どうも、お気楽画像エディターのゆんずです。
今回は、シンプルで操作性の高い画像編集ツール・Google図形描画の基本的な使い方として、画像を読み込む&保存する方法、さらにスクリーンショットと画像をWebへ公開する方法も合わせてご紹介します。
どれも手順はとても簡単なので、この記事を読んでサクッとマスターしてしまいましょう。
「Google図形描画で何ができるんだろう?」という方はぜひこちらをご覧ください。>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ

画像を読み込む方法
ではまず、Google図形描画で画像を読み込む方法をご紹介します。
方法は2つあります。
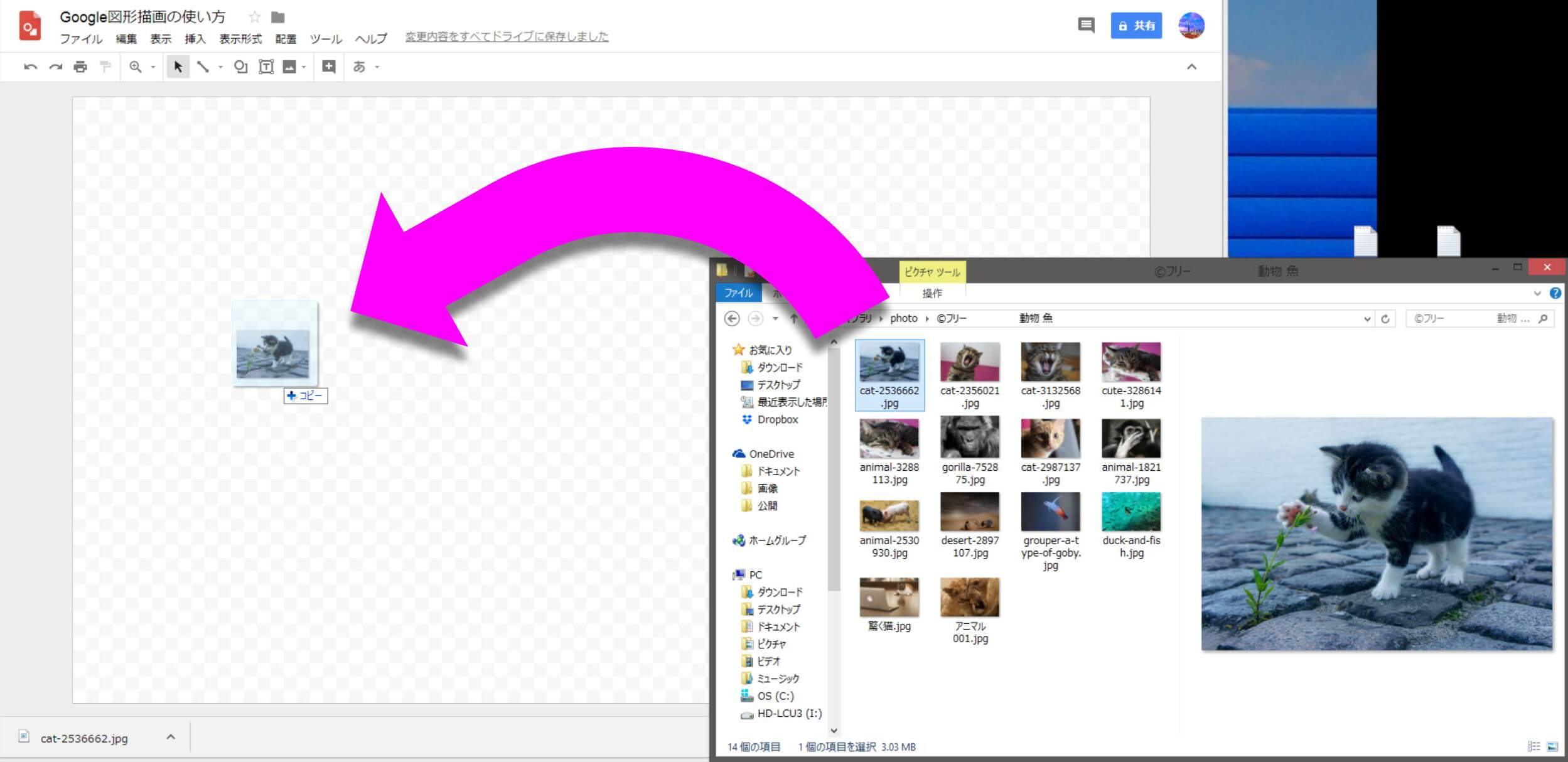
ドラッグ&ドロップ

- エクスプローラーから読み込ませたいファイルをドラッグ
- Google図形描画のキャンバスにドロップ
たったこれだけです。
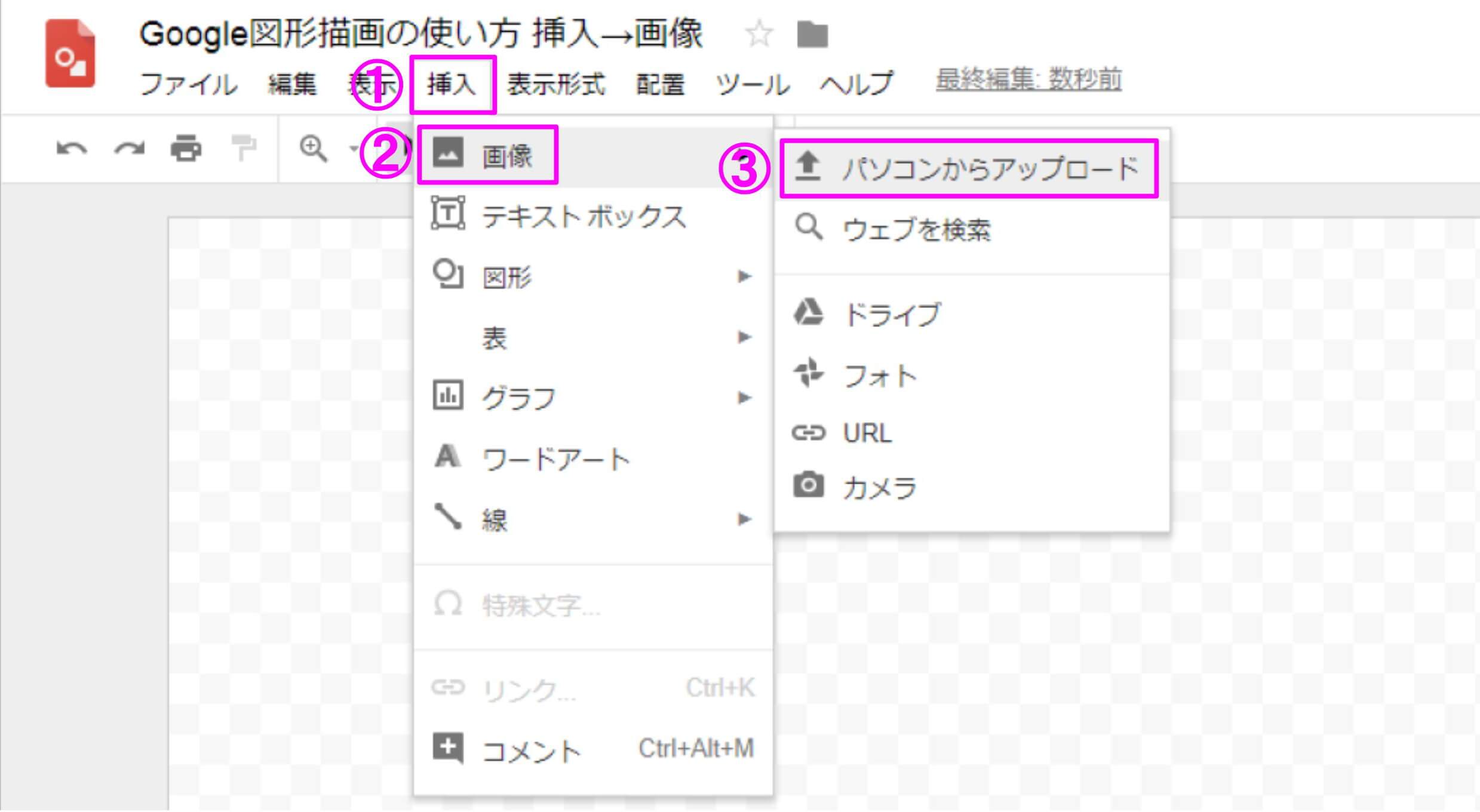
ツールバー内の「挿入」を使う

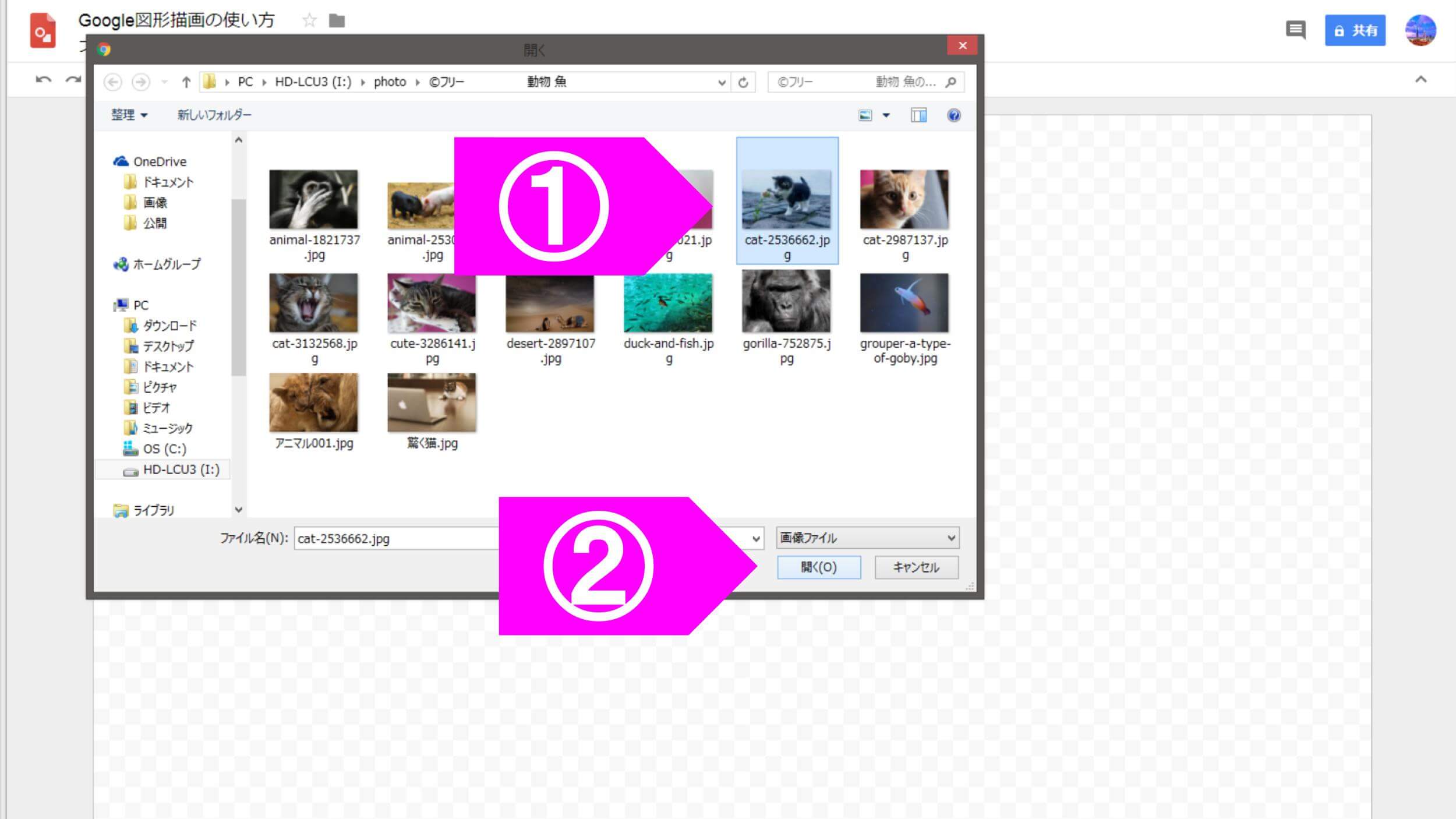
Google図形描画上部、ツールバー内の「挿入」→「画像」→「パソコンからアップロード」をクリックすると、エクスプローラーが立ち上がります。

Google図形描画に読み込ませたい画像を選択→「開く」をクリックで画像の読み込みは完了です。
一応2つの方法をご紹介しましたが、どちらの方法で読み込んでも画像サイズや解像度が変わるわけではないので、ドラッグ&ドロップの方が簡単でオススメです。
画像を保存する方法
次は、Google図形描画で画像を保存する方法です。
Google図形描画はブラウザで機能するアプリケーションなので、画像を保存するには画像のファイル形式を指定してダウンロードする形になります。

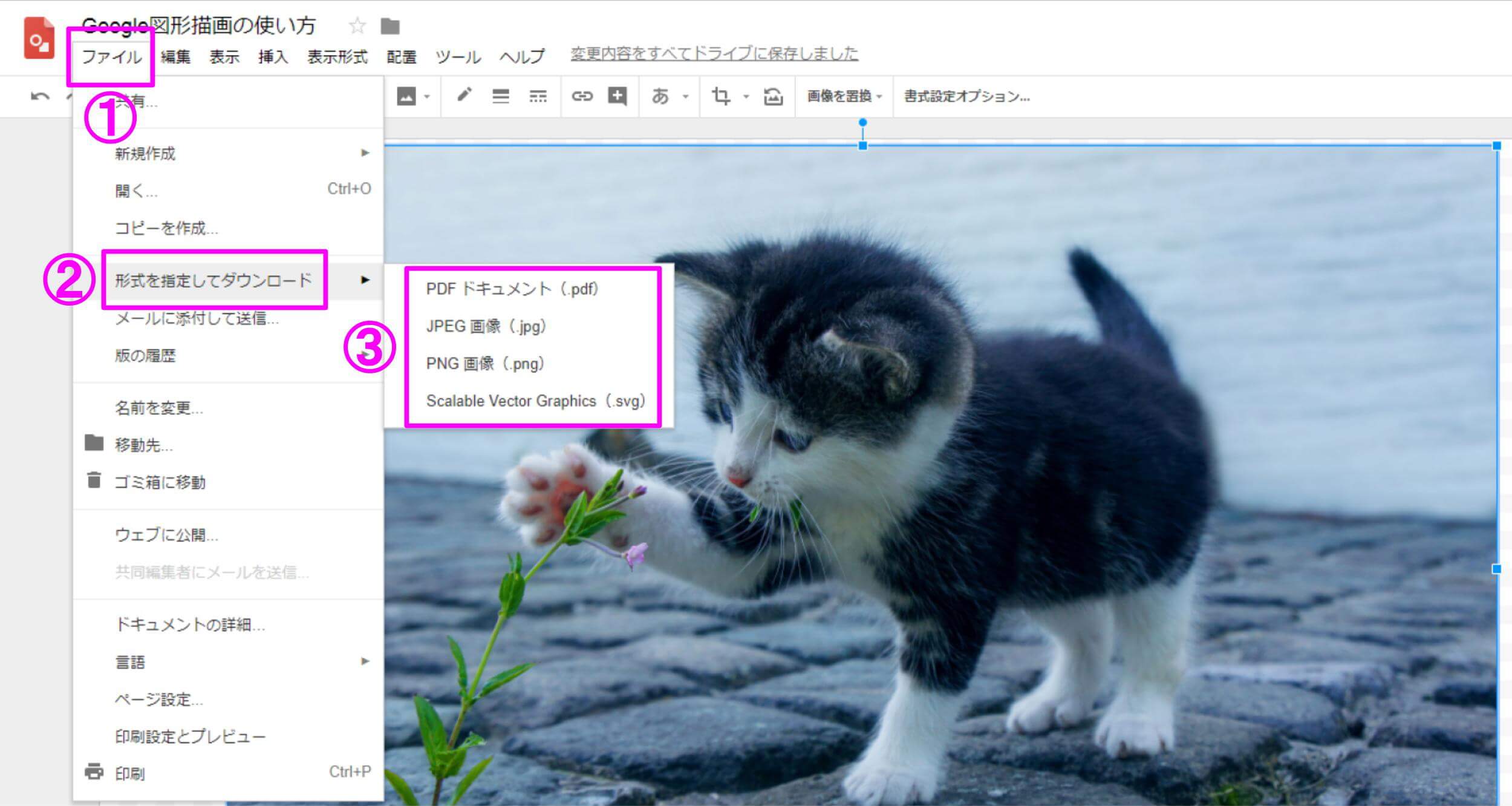
Google図形描画のツールバー内「ファイル」→「形式を指定してダウンロード」と進むと、画像の選択メニューが出てくるので、保存したい画像形式を選択します。
用意されている形式は次の4つです。
- PDFドキュメント(.PDF)
- JPEG画像(.jpg)
- PNG画像(.png)
- Scalable Vector Graphics(.svg)
各画像形式の特徴は以下のようになっています。
PDFドキュメントの特徴
まずひとつめはPDFドキュメント。
チラシやパンフレット、カタログなど、印刷物ではおなじみの画像形式です。
JPEG画像の特徴
ふたつめは、この4つの中では最もスタンダードな画像形式のJPEG。
特に写真に向いており、ファイルサイズも小さくできるため、多くのWebサイトで利用されています。
4つの中で迷ったら、とりあえずこのJPEG形式を選ぶのがオススメです。
PNG画像の特徴
3つめはPNG。
上述のJPEGよりも幅広いカスタマイズに向いている画像形式のため、画像に強いこだわりを持つWebサイトでは重宝されています。
ただ、その多様性の代償として、ファイルサイズが大きくなってしまうことがネックとなります。
Scalable Vector Graphics・SVG画像の特徴
最後の4つめはSVG。
あまり聞きなれない画像形式ですが、上述の2つとは画像の表現方式が異なるため、画像を拡大しても劣化しないという特徴があります。
ただ、その表現方式の違いから、写真にはあまり向かないといった特徴もあるので、画像形式の知識が豊富な人でなければ、JPEG・PNGのどちらかを選ぶのが無難でしょう。
画像形式を選び保存する

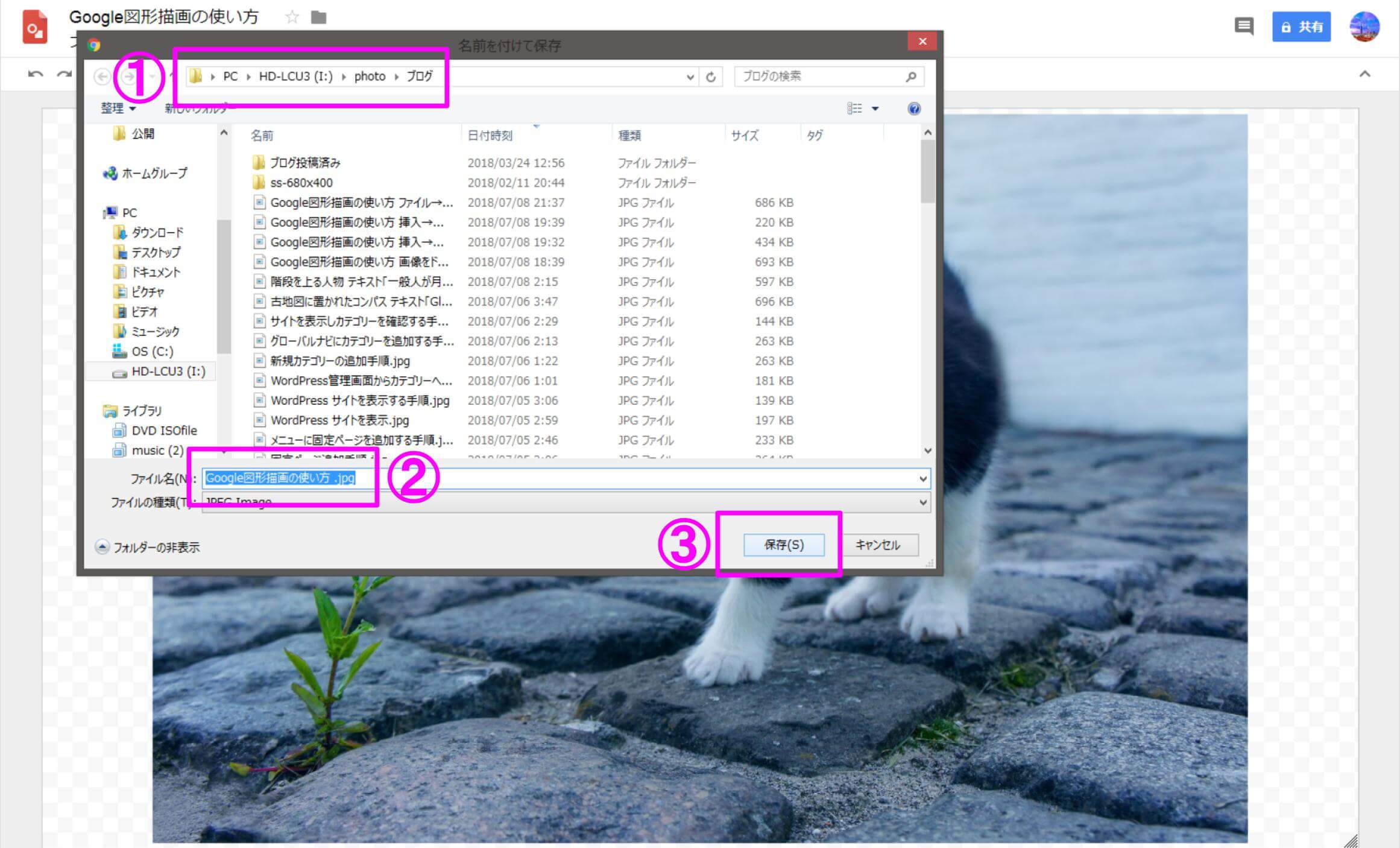
画像形式を選択すると、エクスプローラーが立ち上がります。
- 画像の保存先を選択
- 保存するファイル名の入力
- 保存先&ファイル名が決まったら「保存」をクリック
Google図形描画で画像を保存する方法としては、このやり方が基本となります。
とても簡単なので、数回もあれば慣れそうですね。
PC画面のスクリーンショットを撮影し保存する方法
PC画面のスクリーンショットを撮影する方法
次に、スクリーンショットの撮影方法です。
スクリーンショットの撮影にはいくつか方法がありますが、今回は画面全体を撮影する方法と、もうひとつアクティブウィンドウのみを撮影する方法をご紹介します。
※ひとつ注意点ですが、スクリーンショットの撮影を終えた段階ではパソコンにファイルとして保存されていませんので、次の章のスクリーンショットの保存まできちんと行ってください。
画面全体のスクリーンショットを撮る方法
ひとつめは画面全体のスクリーンショットを撮る方法です。

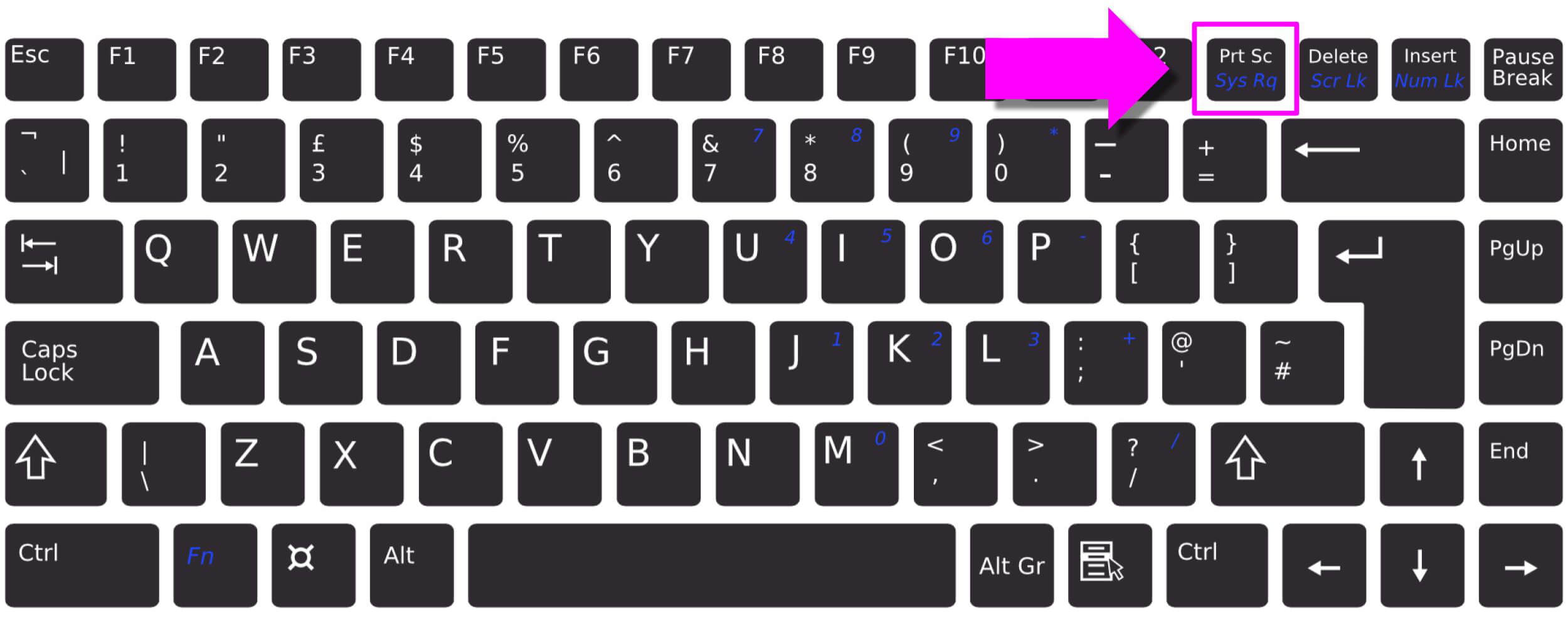
やり方は至ってシンプル、キーボードの「Print Screen」を押すだけです。
キーの表示についてですが、キーボードによって「Prnt Scrn」「PrtScn」「Prt Sc」などと略されていることがほとんどです。
アクティブウィンドウのスクリーンショットを撮影する方法
ふたつめは、アクティブウィンドウのスクリンショットを撮影する方法です。
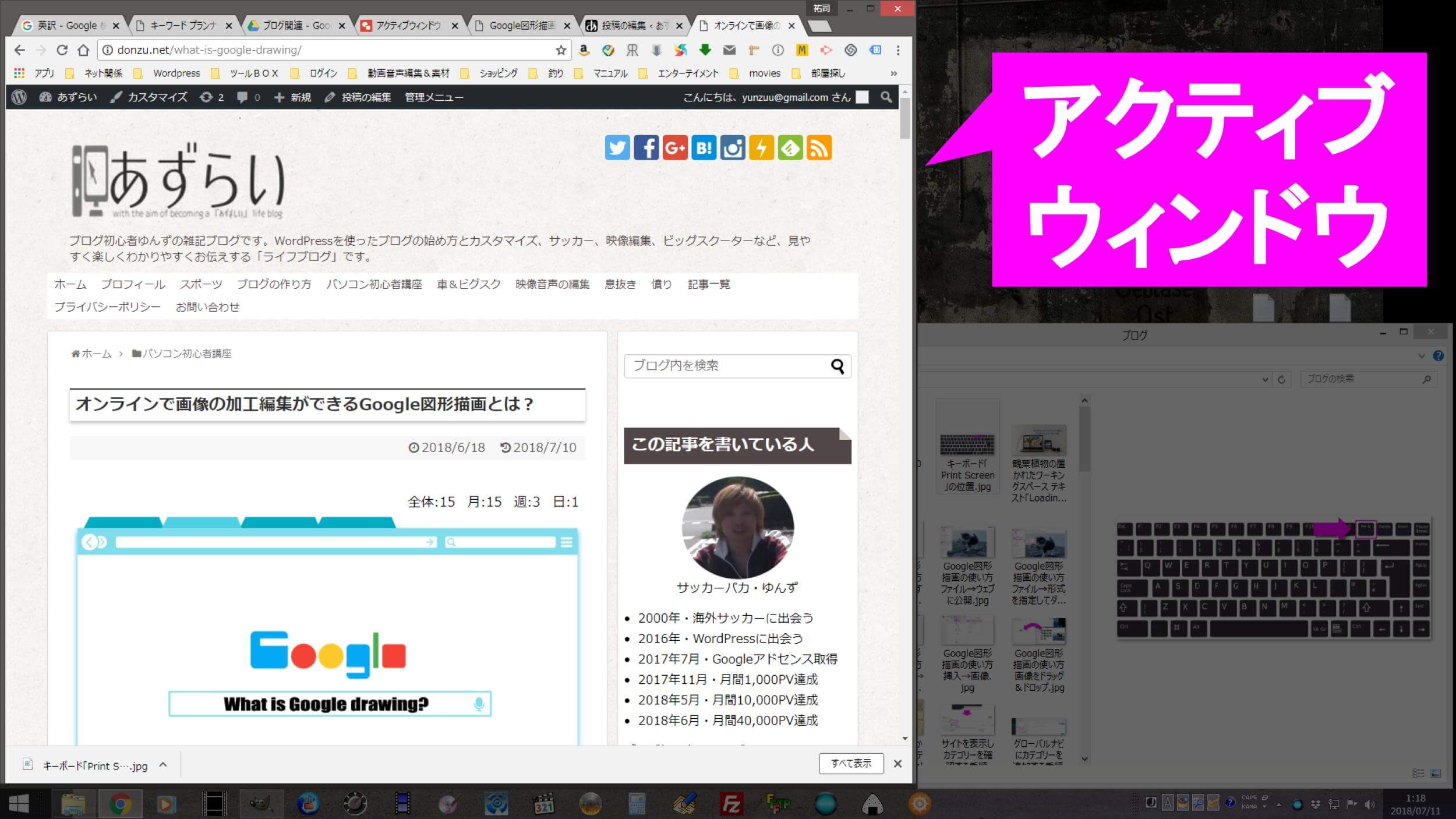
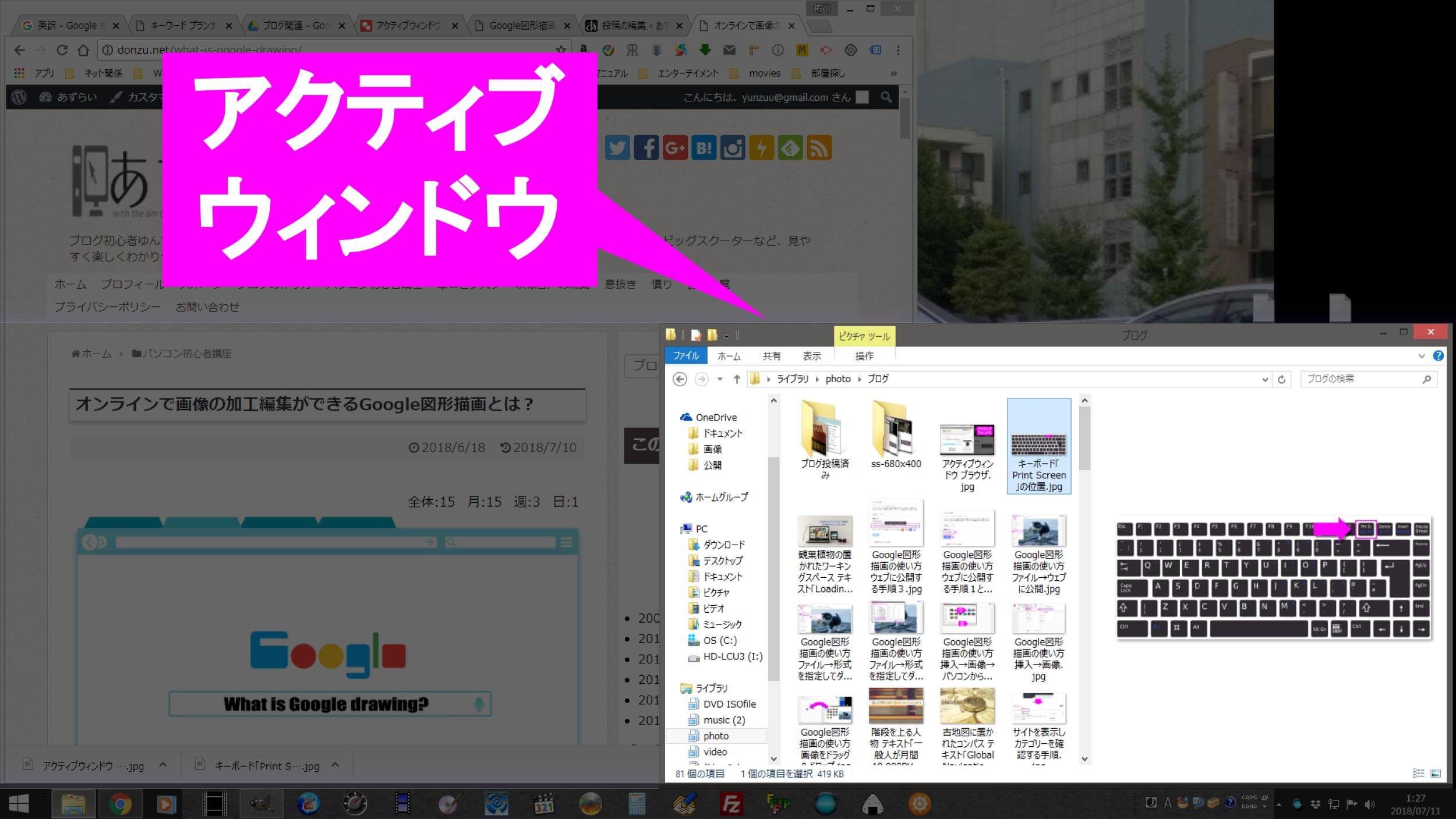
アクティブウィンドウとは、PC画面内で1番手前に表示されているウィンドウのことです。
例えば、ブラウザとエクスプローラーのふたつのウィンドウを開いている場合だと、アクティブウィンドウはこんな感じになりますね。

ブラウザ(Googlechrome)がアクティブな状態

エクスプローラーがアクティブな状態
この方法を使うことで、よりエリアを限定してスクリーンショットを撮影することができますね。
やり方は、スクリーンショットを撮影したいウィンドウをアクティブ(手前に表示)にしてから、キーボードの「Alt」を押しながら「Print Screen」を押すだけです。
Google図形描画でスクリーンショットを保存する
画面全体、またはアクティブウィンドウのスクリーンショットの撮影が済んだら、次にGoogle図形描画で保存してみましょう。

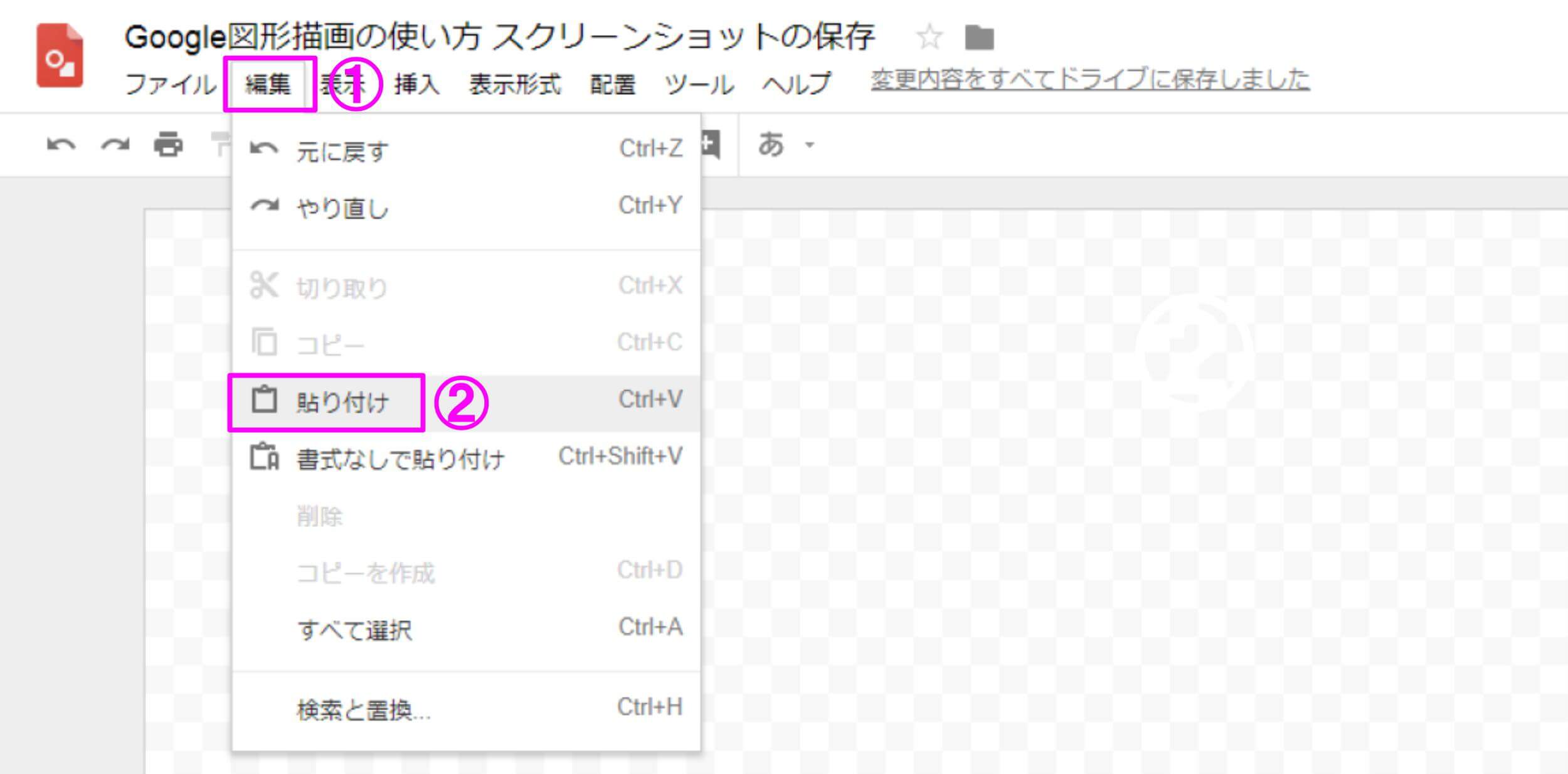
Google図形描画のツールバー内「編集」→「貼り付け」をクリック。

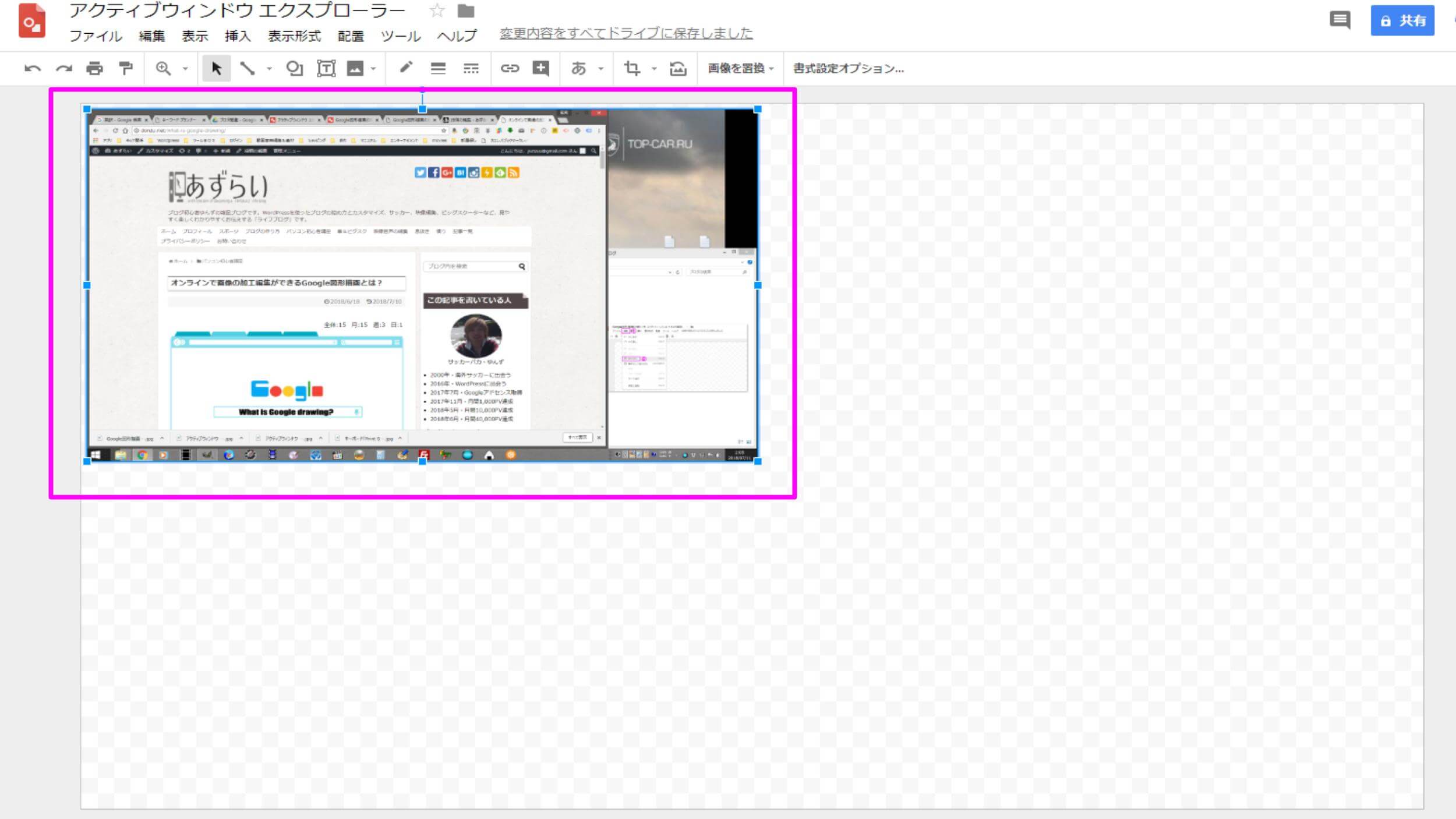
先ほど撮影したスクリーンショットが表示されました。
画像の保存方法は前の章「画像を保存する方法」を参考にしてください。
画像をWebへ公開する方法
最後に、Google図形描画で画像をWebへ公開する方法です。
「Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ」でも解説していますが、画像をWebへ公開することで、多くの人と画像を簡単に共有できるようになります。

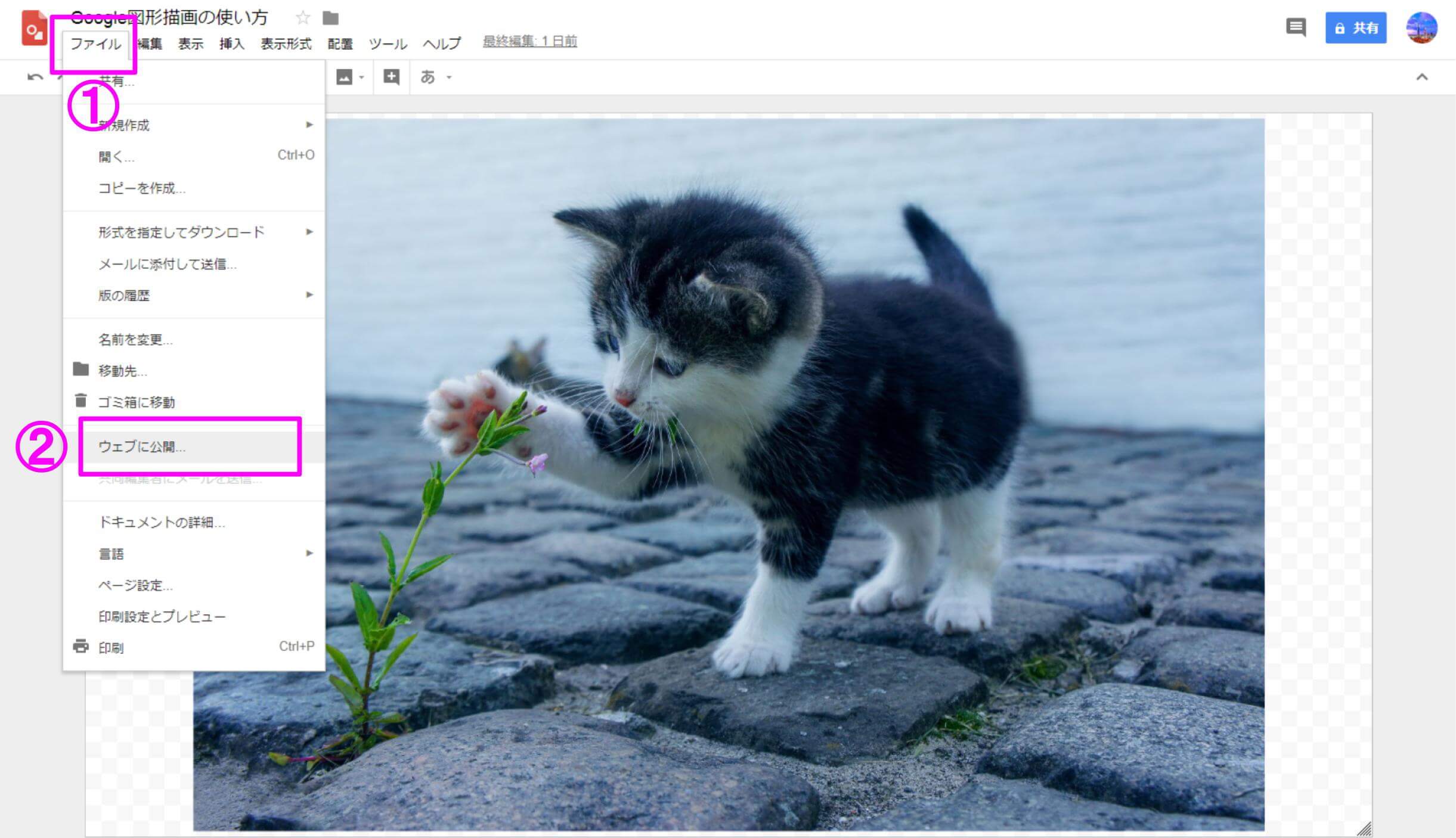
まず、Google図形描画のツールバー内「ファイル」→「ウェブに公開」をクリック。

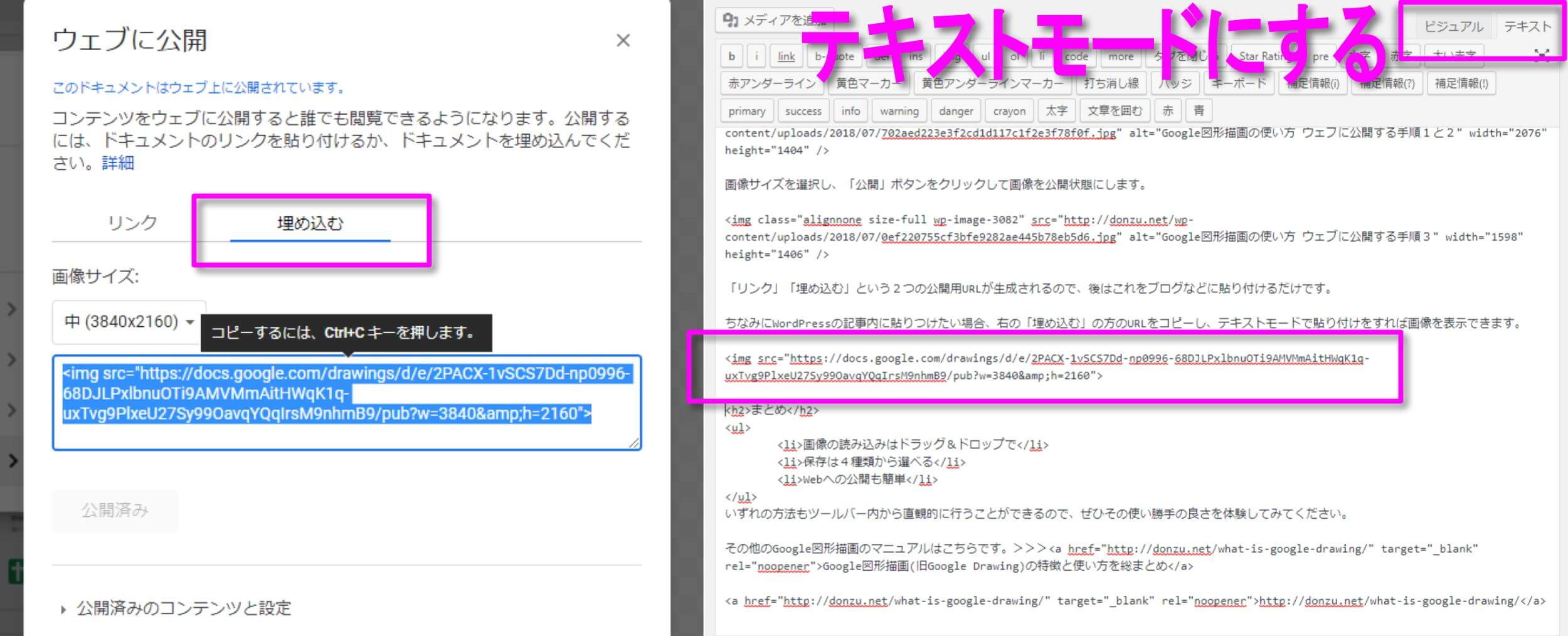
画像サイズを選択し、「公開」ボタンをクリックして画像を公開状態にします。
「リンク」「埋め込む」という2つの公開用URLが生成されるので、後はこれをブログなどに貼り付けるだけです。
ちなみにWordPressの記事内に貼りつけたい場合は以下の手順で行います。

- 右の「埋め込む」の方のURLをコピー
- テキストモードで本文内に貼り付け
注意点はビジュアルモードではなくテキストモードでURLを貼りつけることです。
まとめ
- 画像の読み込みはドラッグ&ドロップで
- 保存は4種類から選べる
- Webへの公開も簡単
Google図形描画では、いずれの方法もツールバー内から直観的に行うことができるので、その使い勝手の良さをぜひあなたも体験してみてください。
その他のGoogle図形描画のマニュアルはこちらです。>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ

 Copyright secured by Digiprove © 2018-2019
Copyright secured by Digiprove © 2018-2019