あなたは記事を投稿するとき、SEO対策を行っていますか?
こんにちは、Simplicity2ブロガーのゆんずです。
SEOとは、検索エンジンに最適な情報を提供することを言いますが、それはブログの構成やプラグインといった骨格部分の話しだけではなく、毎回の記事を投稿時にも関係してきます。
そこでこの記事では、その記事の投稿時にやっておくべき6つのSEO対策をご紹介します。
これまでご紹介してきた基本的な設定とは違って、記事の投稿というは恒常的な作業なので、最初のうちは「面倒くさい…」と感じるかもしれません。(僕がそうでした)
しかし、このちょっとしたひと手間が、後々のアクセスアップに大きく影響してくるので、やらずに後から後悔するよりも、最初に習慣づけておいたほうが絶対におすすめです。
ということで、実際に記事を投稿するときには、ぜひこの記事を思い出してチェックをしてから投稿してみてください。
カテゴリー

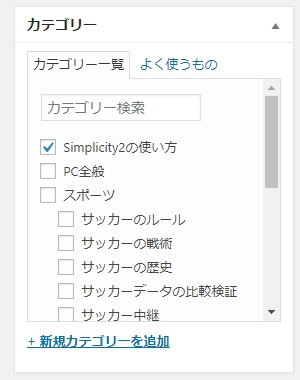
まず最初は、青い更新ボタンの下のカテゴリー設定から。
カテゴリーがまだなければ、「+新規カテゴリーを追加」で作成します。
カテゴリーとは、ブログ内のコンテンツを整理し、記事をジャンル別に分けたグループです。
考え方としては、「どんなコンテンツのブログにしていきたいのか」をあらかじめ明確にしておくと、決めやすいと思います。
ただ、特にブログ未経験者であれば、書きたいこととかどんなジャンルとかって言われてもよくわからないと思うので、最初は思いつきで適当に決めてしまって大丈夫です。
カテゴリーは後からいくらでも変更できますし、やり続ける中で方向性が見えてくるはずなので。
ひとつ注意点ですが、カテゴリーは、重複するとそもそも分ける意味がなくなってしまうので、必ず1記事につき1カテゴリーで。
カテゴリーと、次に解説するタグの設定については、こちら↓の2サイトを参考にさせて頂きました。

タグ

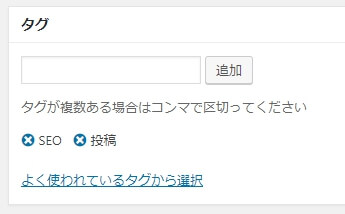
次は、記事入力欄の下にあるタグ設定です。
タグは、カテゴリーの枠を越えてサイトの中で共通するものです。
ユーザーの求めるキーワードを予測して設定するわけですが…
難しいですよね?
そう感じたら、無理に設定しなくても大丈夫です。
なぜなら、上述の参考サイトのように「タグは使わなくてよい」という考え方もあるからです。
そもそも、タグ設定はSEO対策のためにするわけですが、設定の仕方によってはSEO的にマイナスになってしまうことがあるのです。
こういったことから、サイトの構造をわかりやすくするという本来の目的を果たさないのであれば、無理に設定する必要はないと考えています。
タグの設定については僕自身も試行錯誤中なんですが、僕は現在タグをつけようかどうか迷ったときはつけていません。
パーマリンク
次は、記事の場所を表す住所になるパーマリンクの設定です。(結構重要)
パーマリンクの設定をする理由は2つあり、まずひとつめは、ブログに訪れた(あるいはこれから訪れる)ユーザーへの配慮、ふたつめは、今後自分のブログを解析するときにわかりやすくするための目印になるから。
ちょっとわかりづらいと思うので、それぞれ詳しく説明しますね。
パーマリンクを設定する理由その1
- donzu.net/post-1813
- donzu.net/wordcup-result
この2つのURLは、上がWordPressのデフォルト、下が変更後です。
デフォルトでは記事の内容はまったくわかりませんが、変更後のものは「ワールドカップの結果について書いてある記事なんだなー」と判断できますね。
パーマリンクを設定する理由その2
今後、自分のブログを解析するシーンは必ず出てきます。
そして、ブログを解析するときに必ず出会うツールが「Googleアナリティクス」です。
僕は予言者ではありませんが、絶対出会います。(運命)
テーマから外れるので詳しくは話しませんが、Googleアナリティクスでは、ページ単位の情報はすべてURL表示、つまりパーマリンクで設定したURLが表示されるのです。
ってことは、パーマリンクが「post-1813」みたいな暗号のようなものだと、「1813すげーアクセス伸びてるけどどの記事だっけ?」ってことになるわけです。(笑えない)
パーマリンクの設定方法

設定方法は、記事投稿画面で編集ボタンをクリックするだけ。
日本語だと文字化けしてパーマリンクが異様に長くなったり、他にもエラーが出たりとデメリットが多いので、ローマ字や英単語などで簡潔なものに。
記事タイトルのキーワードをGoogle翻訳などで英訳してつけてみましょう。
例えば、この記事のキーワードは「記事の投稿」なので、それを英訳すると「post-article」。
そうするとパーマリンクはこうなりますね。
- サイトアドレス/記事タイトル
- donzu.net/post-article
パーマリンクの設定については、こちら↓のサイトを参考にさせて頂きました。
バズ部
アイキャッチ画像

次は、カテゴリーの下にあるアイキャッチ画像の設定です。
アイキャッチ画像は、ページに訪れたユーザーの目に1番最初に飛び込んでくるものですし、ブログカードの表示時、さらにSNSでのシェア時にも表示されるもなので、記事を読んでもらえるかどうかの重要なポイントと言えます。
思わず目を奪われてしまった画像や、記事のテーマに合った画像を設定しておきましょう。
ただし画像には著作権というものが絡んでくるので、掲載には注意が必要です。
僕が主に使っているのはこちらの2サイトで、著作権フリーの画像がたくさんアップされているので、初心者でも安心して使えます。
ぱくたそ(無料・登録不要)

Pixabay(無料・登録必要)
SEO設定

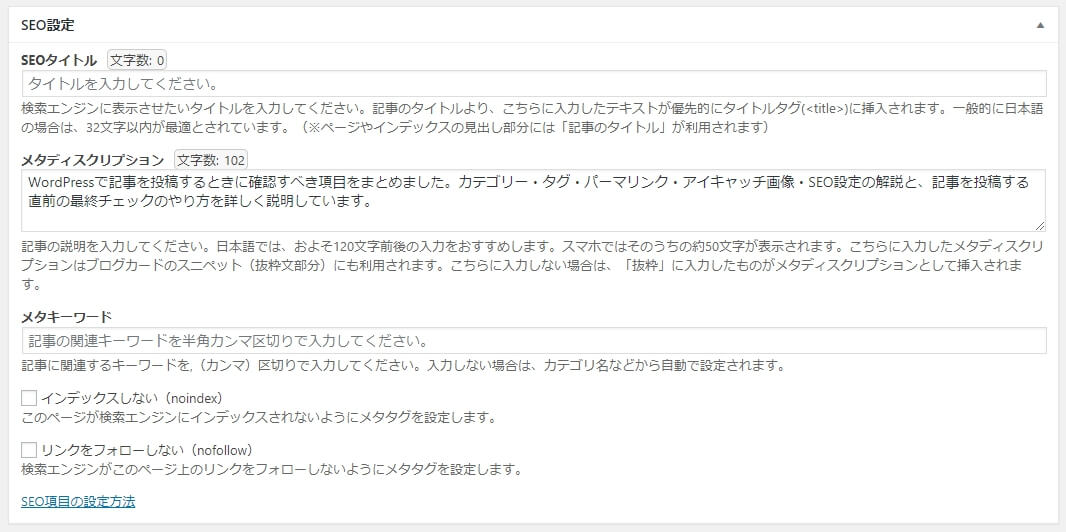
次は、その名もSEO設定。
SEOタイトル、メタディスクリプション、メタキーワードなどの項目がありますが、僕がこの中で設定しているのは、メタディスクリプションのみです。
その理由を順番に解説しますね。
SEOタイトル
SEOタイトルについては、検索エンジンに表示させるタイトルと、実際の記事のタイトルを使い分ける必要性がないため。
というのも、Googleの検索エンジンは日々進化しています。
タイトルタグがどんな内容かよりも、コンテンツ自体の質が高ければ評価が上がる時代になってきています。
Googleが目指すのは、「ユーザーにとって有益な検索結果を表示すること」。
検索結果に表示されるタイトルがどんなに魅力的でも、コンテンツ自体の質が低ければユーザーの役には立ちませんからね。
こちら↓を参考にさせていただきました。

メタディスクリプション
メタディスクリプションは必ず入力しています。
検索結果からクリックしてもらうためには設定しておいた方が無難ですし、ブログカードを表示させるときなどもこのように↓反映される要素です。

こちら↓を参考にさせていただきました。

メタキーワード
僕が調べた限り、2018年3月現在、メタキーワードについては設定自体がほぼ意味がないようなので、空欄のままです。
投稿前の最終確認
最後は、記事全体を見渡すための最終確認です。
上述のすべてが無事に設定し終わったら、右上の公開設定の中の「変更をプレビュー」を押してプレビュー画面に移動し、さらにキーボードの「F12」を押すとデベロッパーツールというものが起動するので、

左隅にあるこのマークを押して、スマホ表示で確認するようにしましょう。
なぜこうするのかと言うと、2018年現在、ブログを訪れる人の大半はスマホを使っています。
アイキャッチ画像やもくじなども含め、実際にブログが表示されたときの全体像を正確に把握すること、さらに自分の書いた文章を客観的に見るためにも、訪れるユーザーに限りなく近い状況で確認することが大切です。
最終確認のポイントは2つ。
チェックポイント1-文章の長さは的確か
パソコンの投稿画面ではあまり気にならなくても、スマホ表示にすると意外と長く感じるものです。
句読点の使い方や、全体的な文章のバランスを確認しましょう。
チェックポイント2-誤字・脱字がないか
どんなに面白い文章だとしても、どんなに役に立つ内容だとしても、誤字・脱字が数回あるだけで読者は一気に離れていきますし、ブログの信頼性も失われます。
問題がなければ「更新&Digiprove」を押して、投稿完了です!
まとめ
確認する手順としては、
- アイキャッチ画像
- カテゴリー
- タグ
- メタディスクリプション
- パーマリンク
- 最終チェック
という順番で行っています。
次回以降は、初心者の僕だからこそ気づけるポイントなどをお伝えしていけたらと思います。ブログを有効に活用して、楽しいWordPressライフを送りましょう!
次回は、ブログのカスタマイズの定番、見出しデザインを変更する方法です↓。

 Copyright secured by Digiprove © 2017-2018
Copyright secured by Digiprove © 2017-2018 
