どうも、お気楽ブロガーのゆんずです。
WordPressでページ内リンクをしたいとき、Easy Smooth Scroll Linksという便利なプラグインを使う方法が多くのサイトで紹介されています。
しかし、そのほとんどが「テキストモードでHTMLの記述を自分でしなければいけない」というやり方であるため、ブログ構築経験の浅い私のような人間からすると少しハードルが高く、ページ内リンクを設定するのに毎回かなりの時間がかかっていたのです。
そこでこの記事では、Easy Smooth Scroll Linksを使ってHTMLの記述は一切行わずにビジュアルモードのみで超簡単にページ内リンクを作る方法を発見したので、ここでご紹介しようと思います。
このやり方に変えてからは直感的にページ内リンクが作れるようになったため、ページ内リンクの作成時間はこれまでの半分以下の時間で済ませられるようになりました。
特にブログ構築初心者のあなた、ぜひ参考にしてくださいね。
さらに、この記事では他のページの指定場所にリンクする方法も合わせてご紹介したいと思います。
ページ内リンクとは?
念のため、ページ内リンクとはこれです。
…
…
…
…
…
…
…
…
という感じで、同じページ内で指定場所から指定場所へ飛ばす方法です。
本文が長くなってしまったときに重宝しますし、そういった意味では目次もページ内リンクと言えますね。
Easy Smooth Scroll Linksというプラグインを使うと、その名の通りリンク元からリンク先へスムースにふわ~っと簡単にスクロールさせることができます。
Easy Smooth Scroll Linksのインストール&使い方
まずはプラグインを導入します。
インストール
WordPress管理画面のメニュー内にある「プラグイン」→「新規追加」で、
Easy Smooth Scroll Links
を検索し、「今すぐインストール」→「有効化」します。

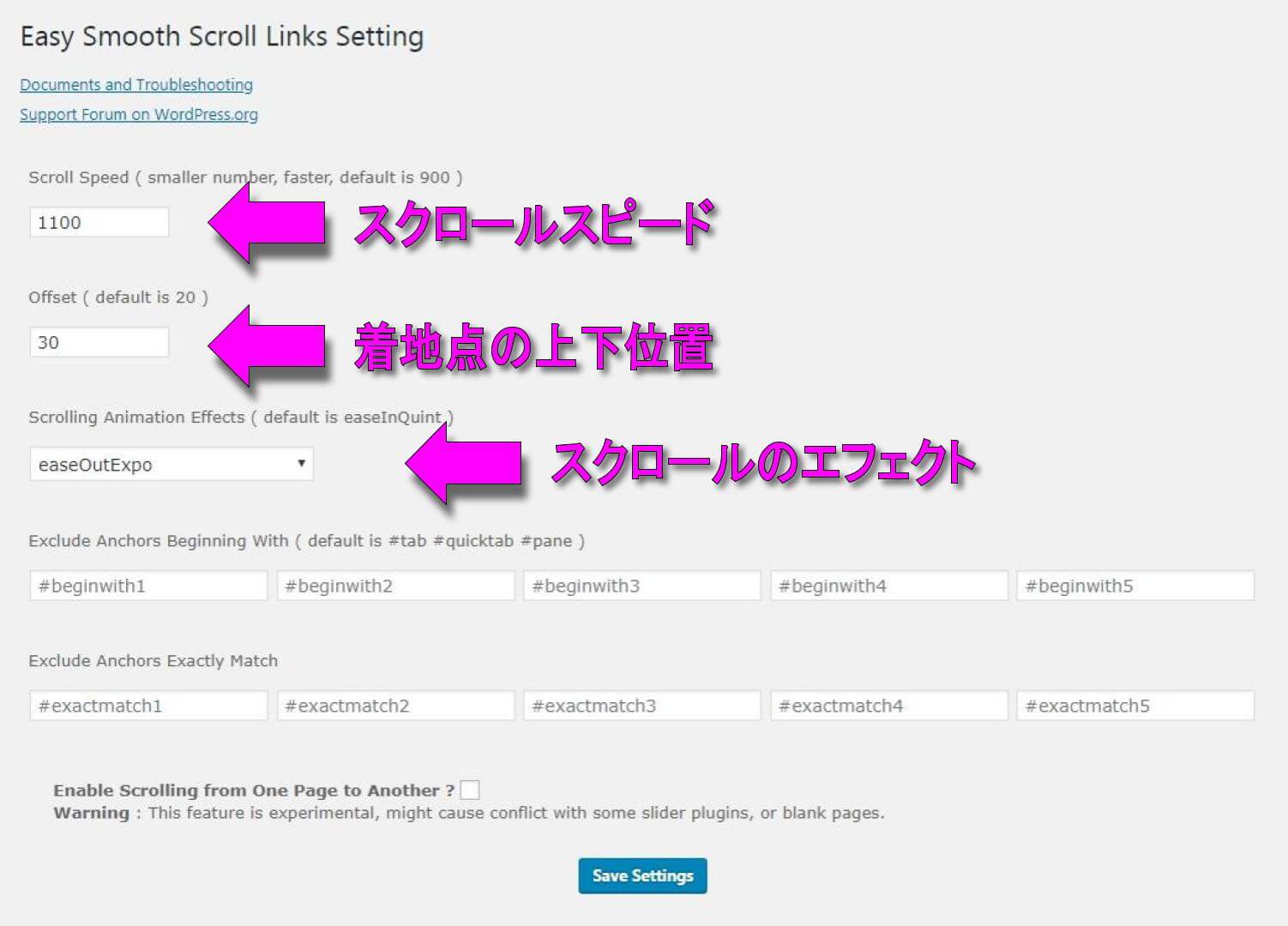
プラグインを有効化すると、WordPress管理画面メニュー「設定」内に、「ESSL」という項目が追加され、こんな感じの設定画面が表れます。
私は少しだけ変更しましたが、設定自体はデフォルトのままでも全然大丈夫です。
Scroll Speed
スクロールするスピードの速さを変えられます。
数字が大きくなるほど早くなります。
Offset
スクロールした着地点の上下位置を調整できます。
先ほど試したページ内リンクで説明すると、数字を大きくすれば「ここがリンク先」の上に余白ができ、数字を小さくすれば余白がなくなります。
Scrolling Animation Effects
スクロールのアニメーション効果を変更できます。
一応何パターンか試しましたが、私にはあまり変化が感じられませんでした。
基本的な使い方
では実際にページ内リンクを設定する方法を解説していきますね。
リンク先の設定
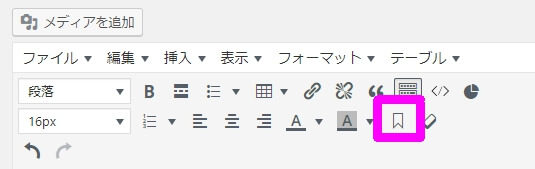
Easy Smooth Scroll Linksを有効化すると、ツールボックスに下のようなアンカーが表示されます。

ビジュアルモードのままで飛ばしたい先、つまりリンク先にカーソルを合わせ、このアンカーを押します。

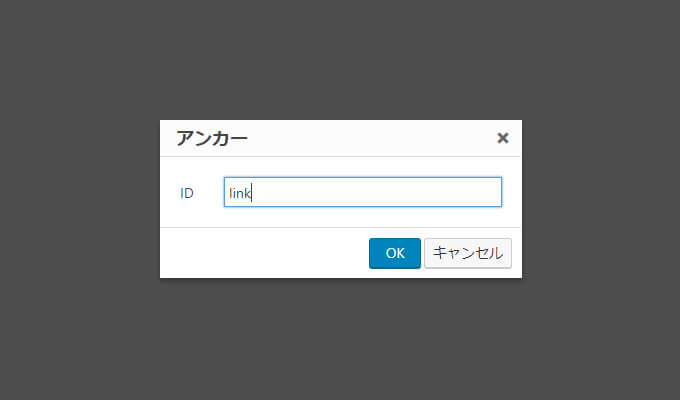
そうするとIDの入力画面が出るので、半角英数字で適当なIDを入力します。
OKをクリックすると…

こんな感じで、⚓いかりのマークが表示されましたね?
着地点の設定はこれだけ。
リンク元の設定
次に、リンク元の設定です。
この設定もビジュアルモードのままで大丈夫。

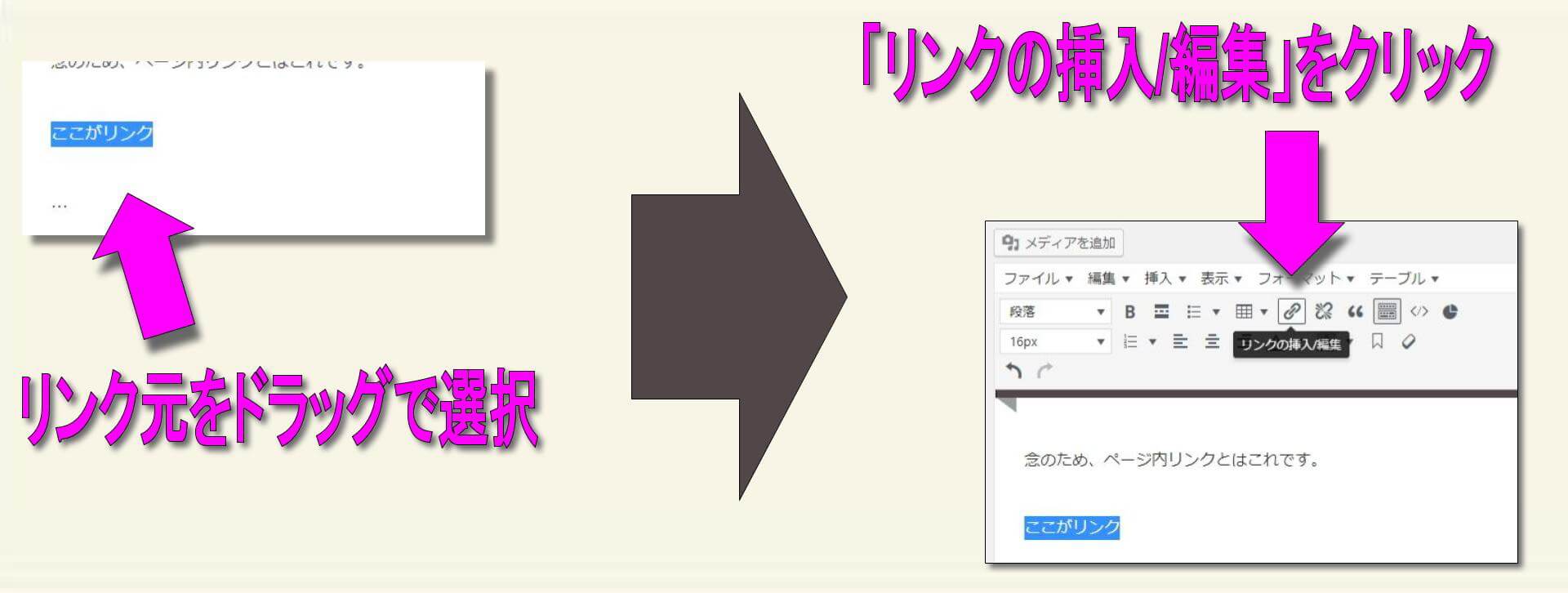
通常のリンクを設定するときと同様に、リンクしたい文字をドラッグして、ツールボックスにある「リンクの挿入/編集」を押します。

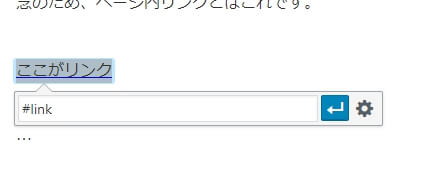
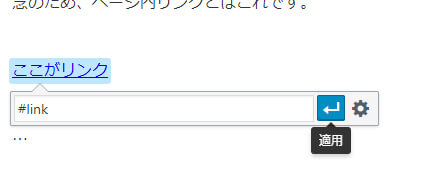
このウィンドウが開くので、ここに先ほど設定したアンカーのIDの先頭に「#」をつけて入力し、適用を押します。

注意点は、#も半角で入力してくださいね!
ページ内リンクの設定はこれで完了です。
プレビュー画面で正しく動作するか確認してみましょう。
他のページの指定場所へ飛ばす方法
ここからは、他のページの指定した場所にリンクする方法をご紹介します。
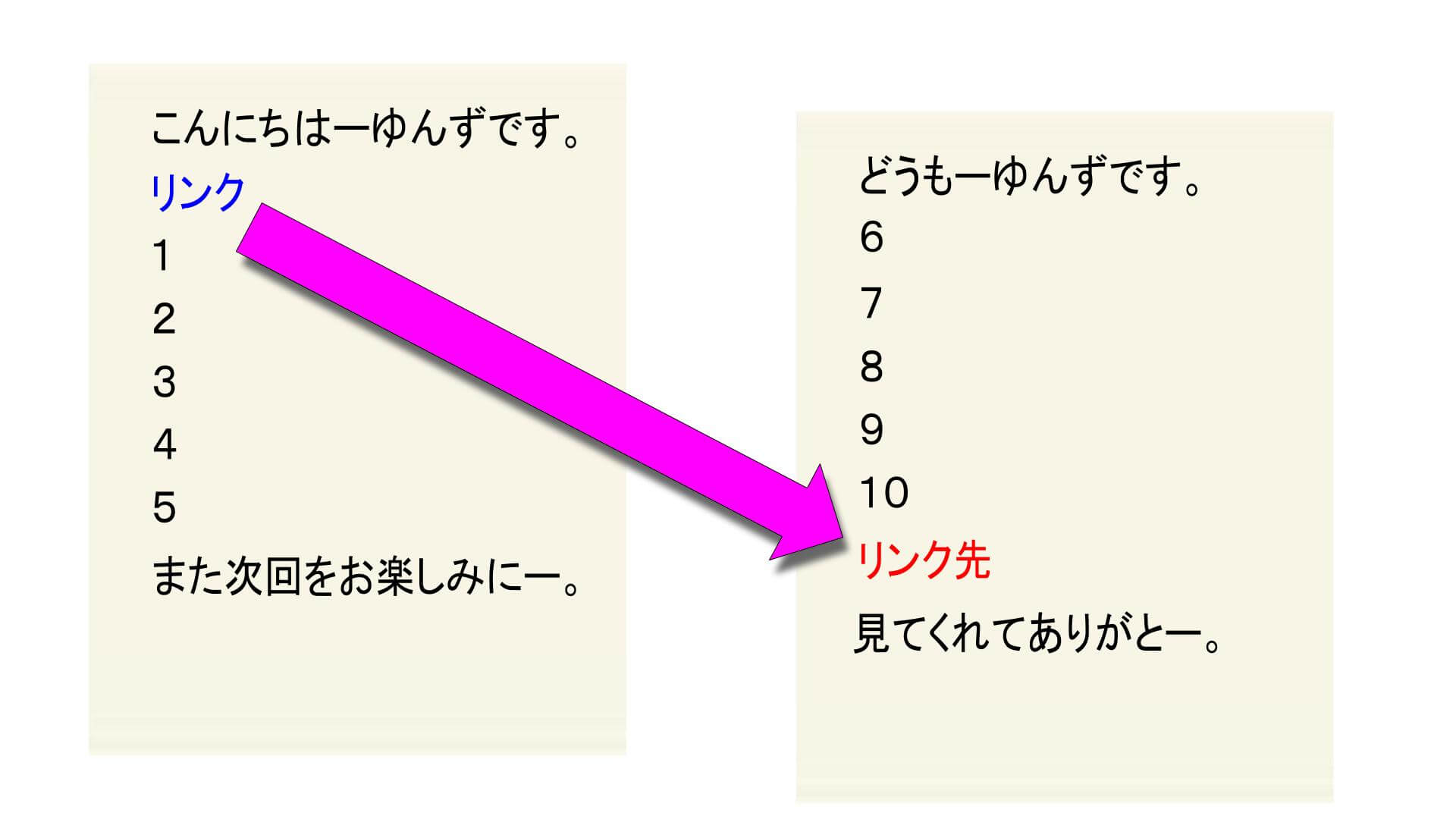
少しわかりづらいかもしれないので、イメージを図解するとこんな感じです。

違うページの指定場所にリンクする方法ってなかなか見つからなかったので、似たような境遇の方はぜひ参考にしてみてくださいね。
リンク先の設定
では先ほど同様に、リンク先の指定から。
飛ばしたい先のページでアンカーを押し、半角英数字でIDを入力。
着地点を作ります。
アンカーが設定できたら、ページを更新します。
リンク元の設定
先ほどと少し違うのはリンク元の設定。

とは言っても、通常の内部リンクを設定するのと同様に手順を進めるだけです。
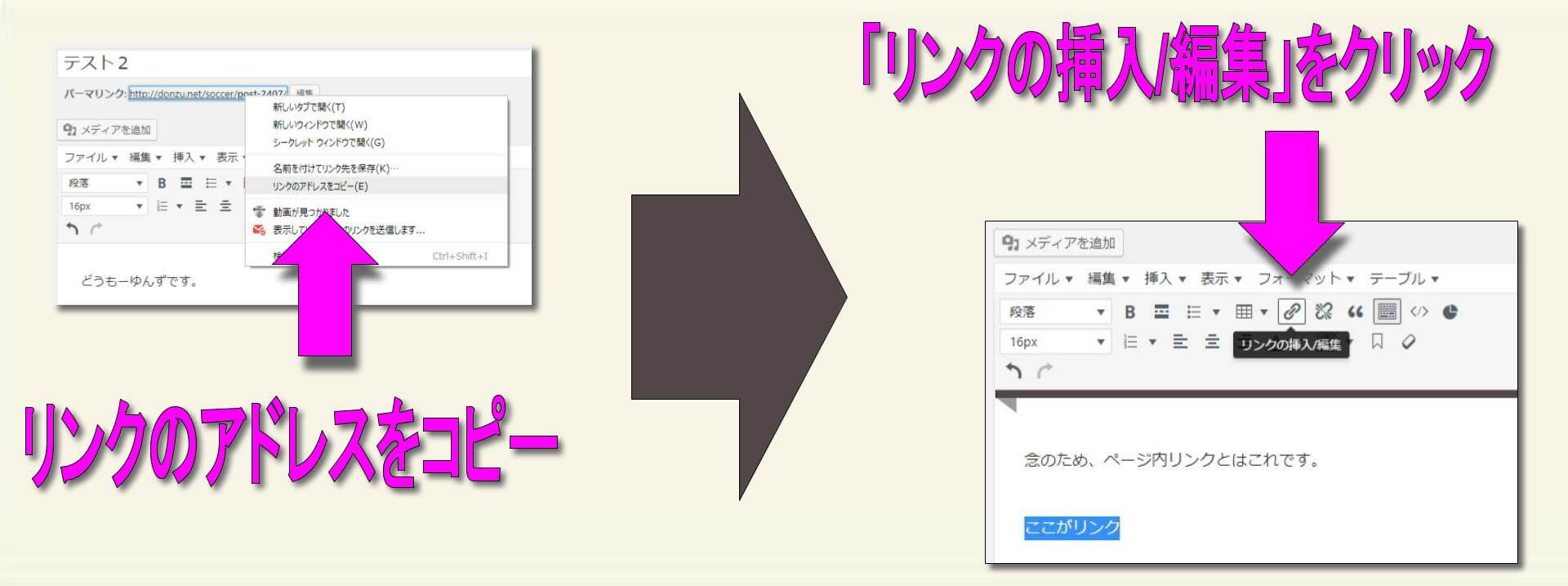
飛ばしたい先のページURL、つまり、リンク先のアドレスをコピーしたら、リンク元のページでリンクを挿入し、そこにコピーしたアドレスを貼り付けます。
ここからが通常の内部リンクとは違うポイント。
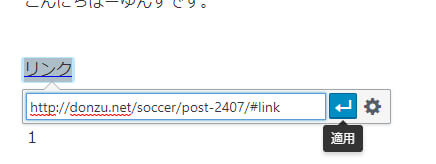
今のままだと指定したページの先頭に飛ぶだけなので、リンクアドレスの最後に、先ほど設定したリンク先のIDの先頭に#をつけて足します。

こんな感じですね。
入力が済んだら適用を押して、ページを更新すればリンク元の設定も完了です。
プレビュー画面で正しく動作するか確認してみましょう。
まとめ
うまくできましたか!?
きちんと機能しない場合は、アンカーのIDが半角英数字で入力されているか、ページを更新するのを忘れていないかをもう1度確認してみてください。
この方法ならテキストモードに変更する必要がないので、ページ内リンクももちろん、他のページの途中へのリンクも、HTMLの記述を一切行わずに簡単に設定できますね。
ぜひ、参考にしてみてください。
 Copyright secured by Digiprove © 2018-2020
Copyright secured by Digiprove © 2018-2020 

