どうも、Simplicity2ブロガーのゆんずです。
今回は、WordPressの無料テーマ・Simplicity2において、テーマのインストール直後にやるべきこととして、初期設定の方法を初心者向けに解説していきたいと思います。
「一般人が資産ブログを作るための全手順」でご紹介しているように、サーバー・ドメイン・WordPressとテーマのインストールという手順が終わり、WordPressでブログを始めるための基礎はできましたね。
次にするのは、いよいよブログ本体に関する設定です。
ブログのベースとなる基礎の上にしっかりとした土台を作り、資産を生み出すための丈夫な家を建てていきましょう。
なお、ひとつ注意点ですが、WordPressの外観の設定はテーマによって設定項目に多少違いがあります。
ですので、あくまでもこの記事でご紹介している設定方法は、「2018年7月現在で最新バージョンのWordPress、テーマはSimplicity2」という条件のもとに解説しているので、他のテーマを使っている場合は多少設定項目が異なるケースがありますので、ご注意ください。
念のため、記事を書くときに効率アップする方法を「ブログ初心者必見!効率的なブログの作り方のコツ3選!」でまとめているので、合わせて読むことでブログの質を短時間で向上させることができますよ。
基礎の構築
まずはバズ部の記事を参考に基礎を造ります。
バズ部の記事はどれも超丁寧に解説されているのでとてもありがたいです。

最初の設定は特に、聞いたことのない単語がいっぱいでてきて大変だと思いますが、ここでしっかりとした構造を作っておくことで、ライバルを引き離すことに繋がるはずです!
ただ無理は禁物です。
頑張りすぎて挫折してしまっては何も残りませんからね。
自分ができる範囲のことをやっていって、コツコツと継続することが1番大事ですから、肩の力を抜いて、適度に集中しながらやることを心がけましょう。
外観カスタマイズの基本的な流れ
では、Simplicity2の外観、見た目のカスタマイズの基本的な流れをご紹介します。
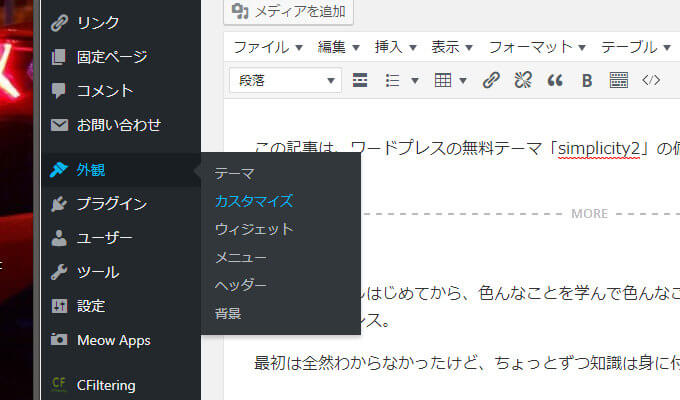
まず、WordPress管理画面左のメニューにある「外観」→「カスタマイズ」と進みます。

そうするとプレビュー画面になります。
この画面では、左に並んだメニューで何かしらの設定を変更すると、リアルタイムでその変更が反映されて表示されます。(公開ボタンを押すまでは一般公開されません)
なので、直観的に使えるためとてもわかりやすいですよ!
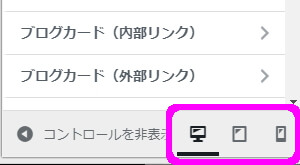
なお、メニューの一番左下にあるこのマークは左から、「PC・タブレット・モバイル」の画面に変更できるので、特にCSSでデザインの変更をしたときは重宝する機能です。

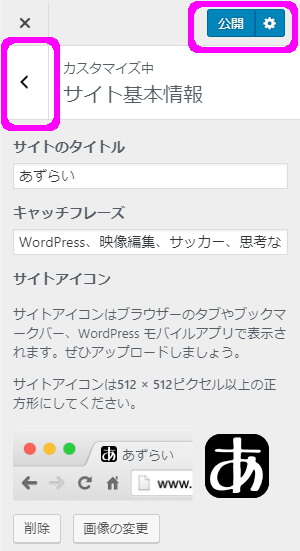
一番上のサイト基本情報をクリックしてみましょう。

サイト基本情報の設定項目が表れます。
トップメニューに戻るには、左上の「<」をクリックします。
設定の変更が終わったら、青い「公開」ボタンを押します。
この、公開ボタンを押すのを忘れないようにしましょう。
先ほどチラッと話した通り、プレビュー画面ではリアルタイムで変更が反映されるんですが、公開ボタンを押さない限りは実際のサイトの表示には反映されません。
なので、変更をした後に公開ボタンを押し忘れるとやり直しになってしまうので要注意ですよ。
ただそのかわりに、色の変更とか画像の変更とかは遠慮なく試すことができますね。
以上が外観をカスタマイズするときの基本的な流れです。
プレビューで確認しながら変更できるので、とても直観的に変更できますね。
外観カスタマイズ
流れをつかんだところで、ここから実際に外観カスタマイズを設定していきましょう。
左メニューの上の項目から順番にそれぞれの記事で詳しく解説をしているので、じっくり読んで変更してみてください。
【サイト基本情報】
ブログの顔とも言えるサイトタイトル(ブログタイトル)と、サイトアイコン(ファビコン)の設定です。

【色・ヘッダー・背景画像・レイアウト】
ブログの直接的な見た目、デザインに関係する項目の設定です。

【画像・SEO・SNS】
主にSEO対策に関する項目がメインですが、ブログに訪れた読者に対しても大切な設定です。

【アクセス解析(Analyticsなど)】
Simplicity2でGoogle Analyticsアナリティクスを導入する手順
ブログのアクセス解析を行う準備のための設定です。

【広告・ブログカード】
主にブログカードの必要性を考察しています。

【メニュー】
Simplicity2でグローバルナビにメニューを追加する方法
メニュー項目の設定です。
この項目は、外観カスタマイズのプレビュー画面ではなく、管理画面から設定します。

【ウィジェット】
WordPressのSimplicity2でウィジェットを編集する手順
ウィジェット項目の設定です。
この項目も、管理画面から設定します。

【ソースコード・コメント・AMP(β機能)・テーマ内テキスト・管理者機能・その他・ホームページ設定・追加CSS】
外観カスタマイズの残りの設定です。
もう一息。

まとめ
- 後々ために、基礎をしっかりと固めておく
- 外観カスタマイズでは、最後に公開ボタンを押すのを忘れずに
お疲れさまでした。
疲れましたか!?疲れましたよね!?
休みましょう。
肩の力を抜いて、頑張らずに適度にやることが大事です。
ちょっと古い作品ですが、踊る大捜査線で、ベテラン刑事の和久さんが後輩に「お疲れ様です!」とあいさつされると、必ずこう返してました。
「疲れるほど働くな。」
何度もいいますが、継続することが1番大事ですよ。
一息ついたら、プラグインの導入へまいりましょう。>>>一般人が資産ブログを作るための全手順
 Copyright secured by Digiprove © 2017-2018
Copyright secured by Digiprove © 2017-2018 
