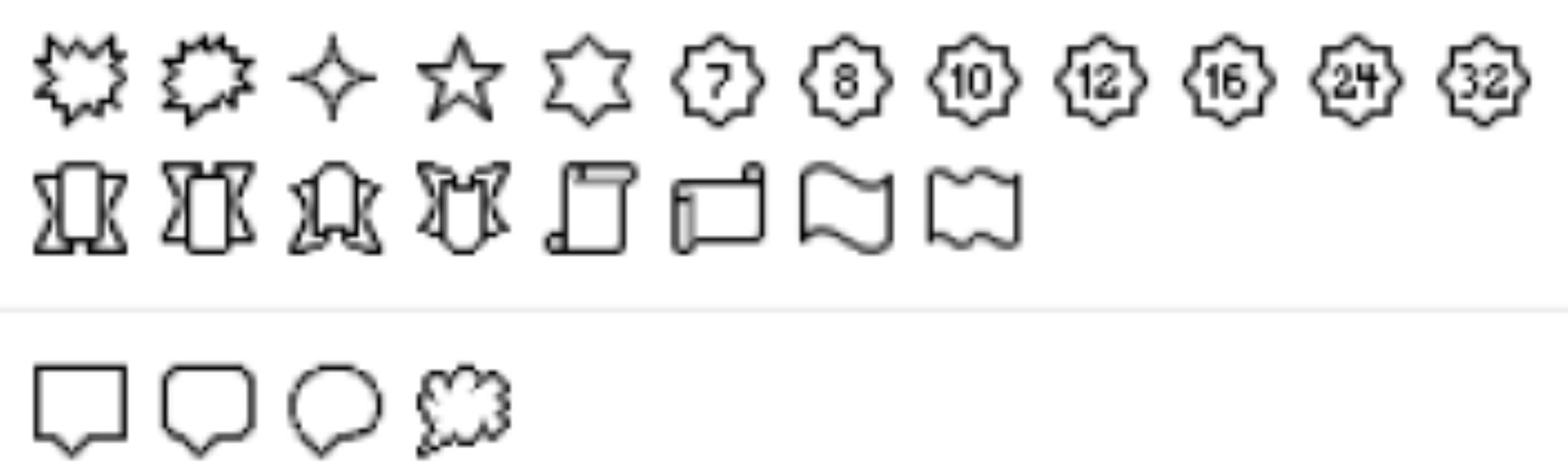
吹き出し

爆発、星、リボン、巻き物、そしてスタンダードな四角や丸形などの吹き出しが用意されています。
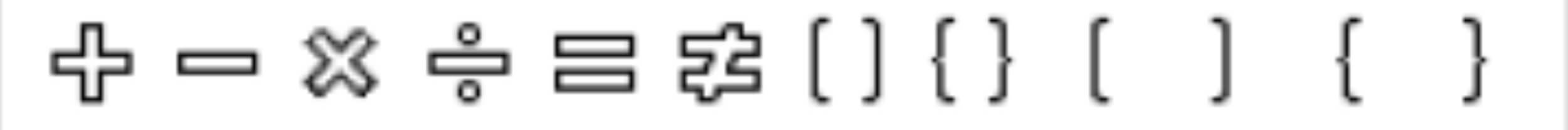
計算式

四則演算や数種類のカッコが用意されています。
図形の描き方
では、キャプチャー画像を用いる場面などでよく利用される矢印を描いてみましょう。
矢印を選択

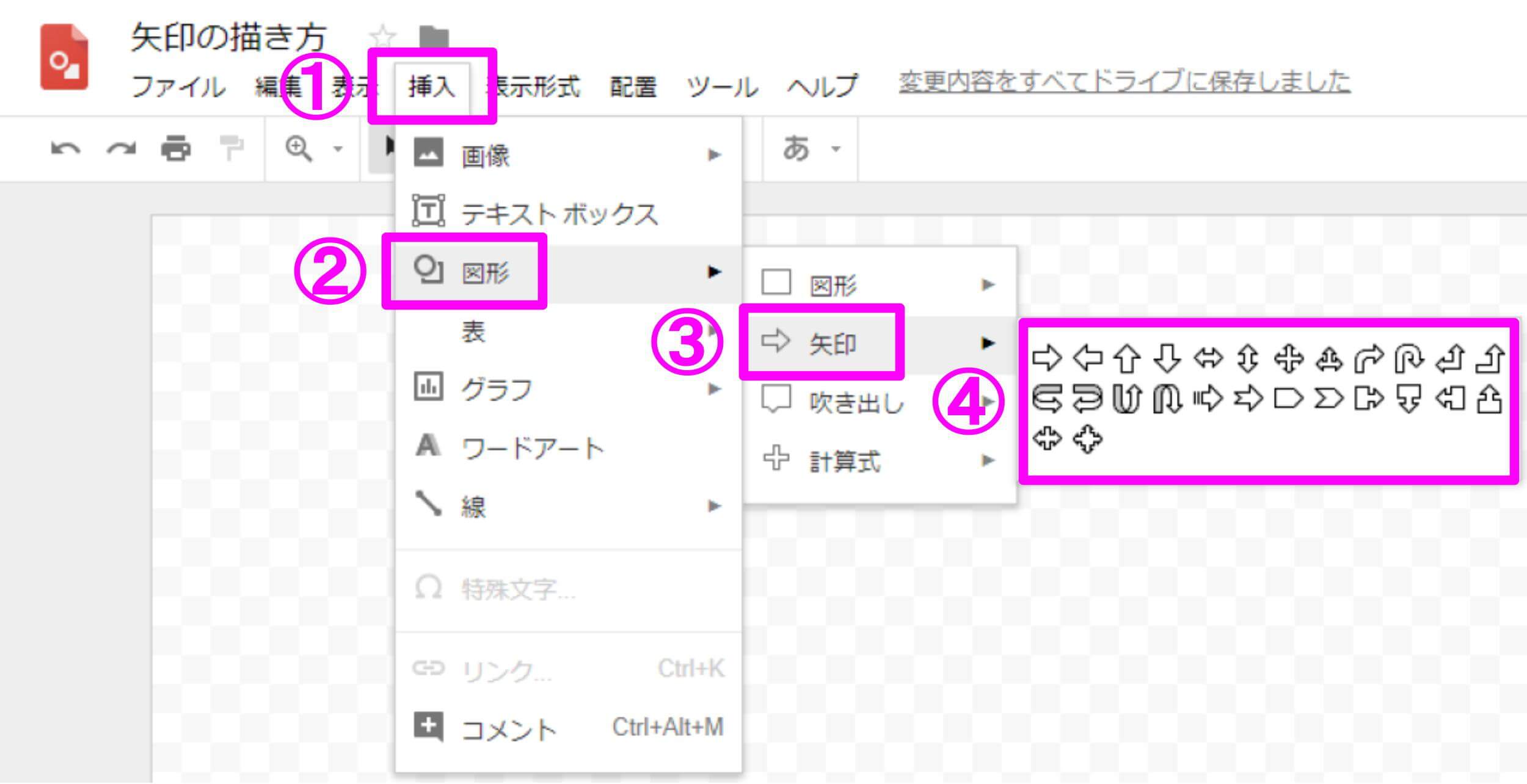
ツールバー「挿入」→「図形」→「矢印」と進むと、先ほどご紹介した矢印の一覧が表示されます。
表示したい矢印を選び、キャンバス上でドラッグすると矢印を描くことができます。

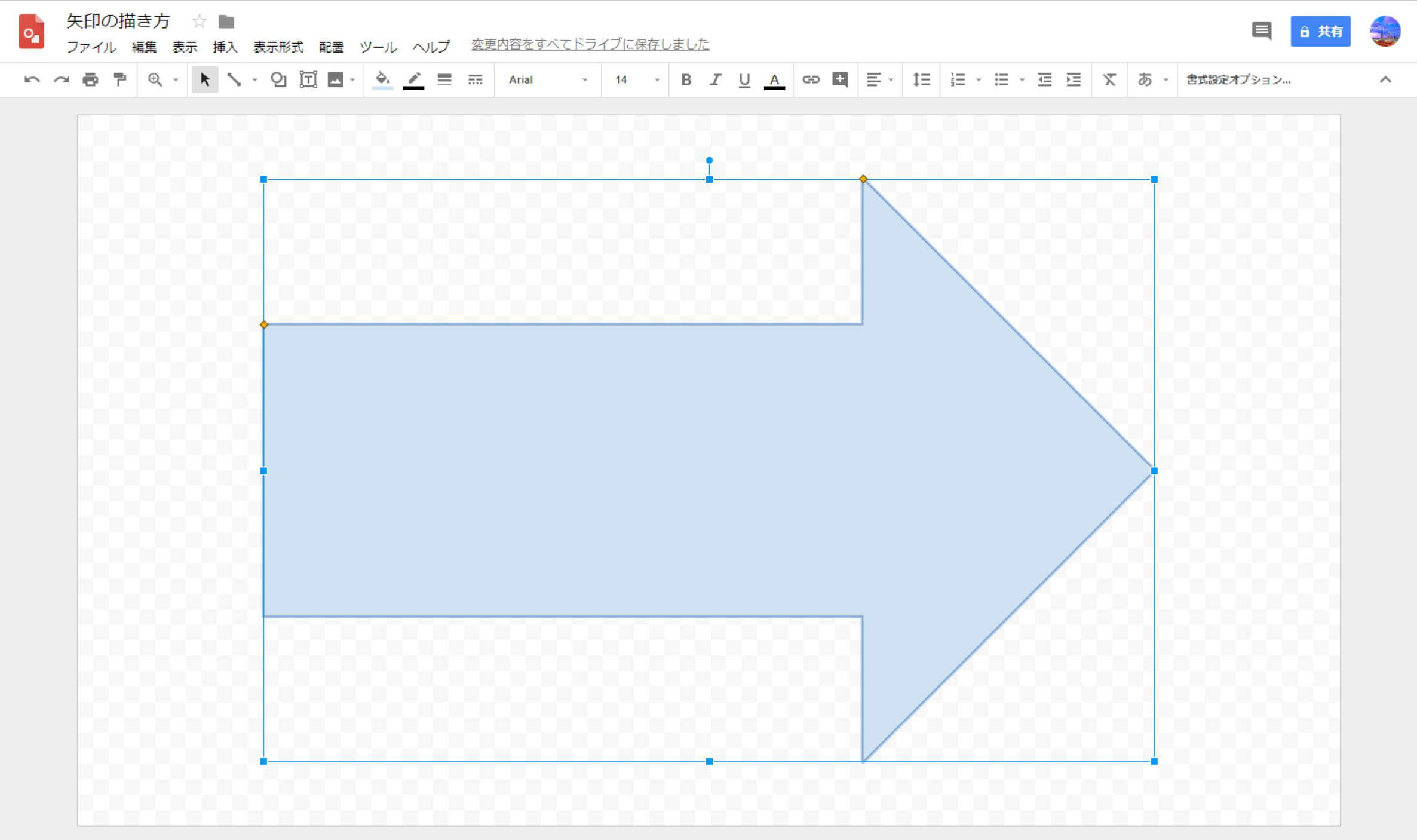
今回は右矢印を描いてみました。
図形のサイズ変更については、「画像や図形などのサイズ変更・Google図形描画マニュアル」を参考にしてください。
塗りつぶしの色を変更
デフォルトだとなんだかパッとしない薄い水色の矢印ですが、色を変更するだけでもだいぶ印象を変えることができます。

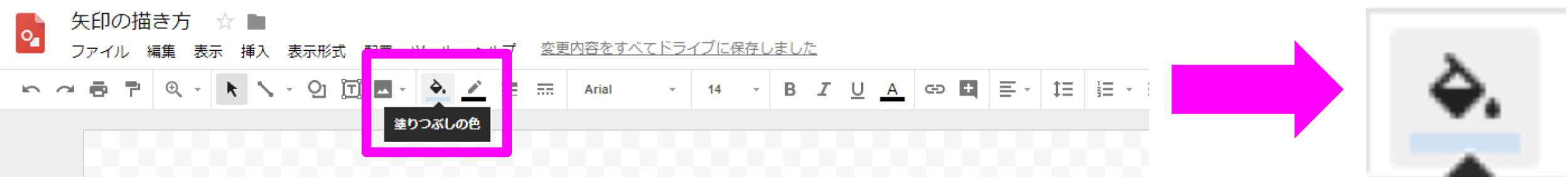
ツールバー内にある「塗りつぶしの色」をクリックすると、色見本が表示されます。
※塗りつぶしの色がツールバーに表示されないときは、図形をクリックしてアクティブ(青枠が表示されている)状態にしてください。

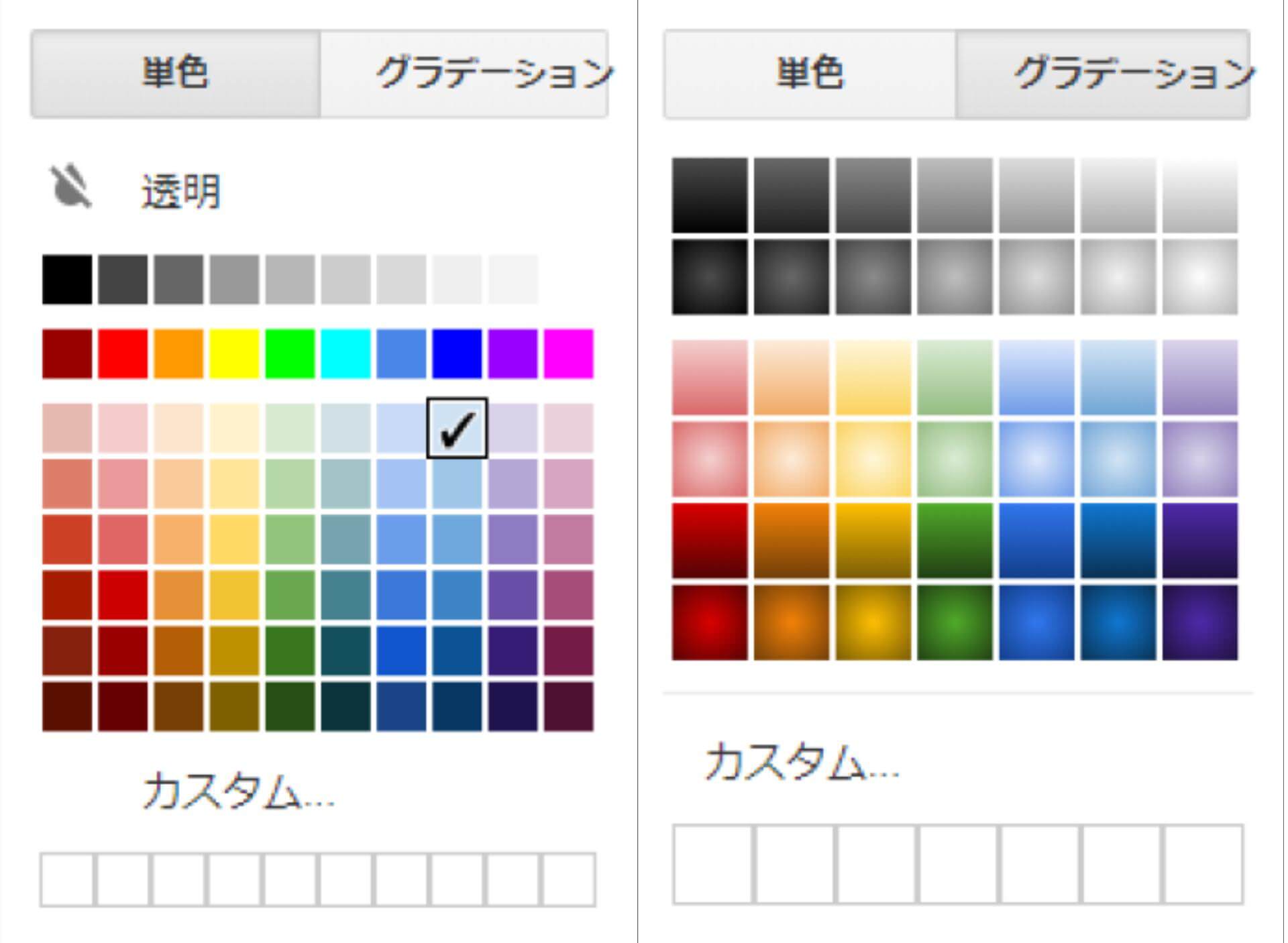
「単色」と「グラデーション」の2パターン、自分で自由に調整できる「カスタム」、さらに単色の方には「透明」のオプションが用意されています。
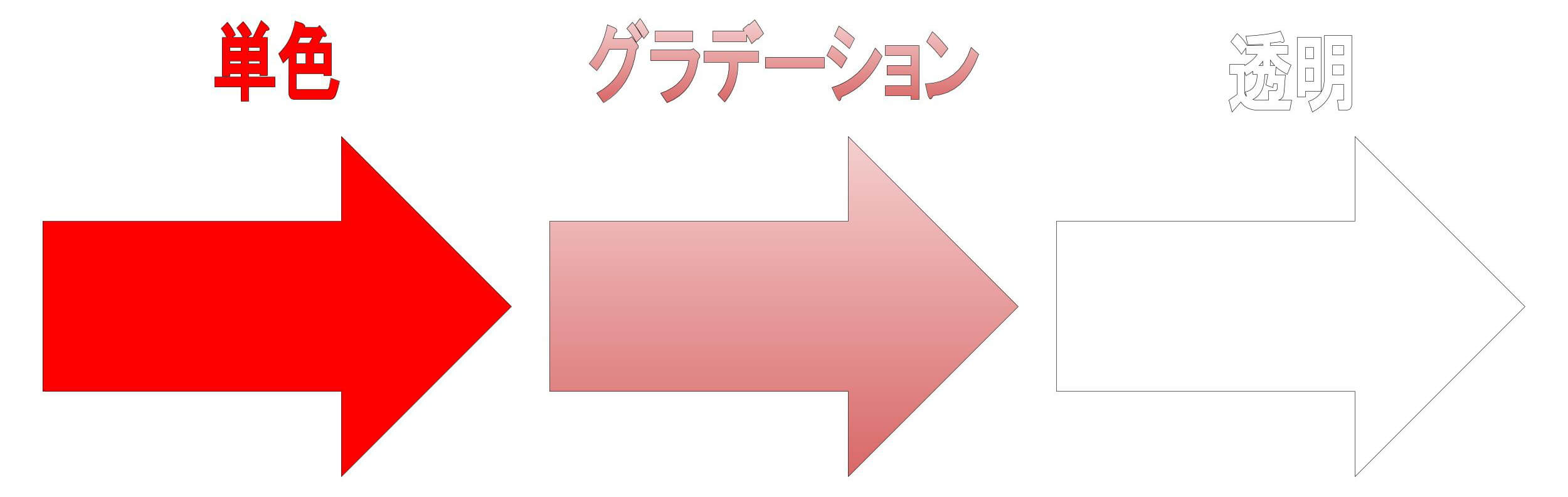
それぞれの見本をみてみましょう。

このように、単色ではハッキリした輪郭の矢印、グラデーションでは柔らかな印象の矢印と、様々な用途に使えそうですね。
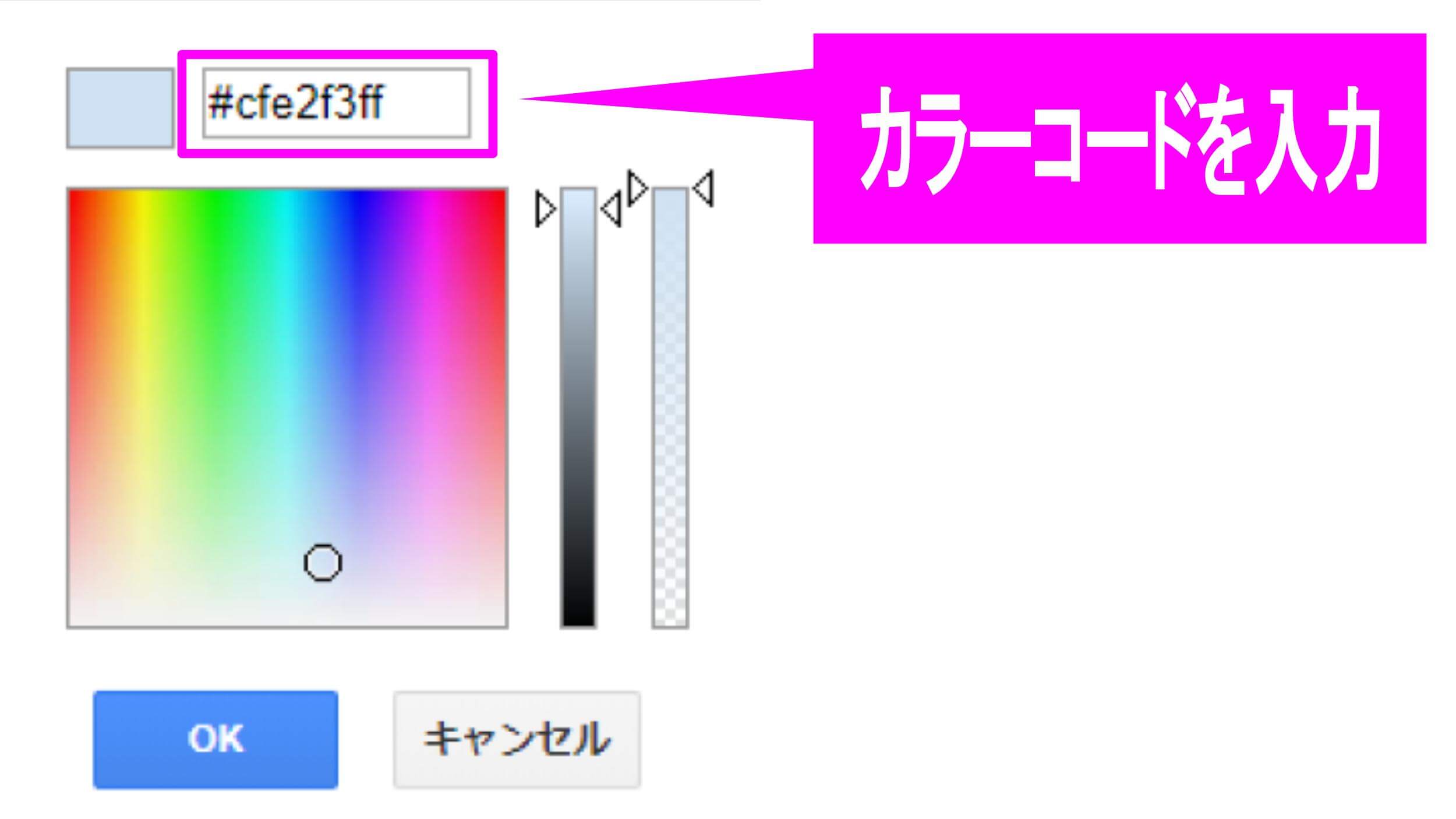
色見本の下にある「カスタム」をクリックすると、自分好みの色に調整できるウィンドウが開きます。

オススメのやり方は、カラーコードを指定する方法です。
こちらの記事「シンプルなデザインのブログはSimplicity2にお任せ」を参考に設定してみてください。
自分で調整する必要がないので、簡単に好みの色に変更することができますね。
さらに、透明の矢印を見てもらえばわかるように、図形には枠線も用意されており、その枠線自体も色や太さの変更、さらに破線にすることが可能です。
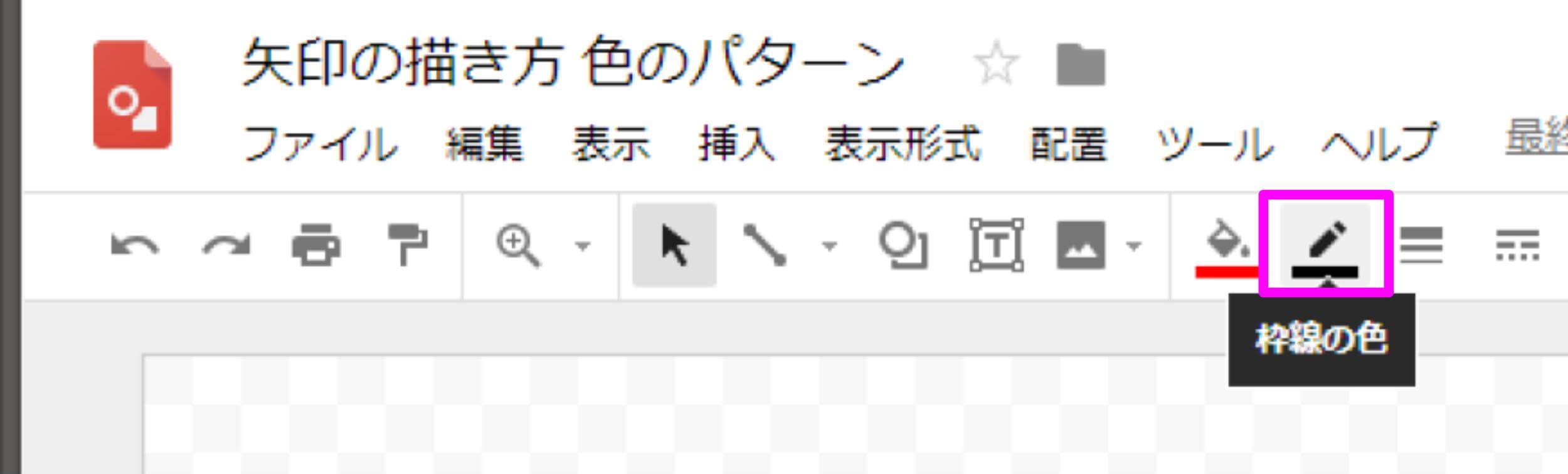
枠線の色の変更

枠線の色は、ツールバー内の先ほど紹介した「塗りつぶしの色」の隣りにある「枠線の色」をクリックすると、色見本が表示されます。
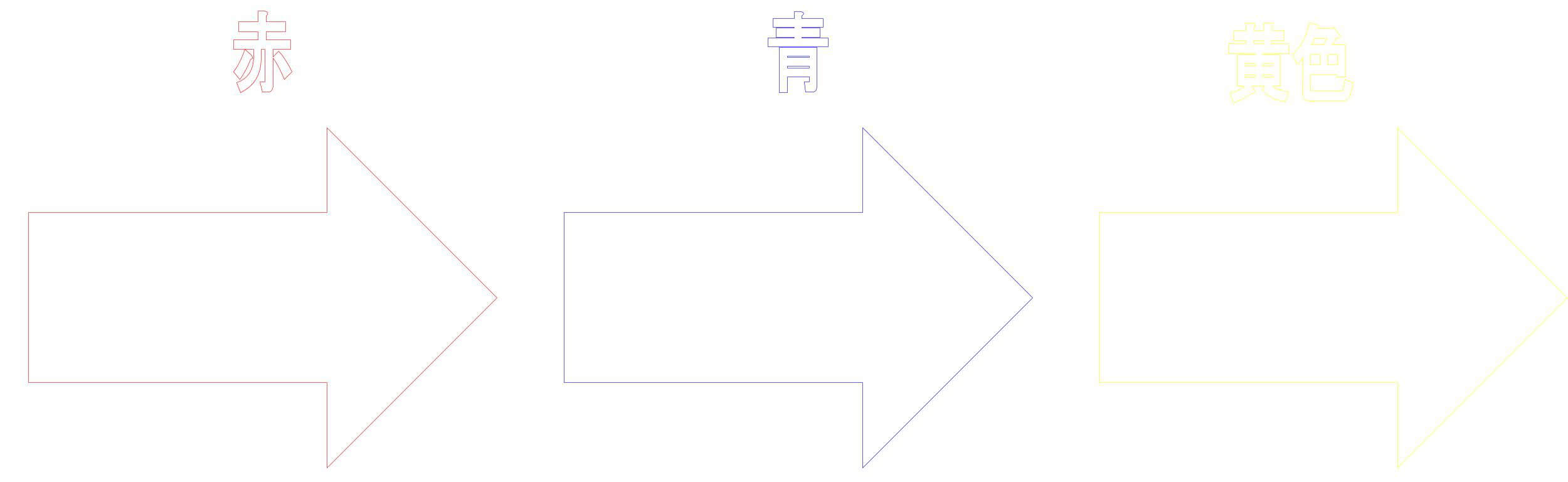
では先ほどの透明の矢印をもとに、枠線の色を変更してみましょう。

どうでしょう!?
…ちょっと見づらいし、変化もわかりづらいですね。
枠線の太さの変更
そこで、枠線の太さを変更してみましょう。

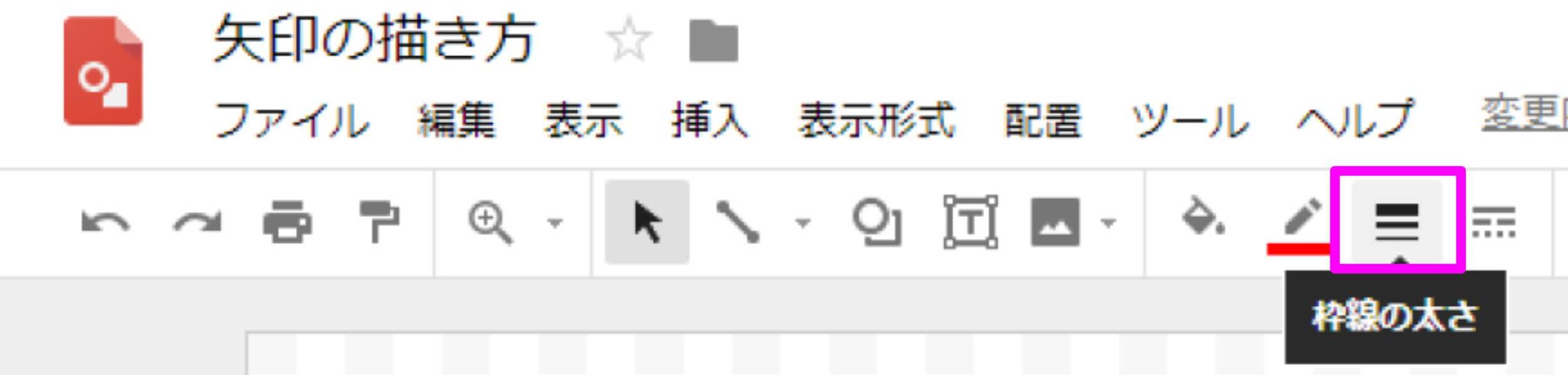
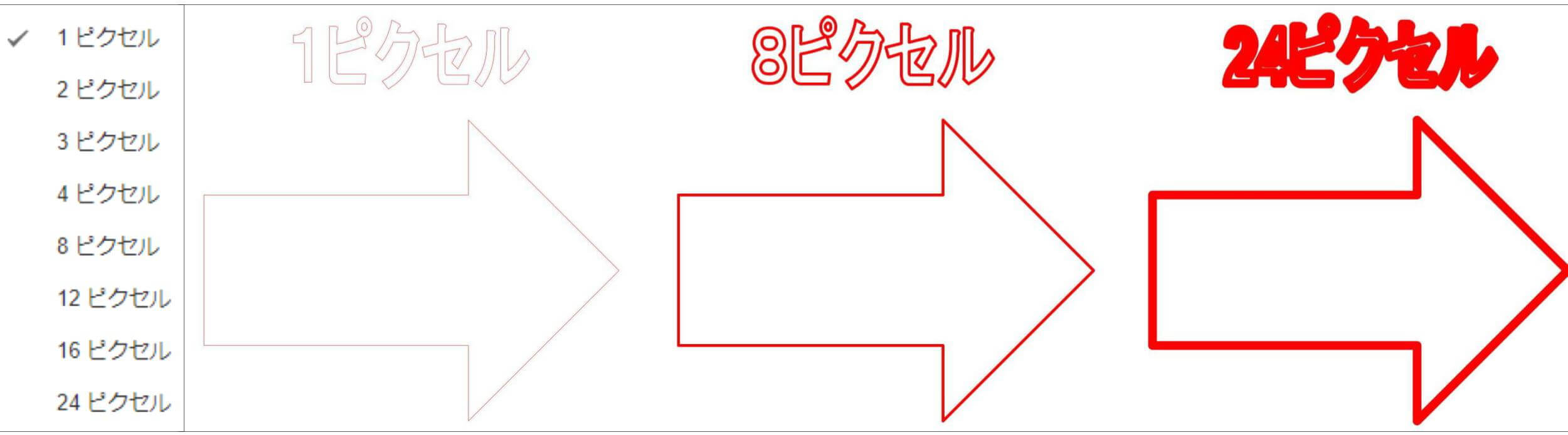
枠線の太さは、先ほど紹介した「枠線の色」の隣りにある「枠線の太さ」をクリックすると、ピクセルの選択メニューが表示されます。

図形のサイズによって見やすい太さも変わるので、適宜調整してみてください。
枠線を破線に変更
最後に、枠線を破線にする方法です。

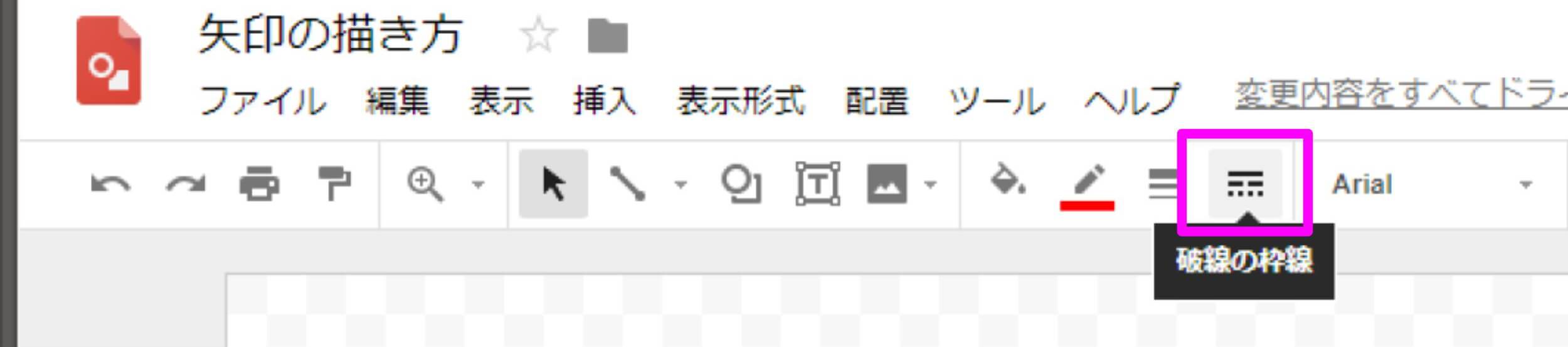
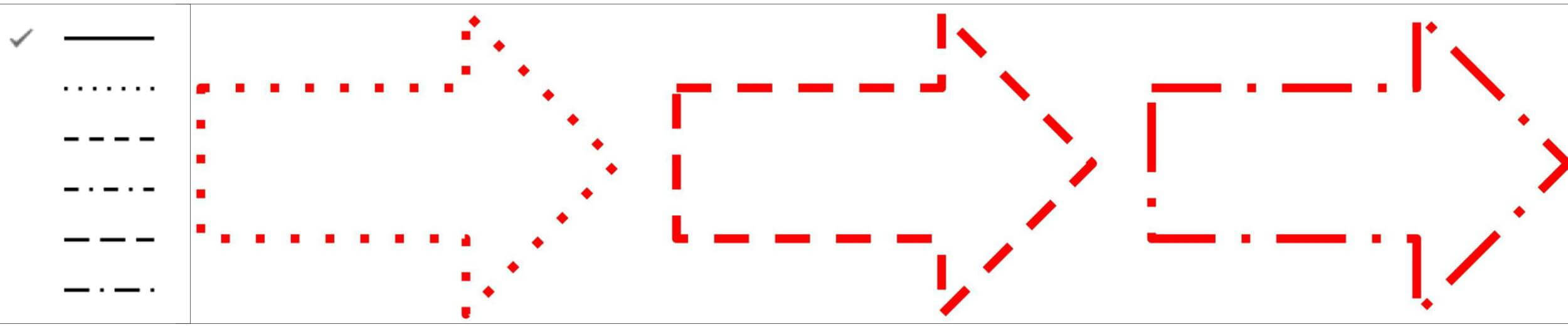
枠線を破線にするには、先ほど紹介した「枠線の太さ」の隣りにある「破線の枠線」をクリックすると、破線の選択メニューが表示されます。

このように、破線にすることによってもかなりイメージを変えることができます。
まとめ
- 豊富な形の図形が用意されている
- 図形本体の塗りつぶしの色の変更以外にも、枠線の色・太さ・破線を変更できる
色を変更しただけでも装飾した感は出ますが、Google図形描画ではさらに影をつけることができます。
ぜひ、参考にしてみてください。
 Copyright secured by Digiprove © 2018-2022
Copyright secured by Digiprove © 2018-2022 


