どうも、お気楽画像エディターのゆんずです。
今回は、シンプルで使いやすい画像加工ツール・Googleスプレッドシートで画像をトリミングする方法をご紹介します。
Google図形描画なら、画像のトリミングもあっという間にできるので、加工時間の短縮になりますよ。
Googleスプレッドシートで画像をトリミングする方法を具体的に解説すると、同じGoogleのオンラインツールである「図形描画」というアプリケーション内で切り抜き作業を行い、それをスプレッドシートに貼りつけるという手順になります。
ということで、このページではGoogle図形描画で画像をトリミングする方法を詳しくご紹介していきます。
Google図形描画の概要(機能など)について、詳しくはこちらをご覧ください。>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ

画像をトリミングする方法
画像をトリミングする方法1
まず、図形描画で画像をトリミングするひとつめの方法をご紹介します。

画像をトリミングするには、トリミングモードにする必要があります。
方法は以下の2つです。
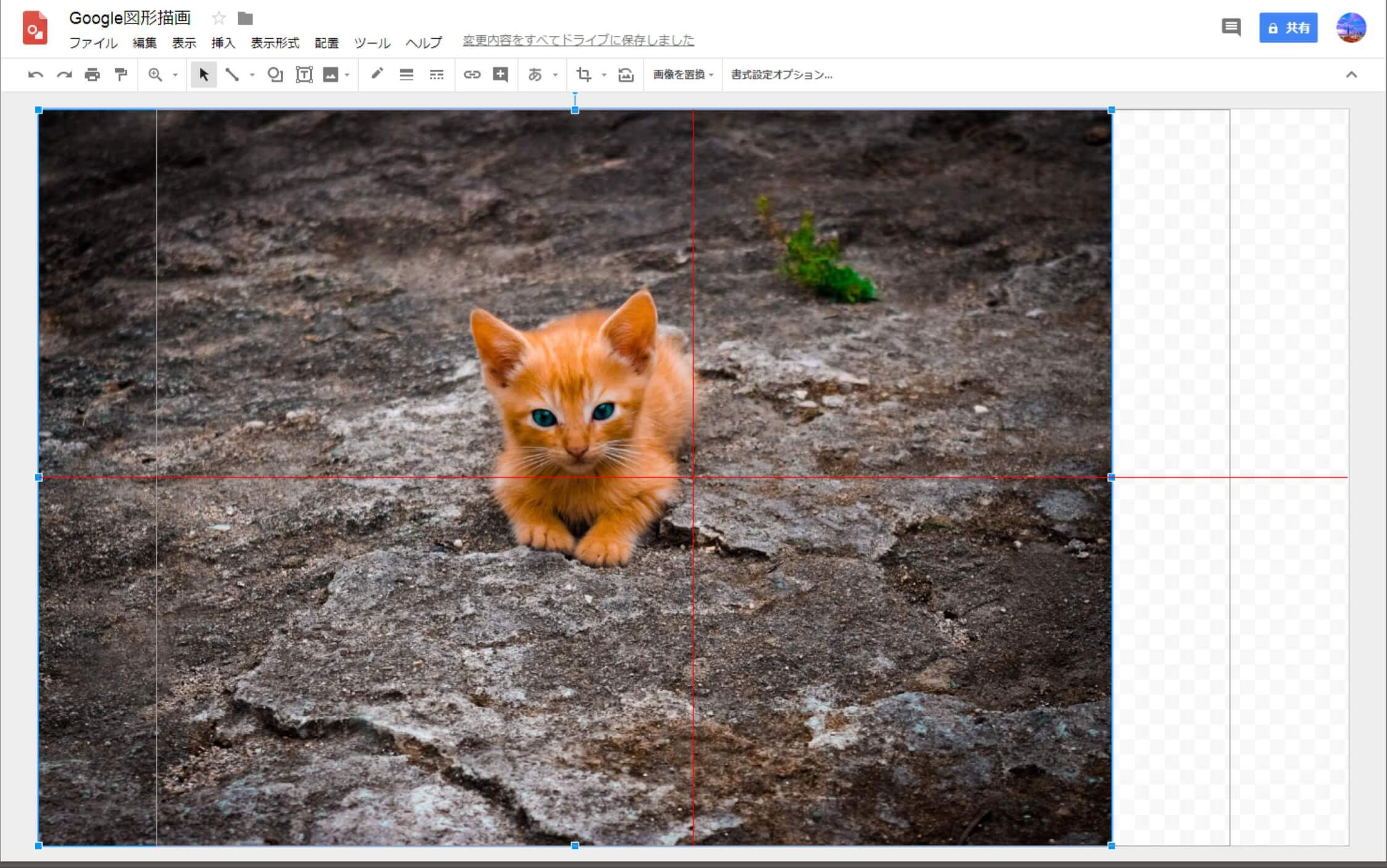
- 切り抜きをしたい画像をダブルクリック
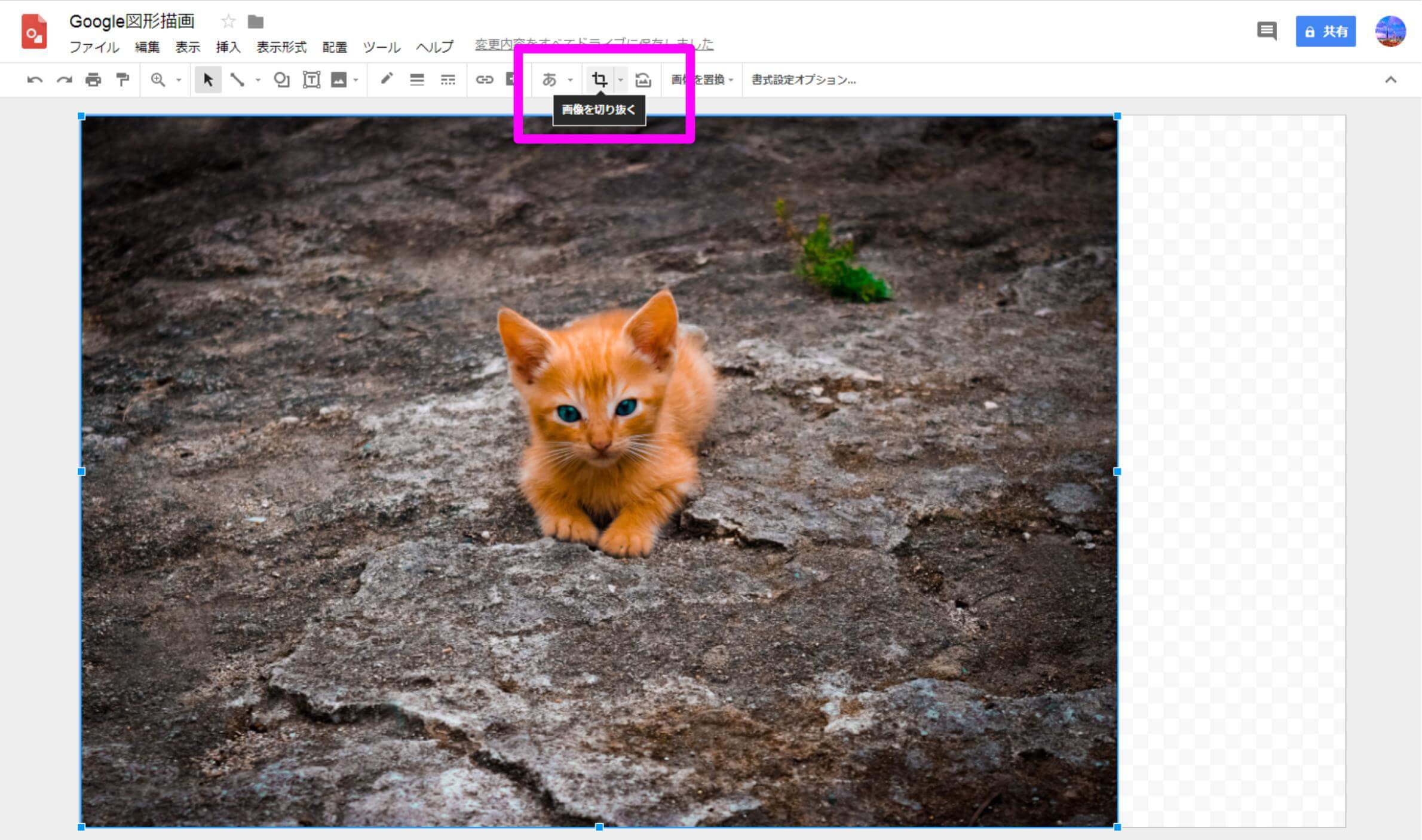
- 切り抜きをしたい画像をクリック+ツールバーのアイコン(上の画像参照)をクリック

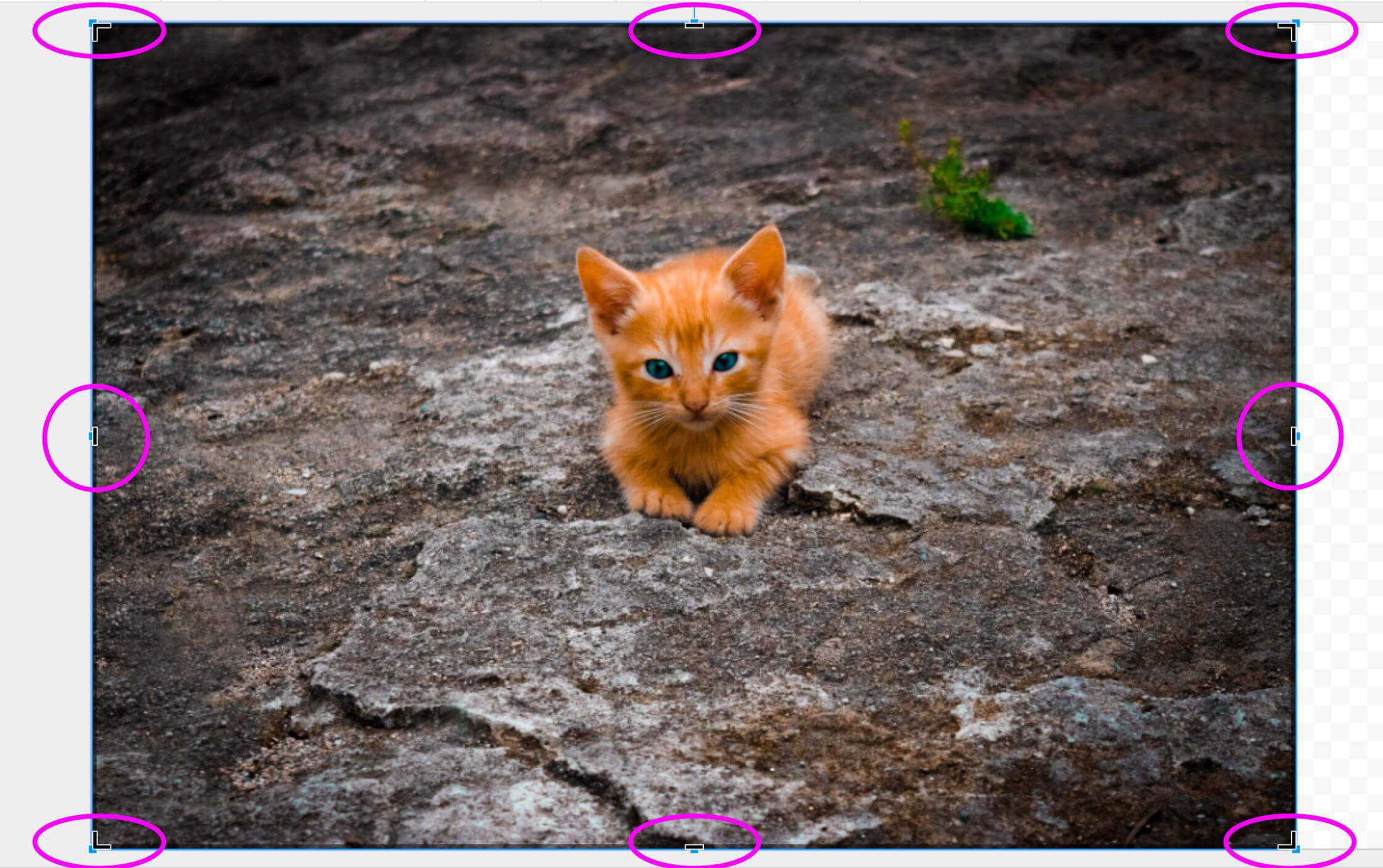
これで、画像をトリミングできる状態になります。(青枠の内側に黒枠が表示)

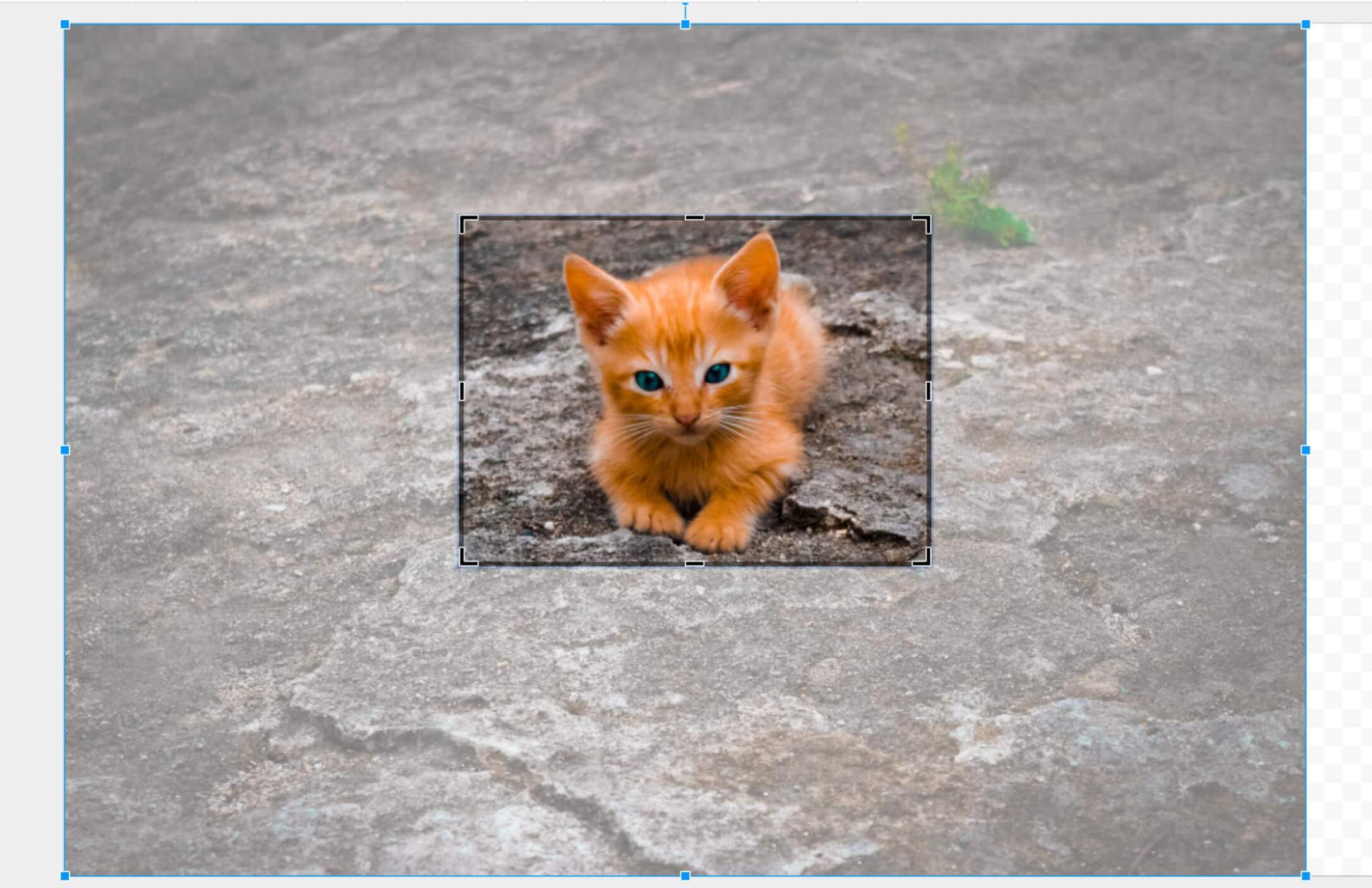
この状態から黒い枠をドラッグするだけで、このようにトリミングしたい範囲を簡単に指定することができます。

範囲の指定ができたら「Enterキー」を押すか、キャンバス内の他の場所をクリックすると、切り抜き完了です。
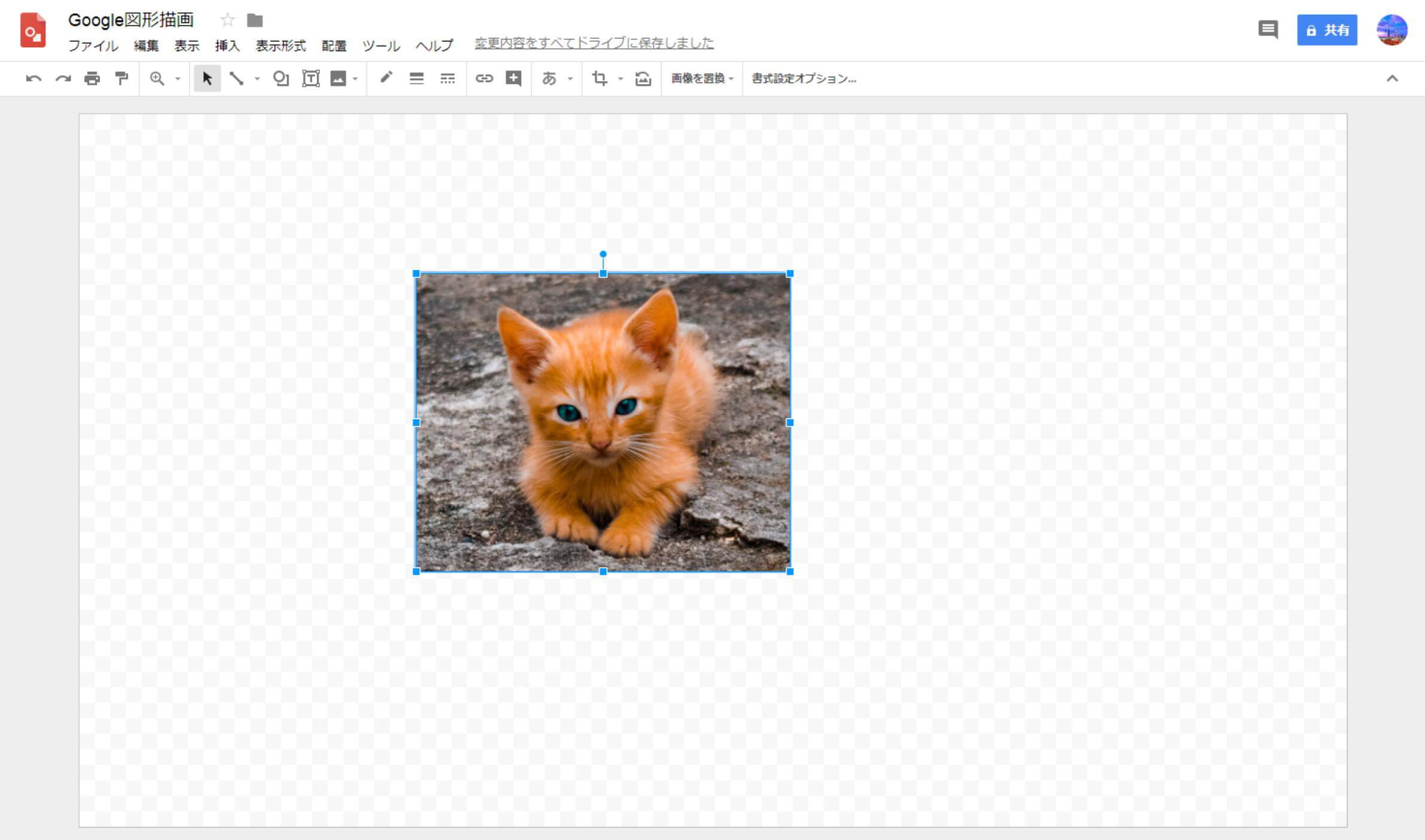
これで、見てもらいたいものを大きくしたり、見せる必要のない部分を削ったりすることができますね。
画像をトリミングする方法2

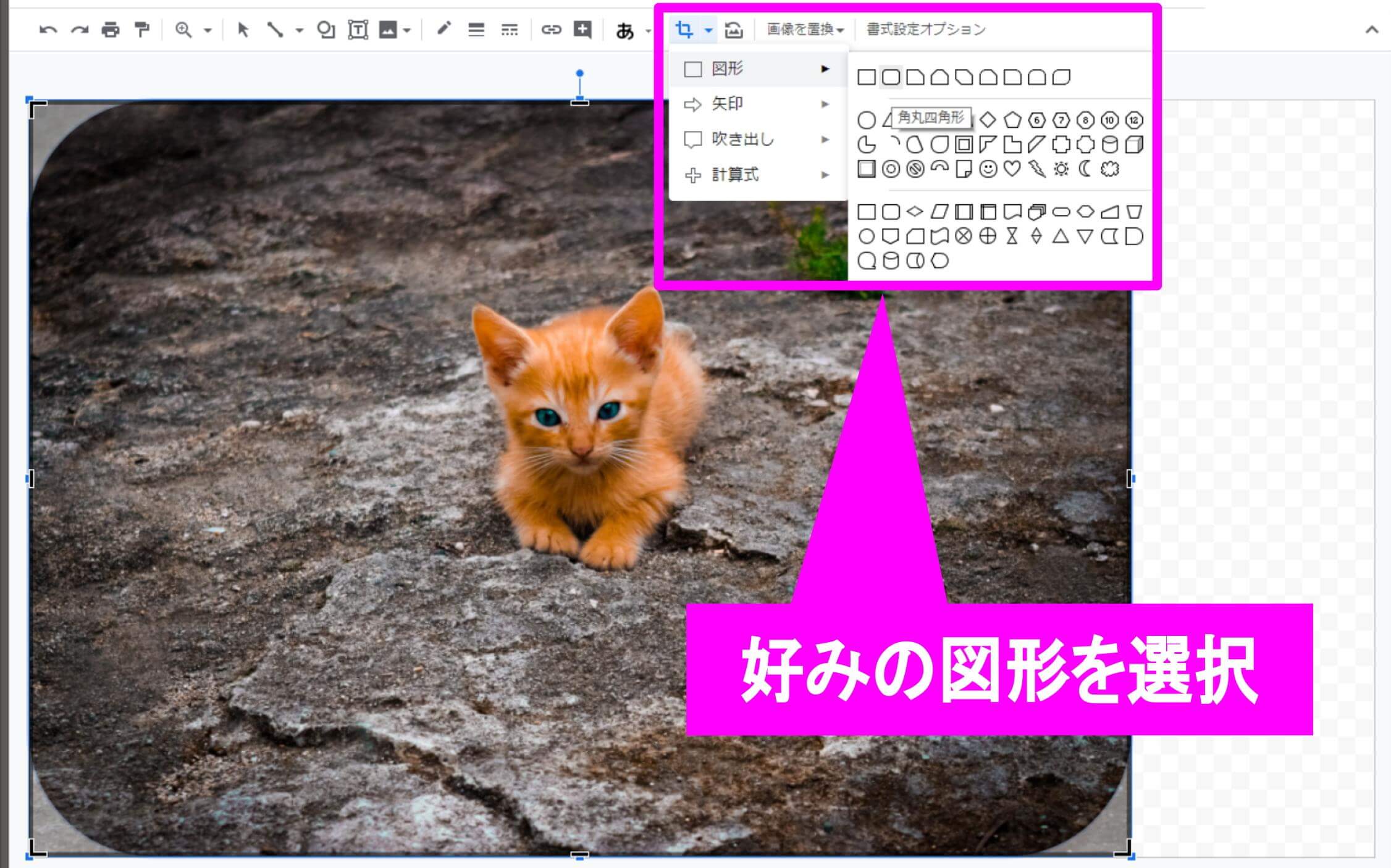
さらに、Google図形描画では上の画像のように画像をマスク処理してトリミングすることも可能です。
方法はいたってシンプル。
1つめの方法でご紹介したツールバーのアイコンの隣りにある「▼」をクリック、好みの画像を選択してクリックし、最後にEnterキーを押してトリミング完了です。

これで、画像をより多彩に演出することができますね。
画像自体のサイズを変更する方法はこちらの記事「Googleスプレッドシートの図形描画で画像などをサイズ変更する方法」を参考にしてください。
画像を好みのサイズで保存する方法
では、ここから画像を任意のサイズで保存する方法をご紹介します。
というのも、Google図形描画では、キャンバスサイズよりも小さな画像をJPEG形式でダウンロードした場合に余白が生まれてしまいます。
こちらの画像をご覧ください。

これは、先ほど切り抜きに使用した元画像をキャンバスの左に寄せて、JPEG形式で保存したケースです。
こちらの記事「画像の読み込み&保存方法・Google図形描画マニュアル」でもおすすめしている通り、JPEG画像はファイルサイズをコンパクトにできるため、多くのWebサイトで利用されているポピュラーな画像形式です。
しかし、Google図形描画では、キャンバス全体を保存する仕様になっているため、キャンバスサイズよりも小さい画像をダウンロードすると余白ができてしまうのです。
キャンバスサイズを画像に合わせる方法もありますが、毎回それをするのは手間がかかりすぎますし、かと言ってキャンバスに合わせるため画像の幅を変えると、画像が横に引き伸ばされてしまいます。
そこで、この問題を解消する他の方法を2つご紹介しましょう。
画像をキャンバスからはみ出させて保存する
Google図形描画では、画像をキャンバスからはみ出すサイズに変更することができるので、これを利用して、キャンバスより小さな元画像をキャンバスより大きくすることで、余白を埋めることができるのです。
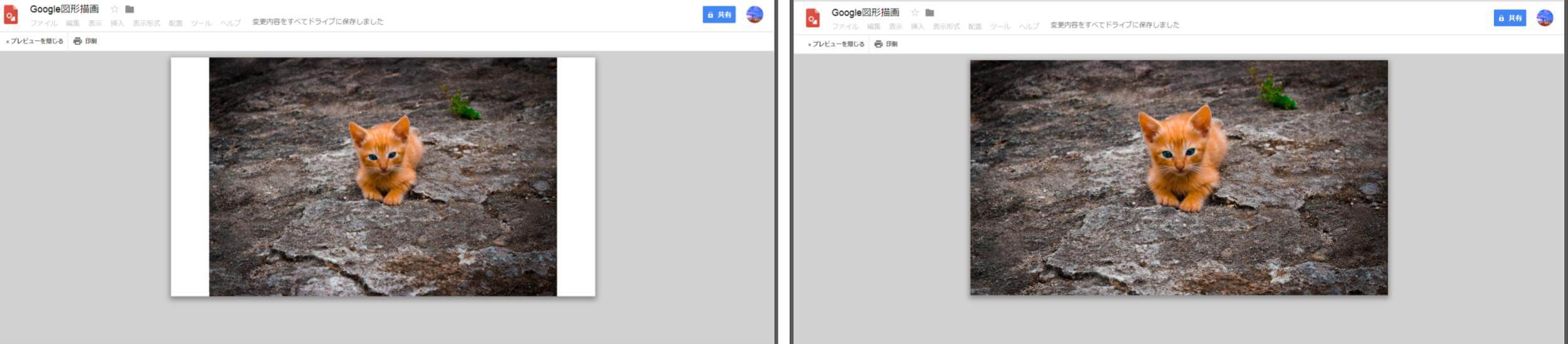
少しわかりづらいと思うので、プレビュー画面で仕上がりを比較してみましょう。

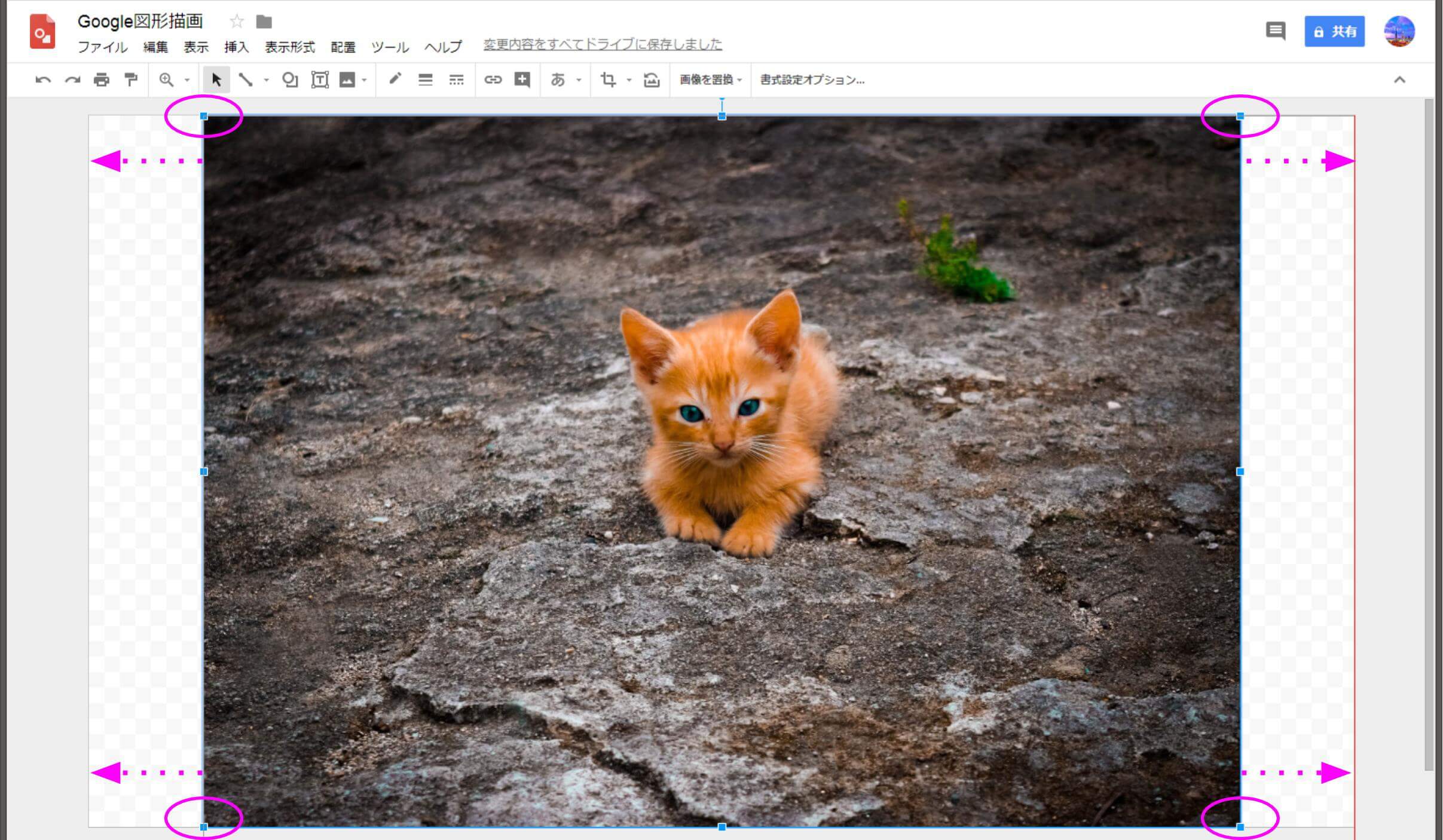
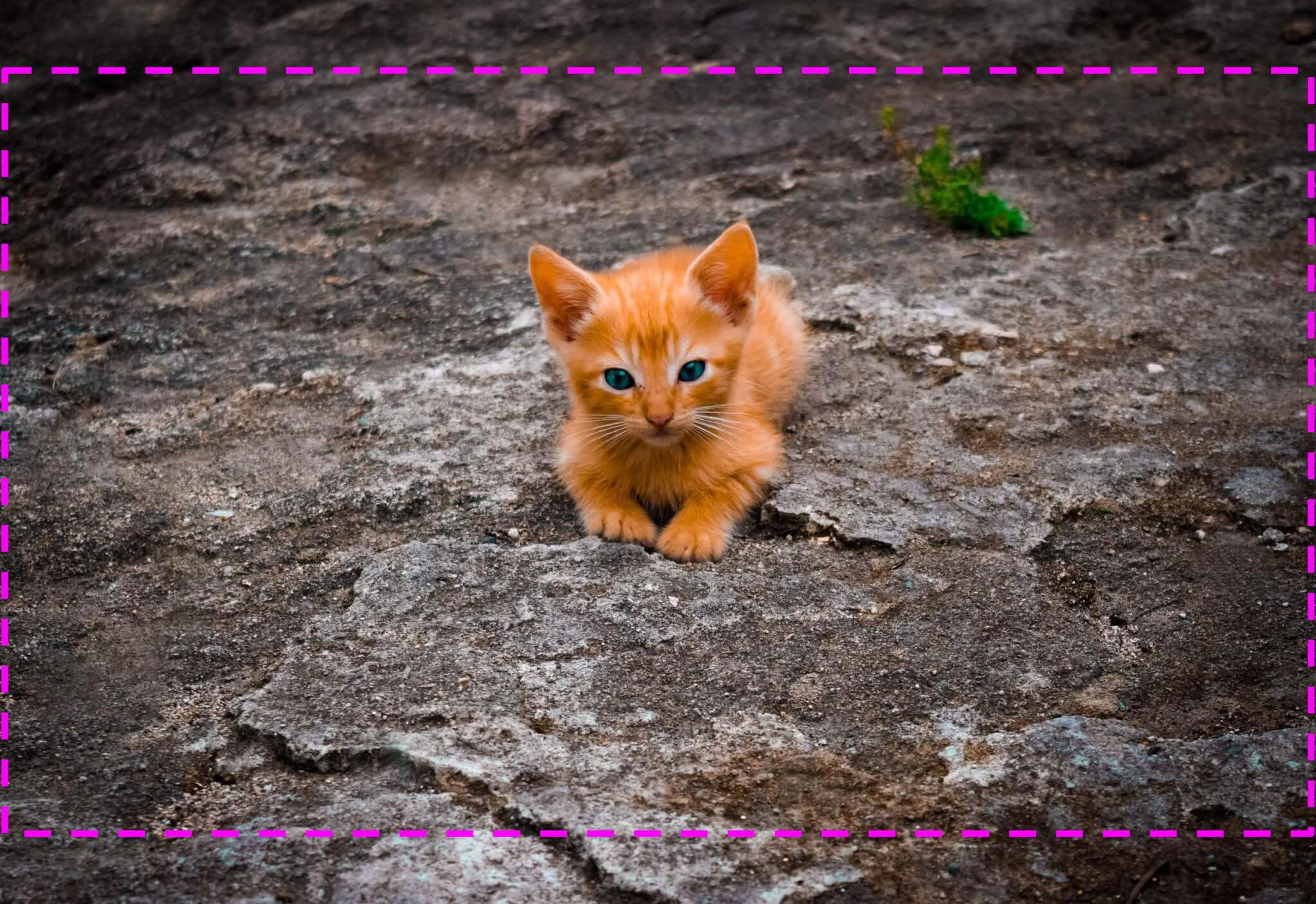
左が画像をキャンバスの中央に寄せたもの、右が画像サイズをキャンバスサイズよりも大きくした場合です。
元画像はキャンバスよりも幅が狭いため、左の画像のように左右に白い帯ができてしまっていますが、右の画像では余白がありませんね。

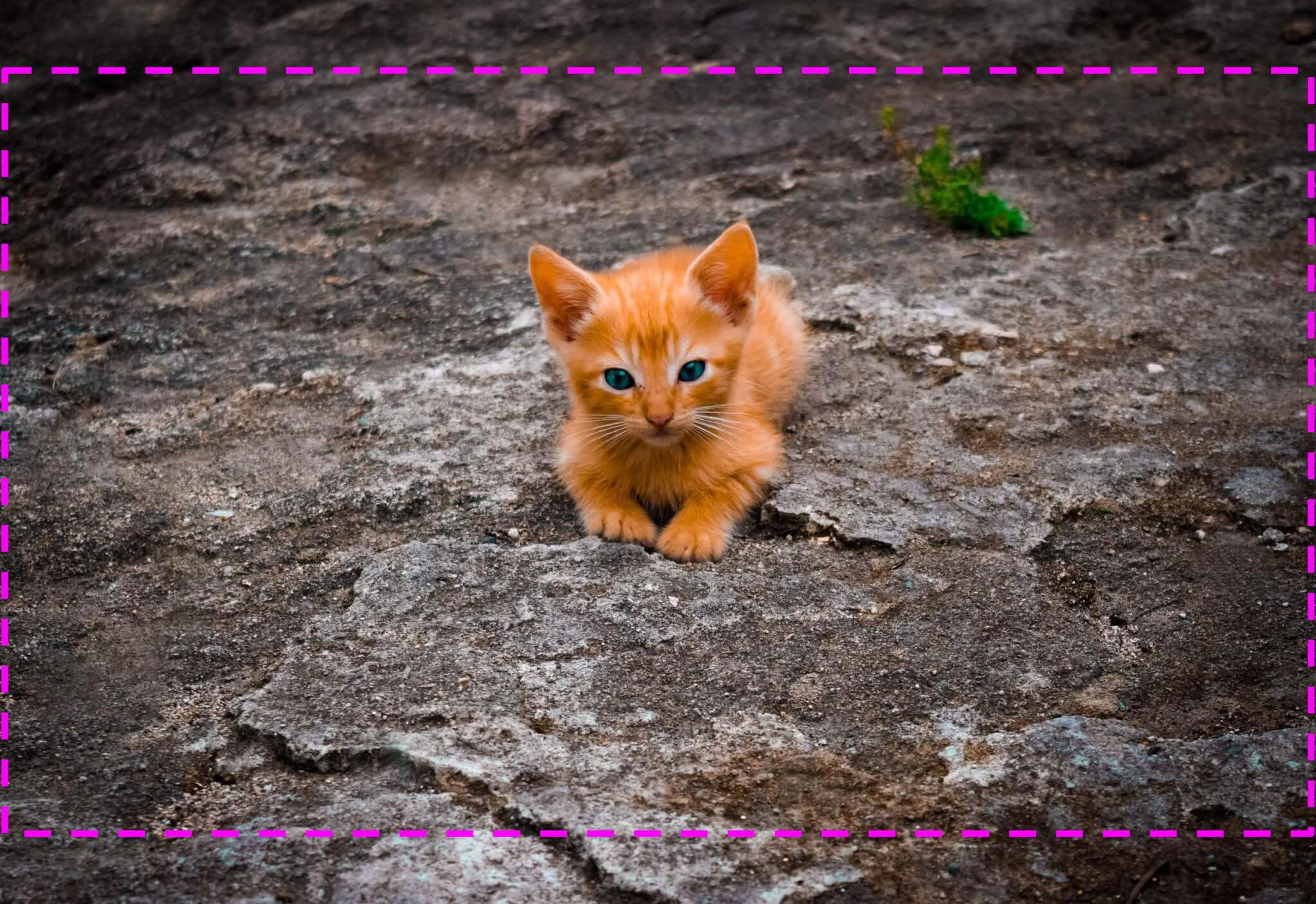
仕組みを説明すると、点線で囲った部分がキャンバスエリアになっており、このように元画像をキャンバスからはみ出る大きさに変更したため、余白が生まれるのを防ぐことができているのです。
では、画像サイズをキャンバスよりも大きくする手順をご紹介しましょう。
画像の縦横どちらかをキャンバスサイズに合わせる
まず、こちらの記事「画像や図形などのサイズ変更・Google図形描画マニュアル」を参考に、画像を一旦キャンバスの隅に配置して対面の隅をドラッグし、画像の縦横どちらかをキャンバスいっぱいに合わせておきます。
画像を中央に配置する
次に、画像をドラッグ&ドロップで画面中央に移動させます。

この画像の場合はキャンバスよりも幅が狭いため、左右に隙間ができますが、逆にキャンバスよりも幅が広い画像の場合、上下に隙間ができることになります。
サイズを拡大する
最後に、画像の四隅を左右、もしくは上下に広げる形でドラッグします。

ウィンドウの縦横どちらかにスライダーが現れたら、画像をキャンバスよりも大きくできた証拠です。
この方法のメリットは簡単で早いことです。
この方法のデメリットは、キャンバスからはみ出した部分は保存されないことです。

画像によっては、点線の外が保存されないことで不都合が起こることも出てくると思いますが、それを解消できるのが次の方法です。
GIMP2で画像をトリミングする
この記事「画像加工はブラウザで!Googleが提供するGoogle図形描画の使い方」でも少し触れていますが、フリーの高機能な画像加工ツールであるGIMP2を使うことで、JPEG形式で保存した画像にできてしまう余白を切り抜くことが可能です。
ちなみに、GIMP2は2018年現在もアップデートが続けられているため、何かしらのウィルスに感染するなどの心配もなく安心して使うことができます。
GIMP2のダウンロード
まずはGIMP2のダウンロードからまいりましょう。
公式サイトは英語版ですが、画像でわかりやすくナビゲートしていくのでご安心を。

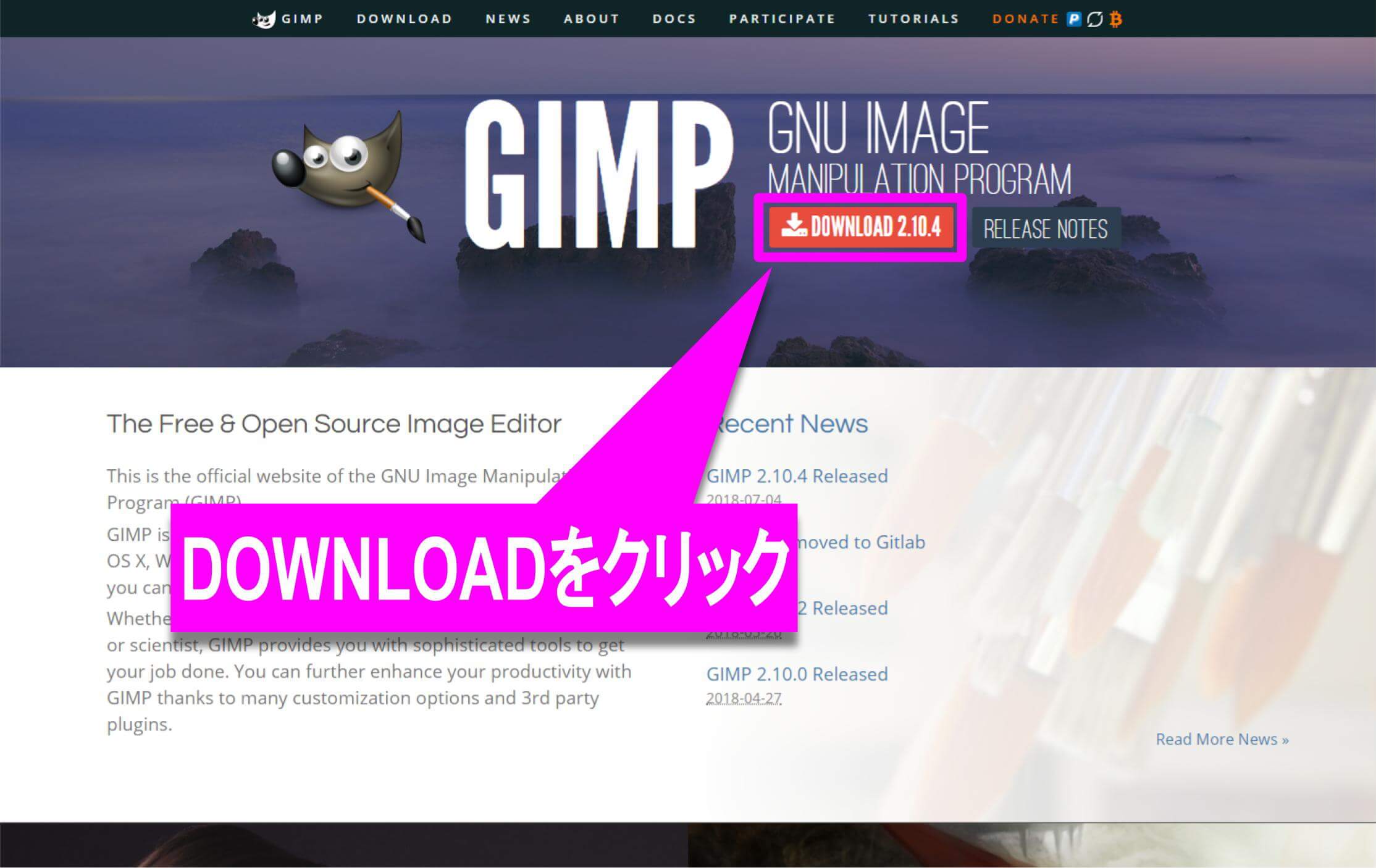
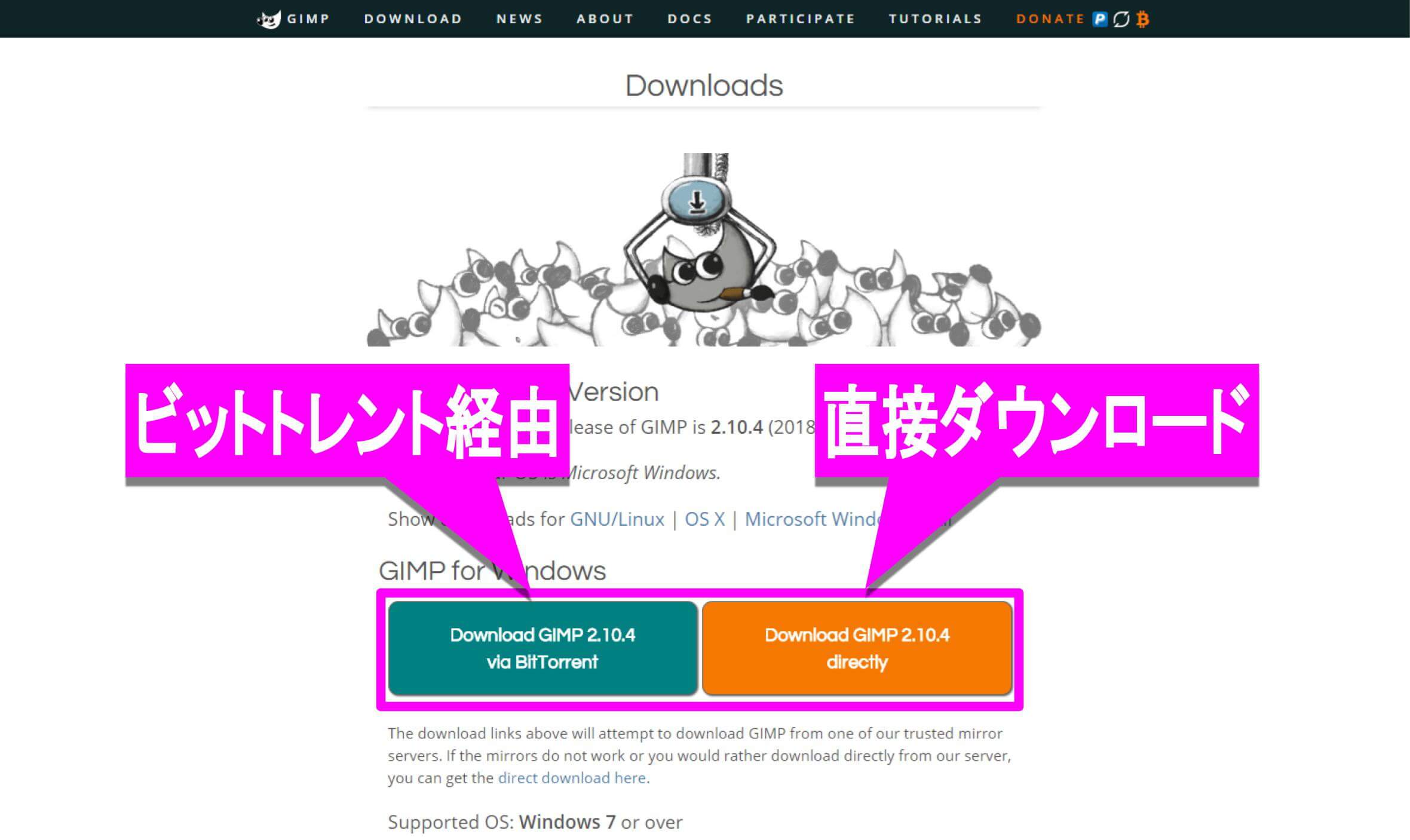
上のリンクからGIMP公式サイトへアクセスし、赤く表示されているDOWNLOADボタンをクリック。

画面が切り替わり、「ビットトレント経由でダウンロード」「直接ダウンロード」のどちらかを選択します。
ビットトレントとは、簡単に言ってしまえばファイル共有システムのことで、ダウンロードを早く行えるメリットがありますが、利用するにはクライアントソフトの導入が必要となるため、ブログやPC初心者だと余計に時間がかかってしまうので、ここでは右側の「directly」をクリックしましょう。

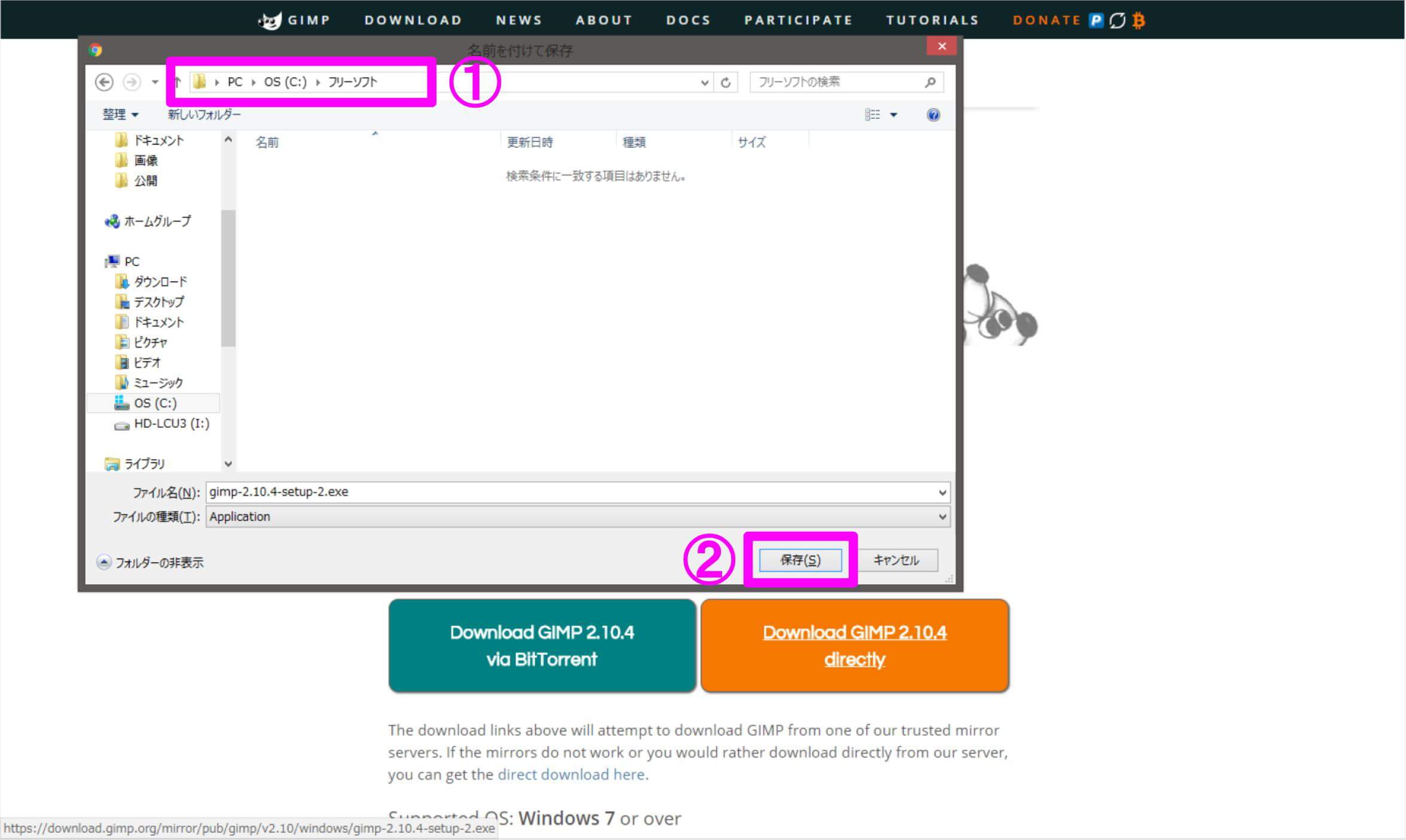
エクスプローラーが立ち上がるので、保存場所を指定し、右下の「保存」をクリックすればダウンロードは完了です。
GIMP2のインストール

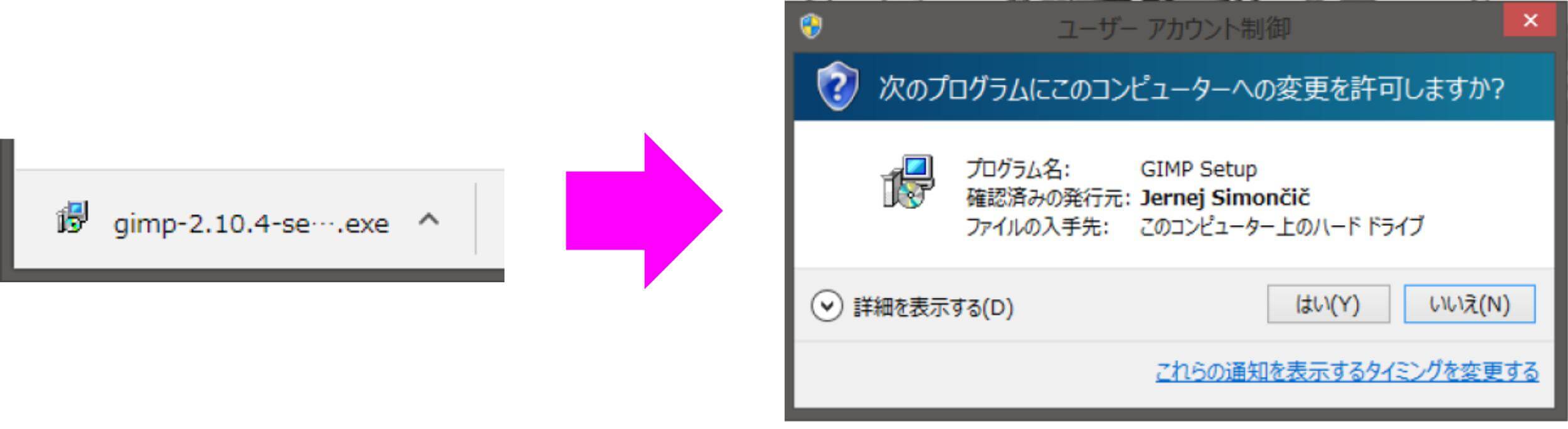
chromeブラウザの場合、ダウンロードが済むと左下に通知が表示されるのでクリックし、ユーザーアカウント制御で「はい」をクリックします。

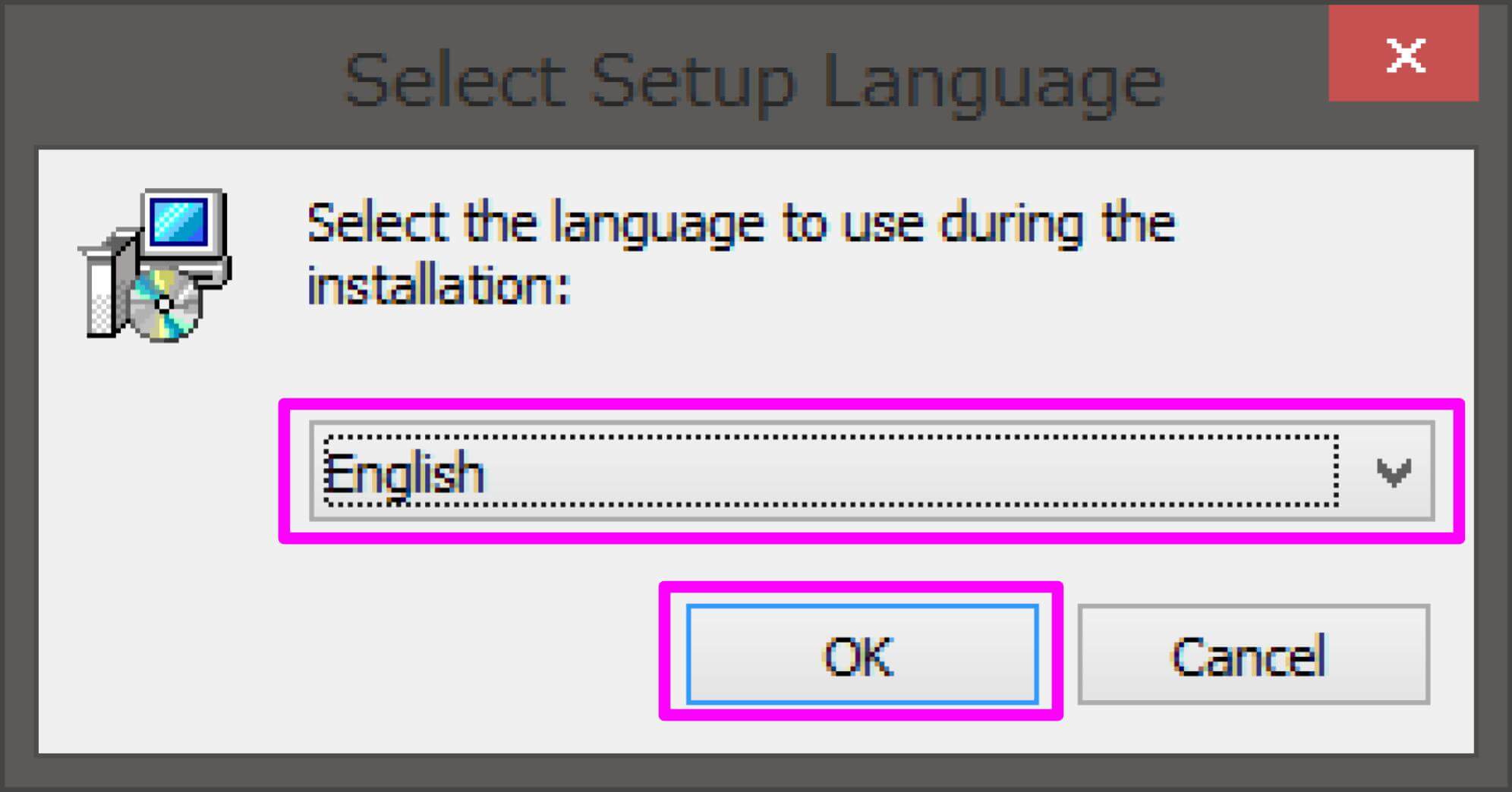
言語の選択画面に進みますが、ここでは日本語の選択肢はないため「English」のまま「OK」をクリック、インストールが実行されたら最後に「Finish」をクリックすればインストール完了です。
GIMP2をタスクバーにピン留めしておく
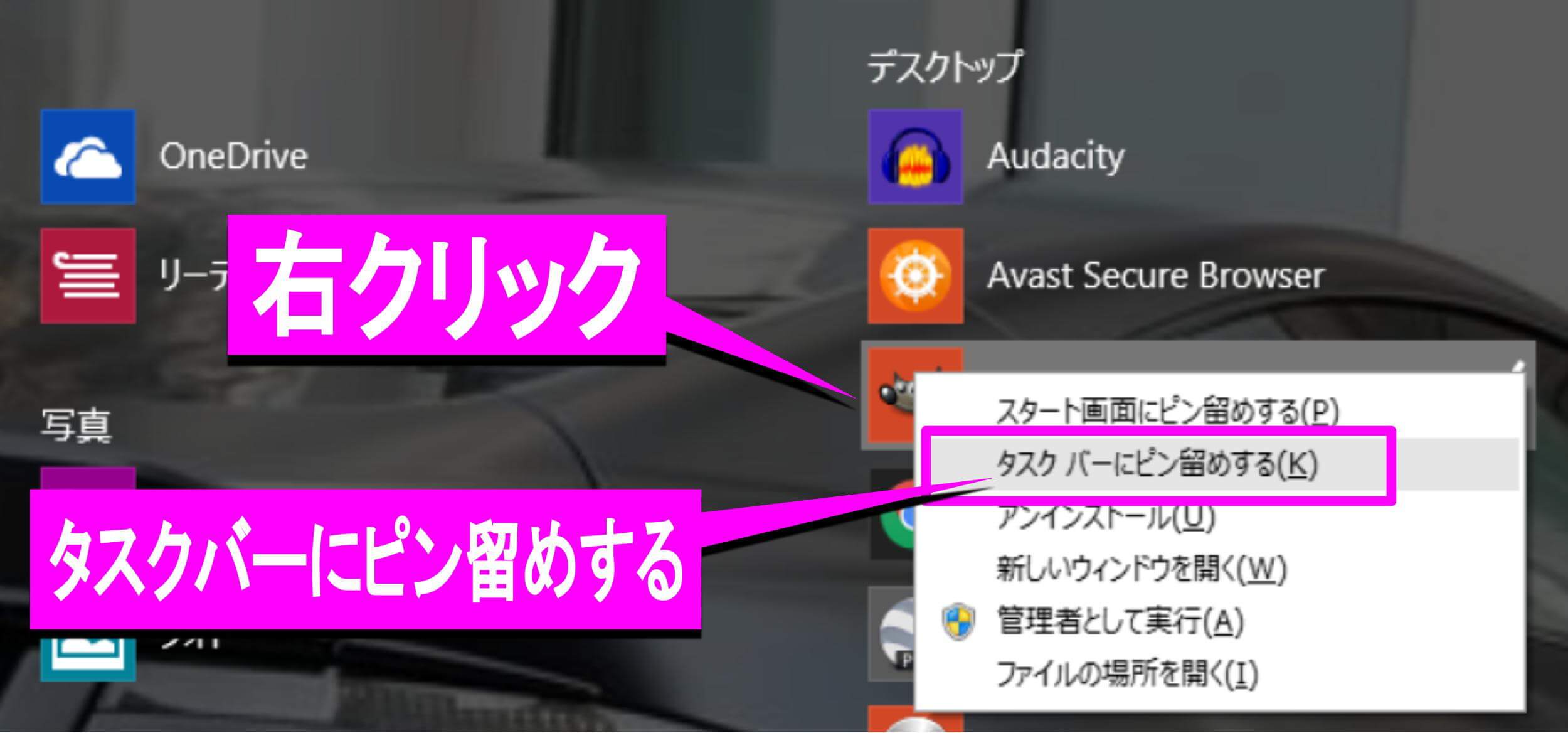
インストールが済んだら、次回以降使いやすいようにしておくため、タスクバーにピン留めしておきましょう。※Windows8.1の方法です。
スタートメニュー左下の「↓」下矢印をクリック、アプリ一覧を表示します。

検索窓に「GIMP2」と入力するか、アプリの中からGIMP2を探し出し、アイコンを右クリックして、コンテキストメニューの「タスクバーにピン留めする」をクリックすれば完了です。
GIMP2で画像をトリミングする
GIMP2の導入が済んだら、次に画像をトリミングしてみましょう。
画像を読み込ませる
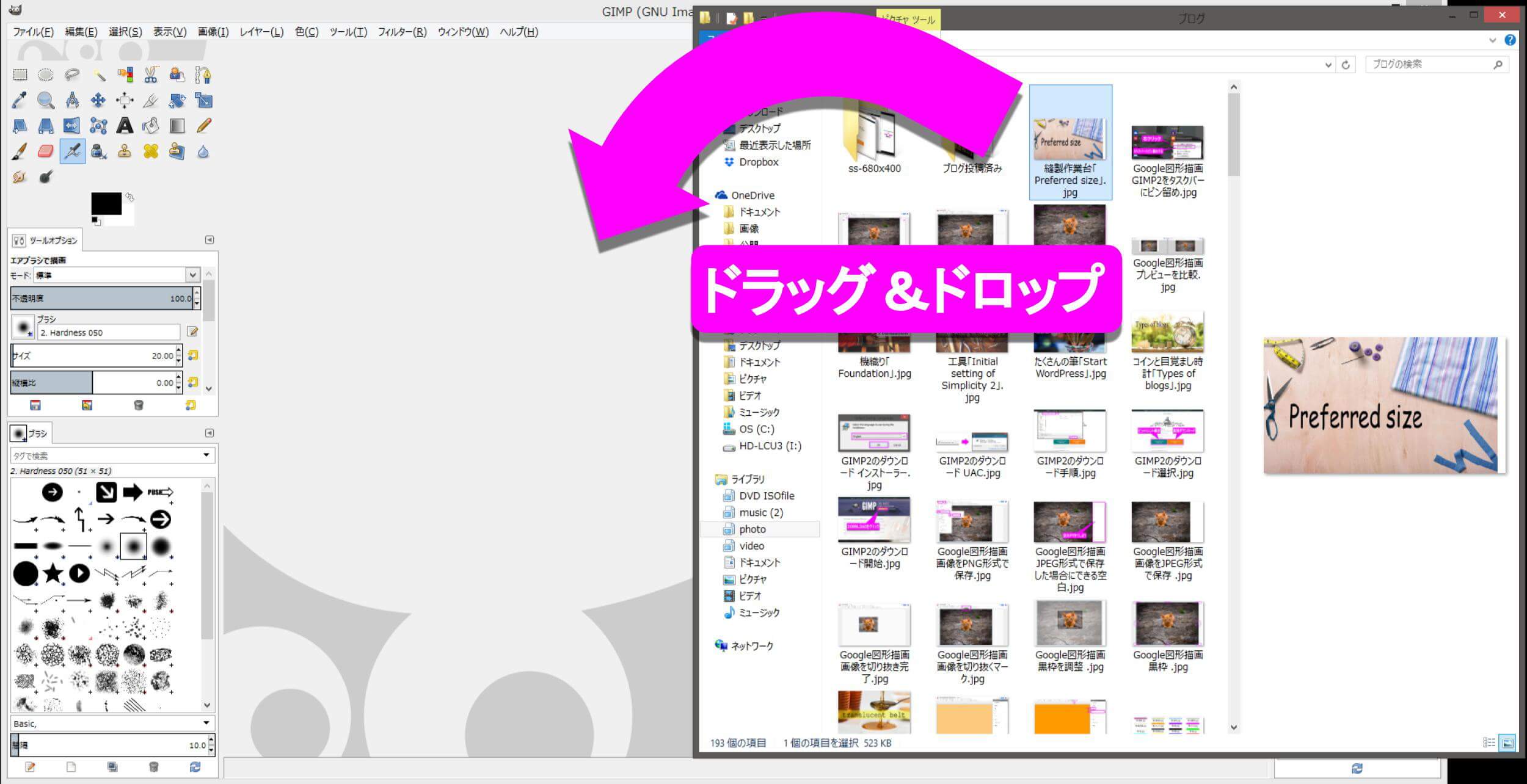
Google図形描画で編集した画像をJPEG形式で一旦PCに保存し、エクスプローラーを開いてGIMP2のキャンバスに読み込ませます。
画像の読み込みはドラッグ&ドロップでOK。

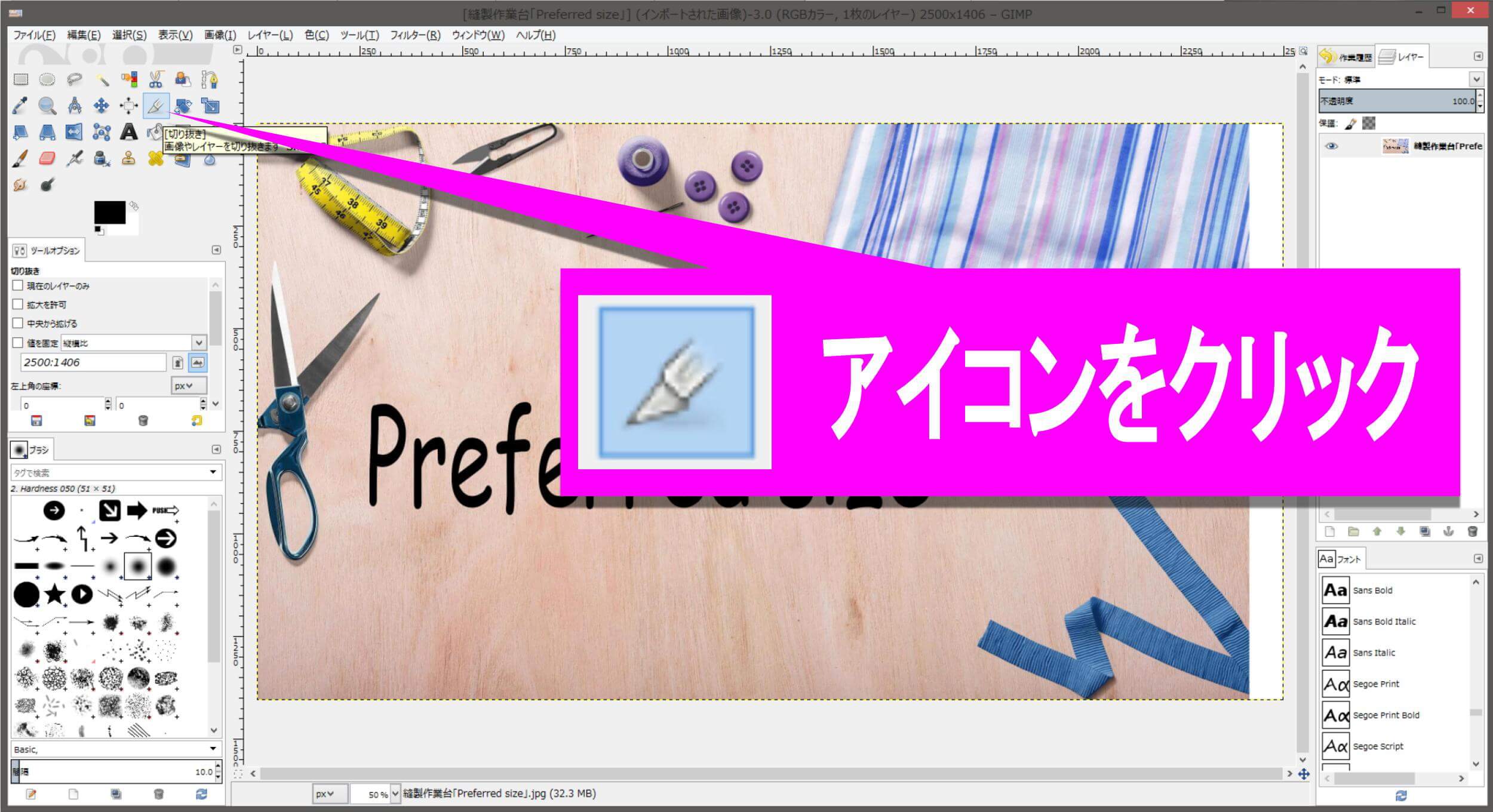
画像をトリミングする

GIMP2のツールバー内にある上の刃物のようなアイコンをクリックします。
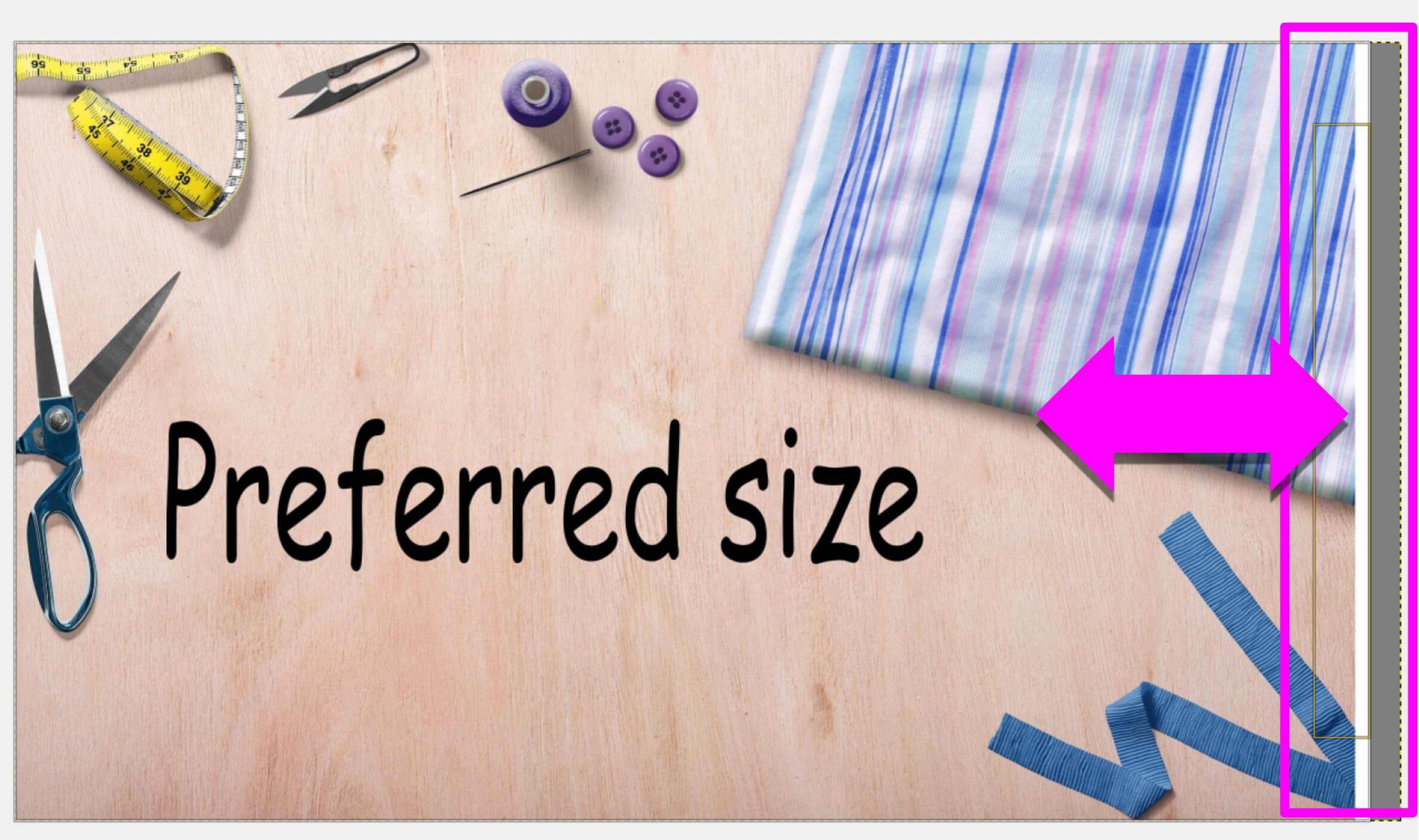
範囲は後から調整できるので、まずは切り抜きたいエリアをざっくりとドラッグすると、有効なエリア以外が黒っぽく表示されます。

後は、縦横の四角いマークor四隅の四角いマークで微調整をし、トリミングする範囲を決めます。
エリアの指定が終わったら「Enterキー」、もしくはキャンバス内の他の場所をクリックすればトリミング完了です。
画像を保存する
最後に、画像を保存しましょう。
特別な理由がない限り、余白のついた元画像は使い道がないと思うので、ここでは上書き保存の方法のみをご紹介します。

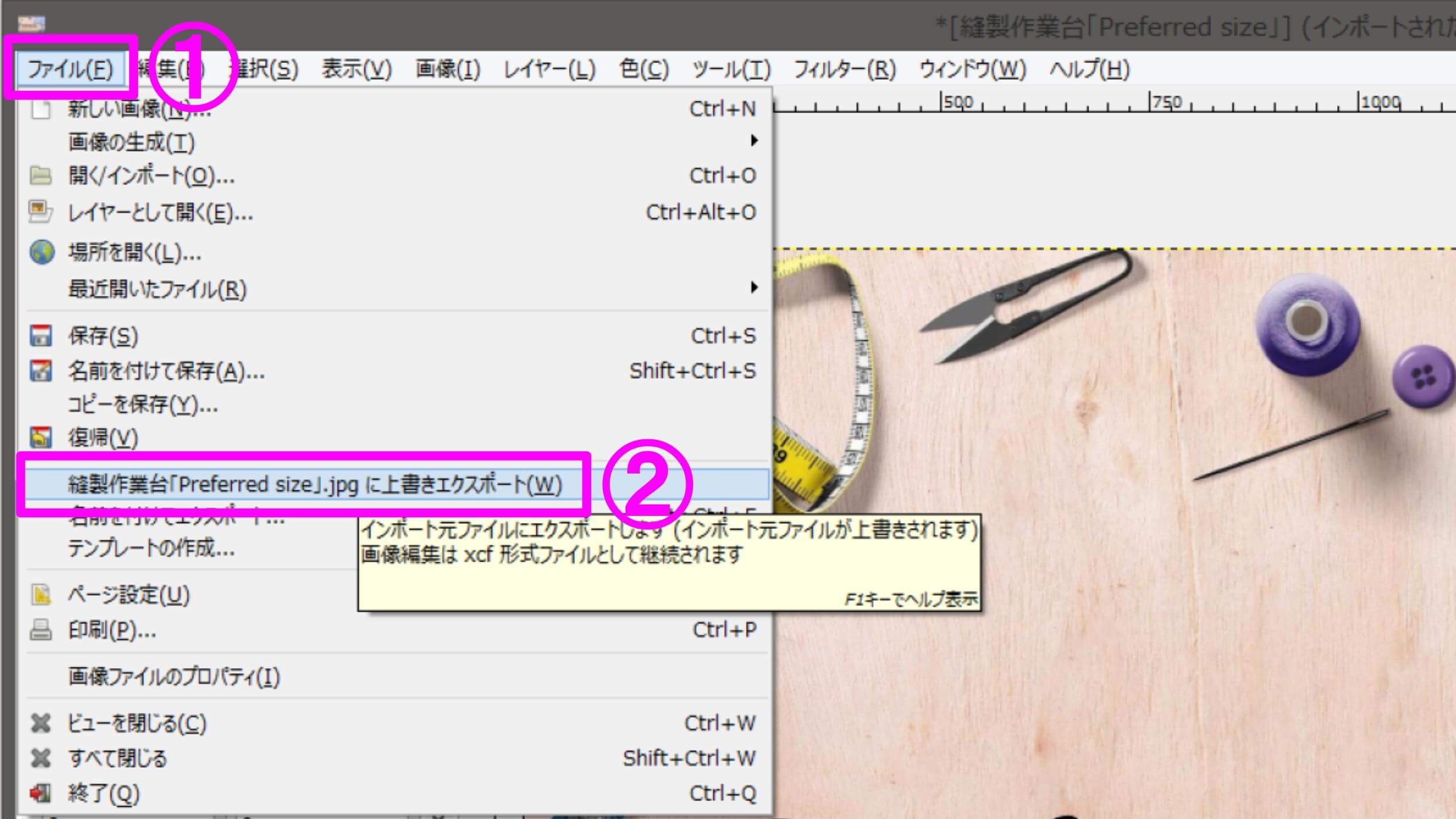
GIMP2ツールバー内「ファイル」→「○○(元画像ファイル名)に上書きエクスポート」をクリック。

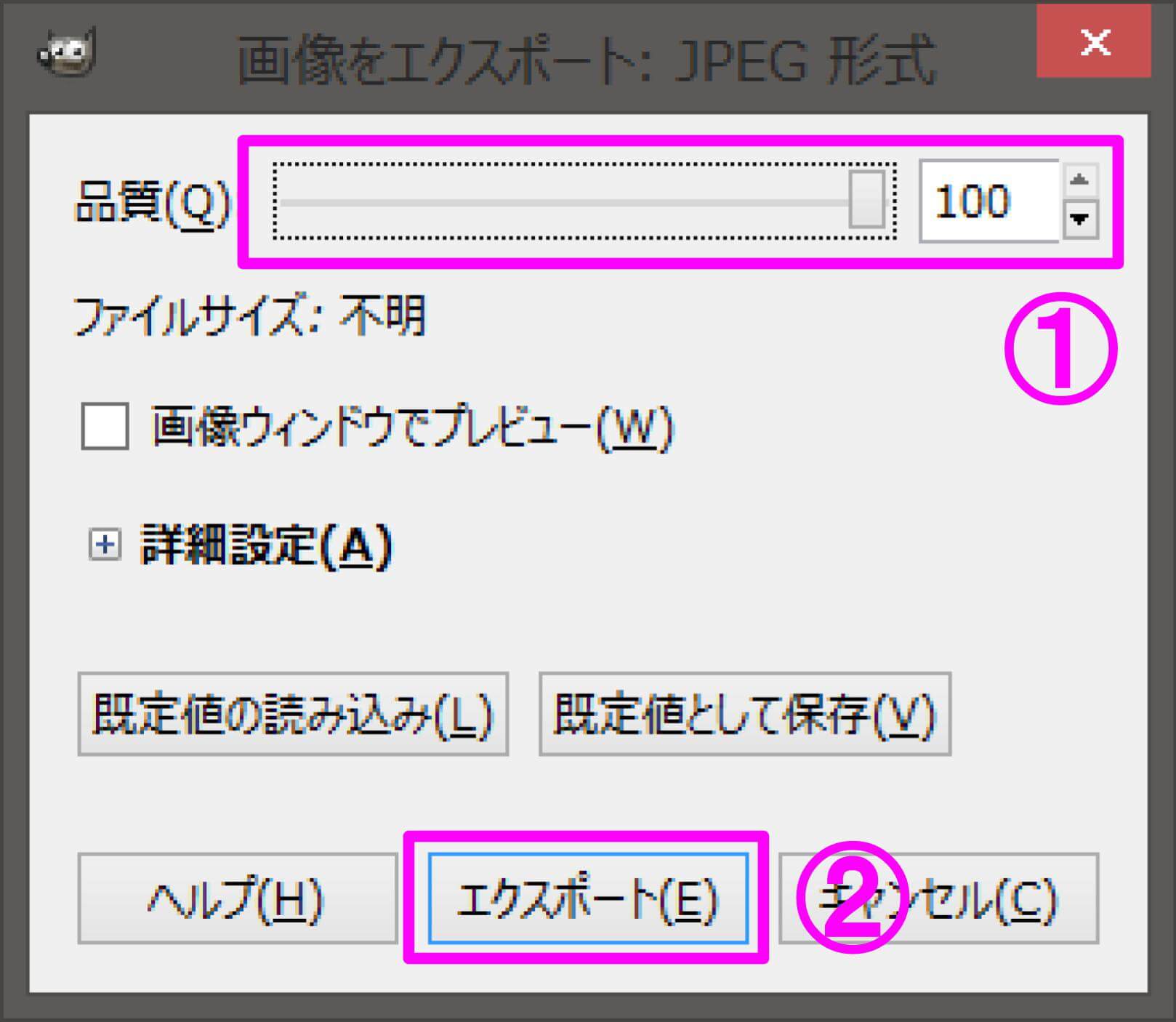
「品質」を指定したら、「エクスポート」をクリックすれば上書き保存完了です。
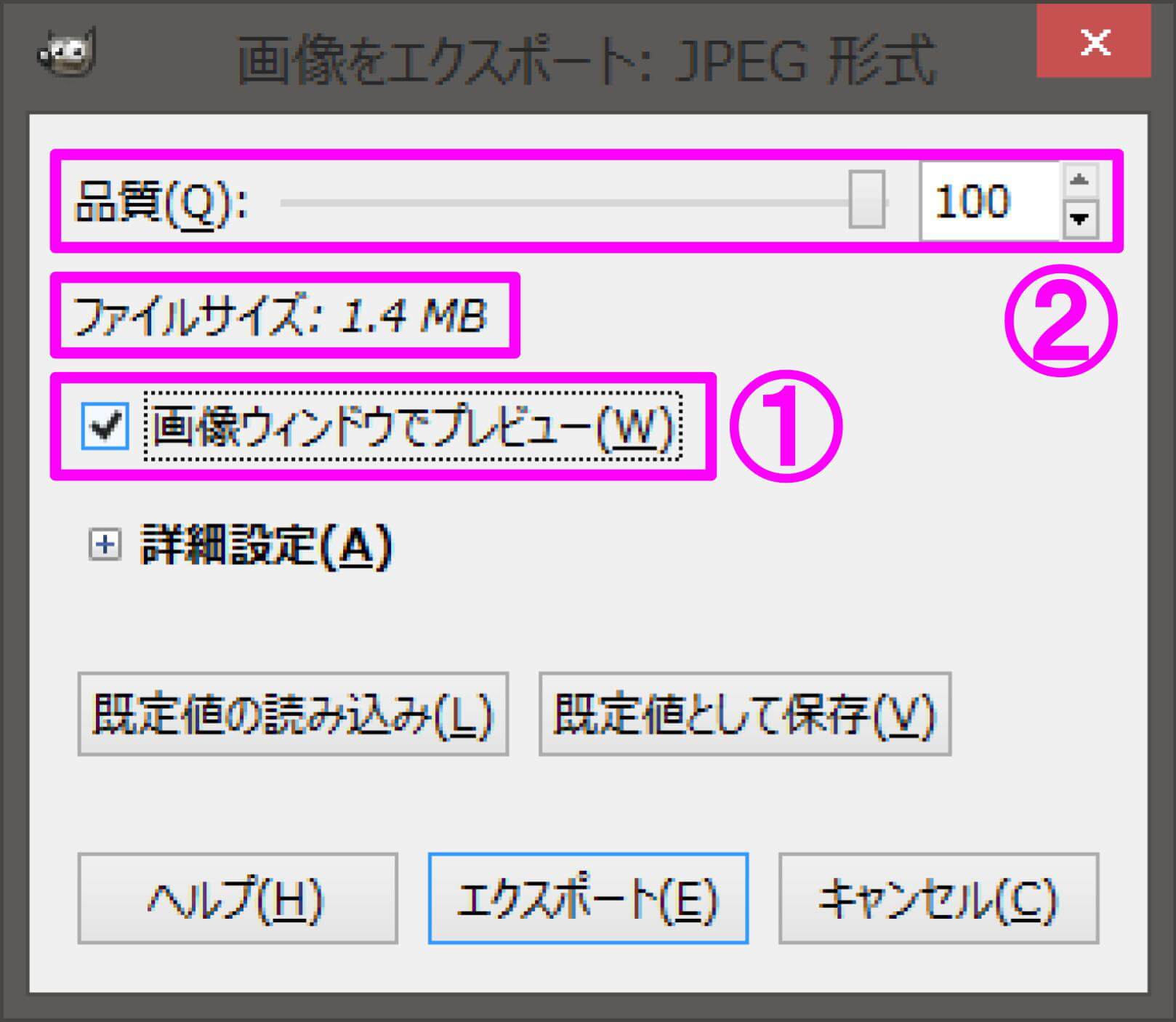
ちなみに、アップロードファイルの制限などで画像のファイルサイズを小さくしたいケースがあるかと思います。
その場合は、品質を下げることによってファイルサイズを小さくすることが可能です。

「画像ウィンドウでプレビュー」にチェックを入れると、上のファイルサイズ欄に目安となるファイルサイズが表示されるようになります。
「品質」のスライダーで大雑把に変更し、上下の矢印で微調整を行うことでお好みのファイルサイズに変更してみてください。
画像の消し方
GIMP2では、キャンバスをまっさらにしたいとき、Google図形描画のようにすんなりと画像などを消すことができません。
かと言って、一旦ソフトを終了させるとGIMP2は起動が遅いため、再起動させるのは効率的ではありません。

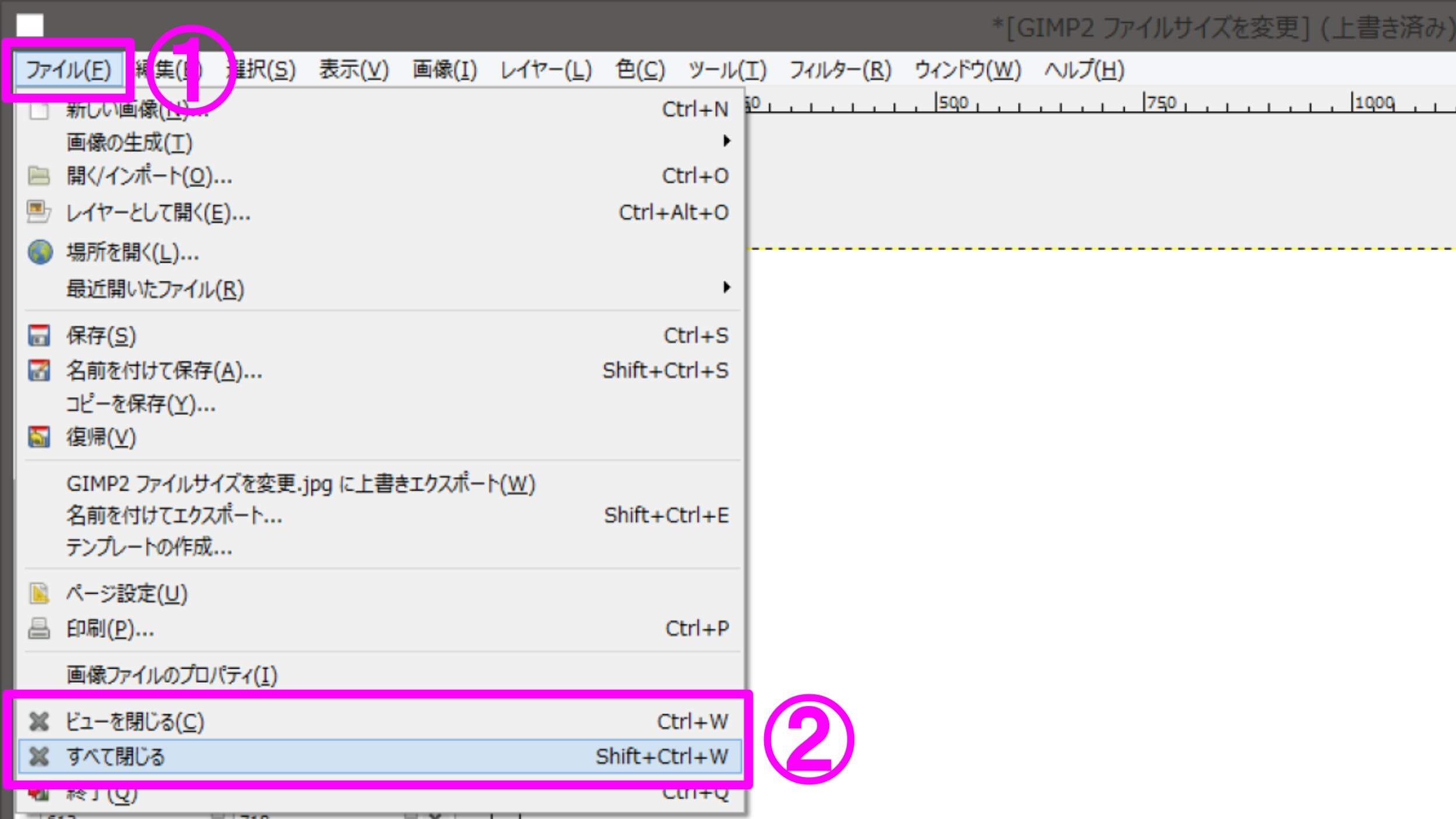
キャンバスをリセットするときは、ツールバー「ファイル」→「ビューを閉じるorすべて閉じる」をクリックしましょう。
これで、サクッと次の画像編集を行うことができます。
まとめ
- 画像をダブルクリックでトリミングモードに
- 空白を埋めるには画像をキャンバスより大きくするorGIMP2でトリミングする
以上が、スプレッドシートで画像をトリミングする具体的な手順です。
トリミングが済んだら、こちらを参考にしてスプレッドシートに画像を挿入してみましょう。>>>Googleスプレッドシートの図形描画で画像などをサイズ変更する方法
Google図形描画は直観的に操作できるため、非常に使い勝手が良い画像加工ツールですが、JPEG形式で画像を保存する際は、高機能なGIMP2を使うことでより完成度を高めることが可能になります。
ぜひ、この記事を参考に1段階上のクオリティの画像を作り上げてください。
その他の便利機能の使い方はこちら>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ
 Copyright secured by Digiprove © 2018-2019
Copyright secured by Digiprove © 2018-2019 

