こんにちは、Simplicity2ブロガーのゆんずです。
WordPressでは、ブログの一番上部にあるメニューをグローバルナビゲーションやナビゲーションメニューと呼びますが、今回は、Simplicity2でグローバルナビを作成し、固定ページやカテゴリーを追加する方法をご紹介します。
難易度としては超簡単な基本中の基本レベルですが、ブログを始めたばかりのあなたにとっては立派な疑問ですよね。
そこでこの記事では、ブログ初心者の人にもわかりやすいように丁寧に解説していきますよ。
なお、当ブログはWordPressの無料テーマであるSimplicity2を使っているので、このテーマの管理画面をもとに話しを進めていきます。
グローバルナビとは?
ではまず、グローバルナビとは何かを確認しておきます。
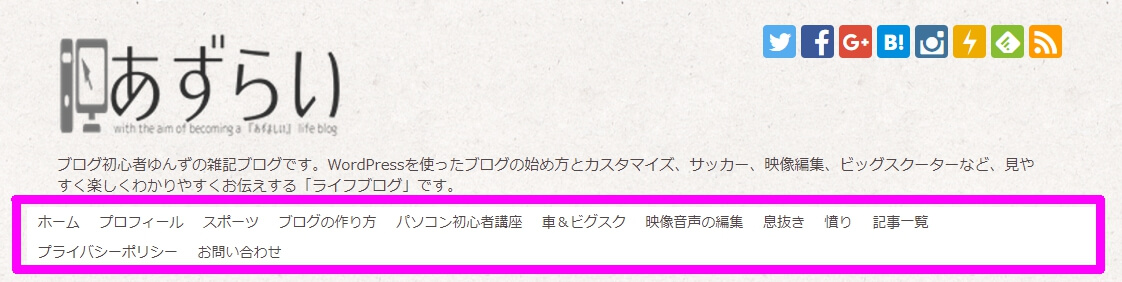
目で見るのが手っ取り早いと思うので、当ブログのグローバルナビをご覧ください。

↑PC版グローバルナビ

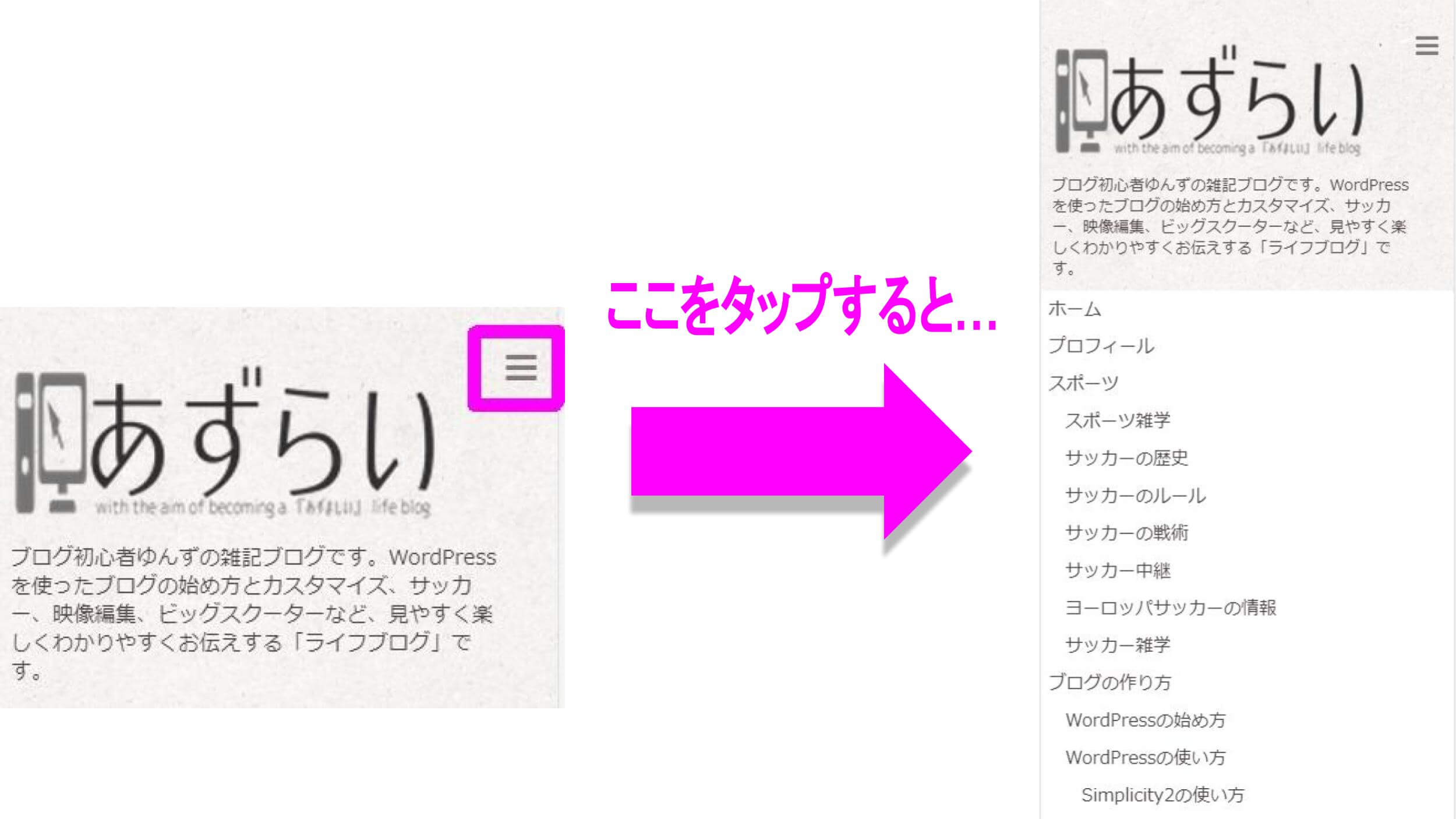
↑スマホ版グローバルナビ
グローバルナビという名前の通り、ブログに訪れた読者に対して、次にどうしたらいいかを導いてくれる案内板(ナビゲートシステム)ですね。
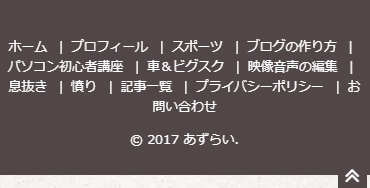
Simplicity2では、フッター(ページの1番下)にもメニューを表示させることが簡単にできます。

こうしてページの1番下にナビゲーションメニューを置くことで、記事を読み終わった読者をスムーズに案内することができるようになります。
グローバルナビの作成方法
ではさっそく、グローバルナビを作成してみましょう。

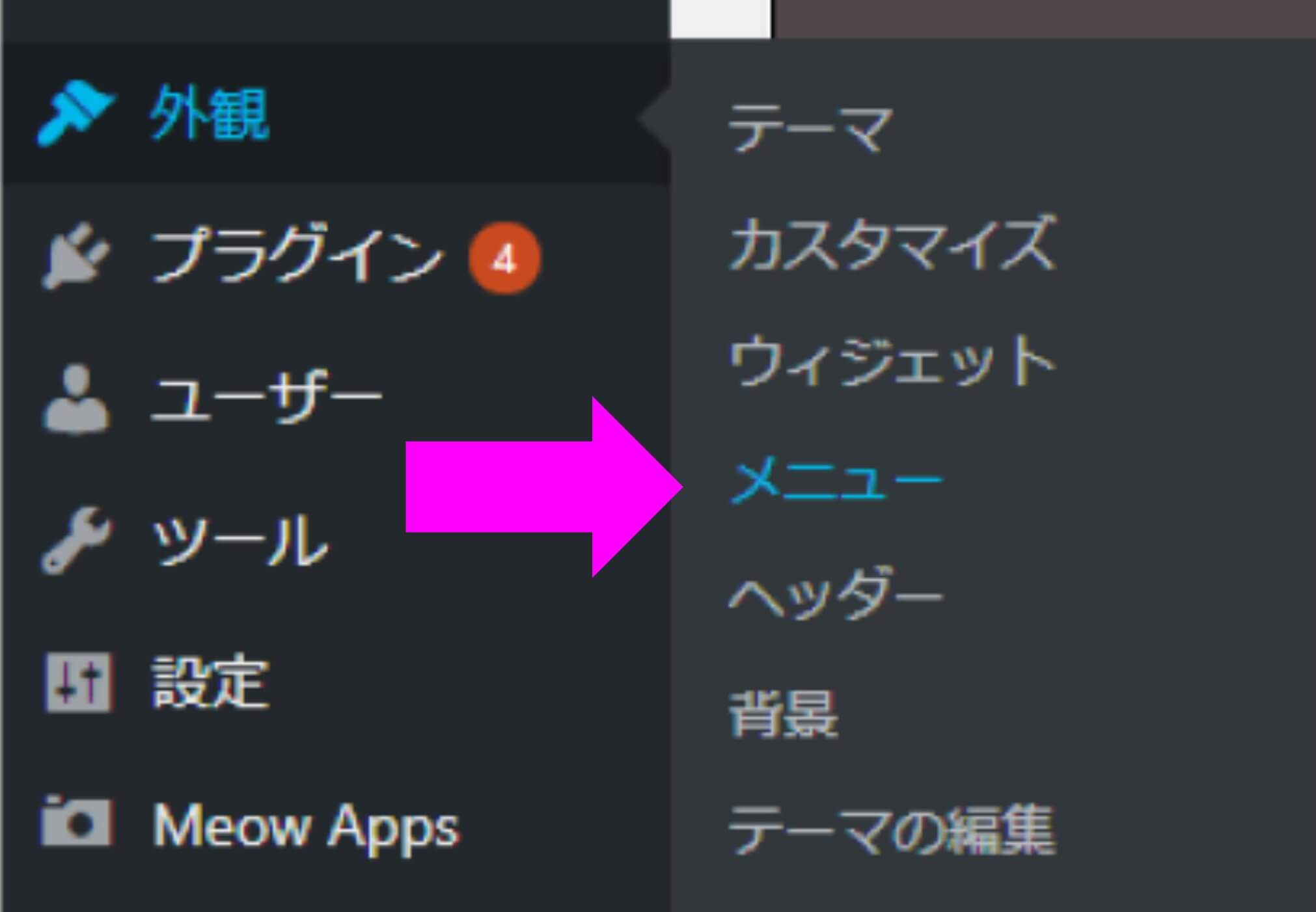
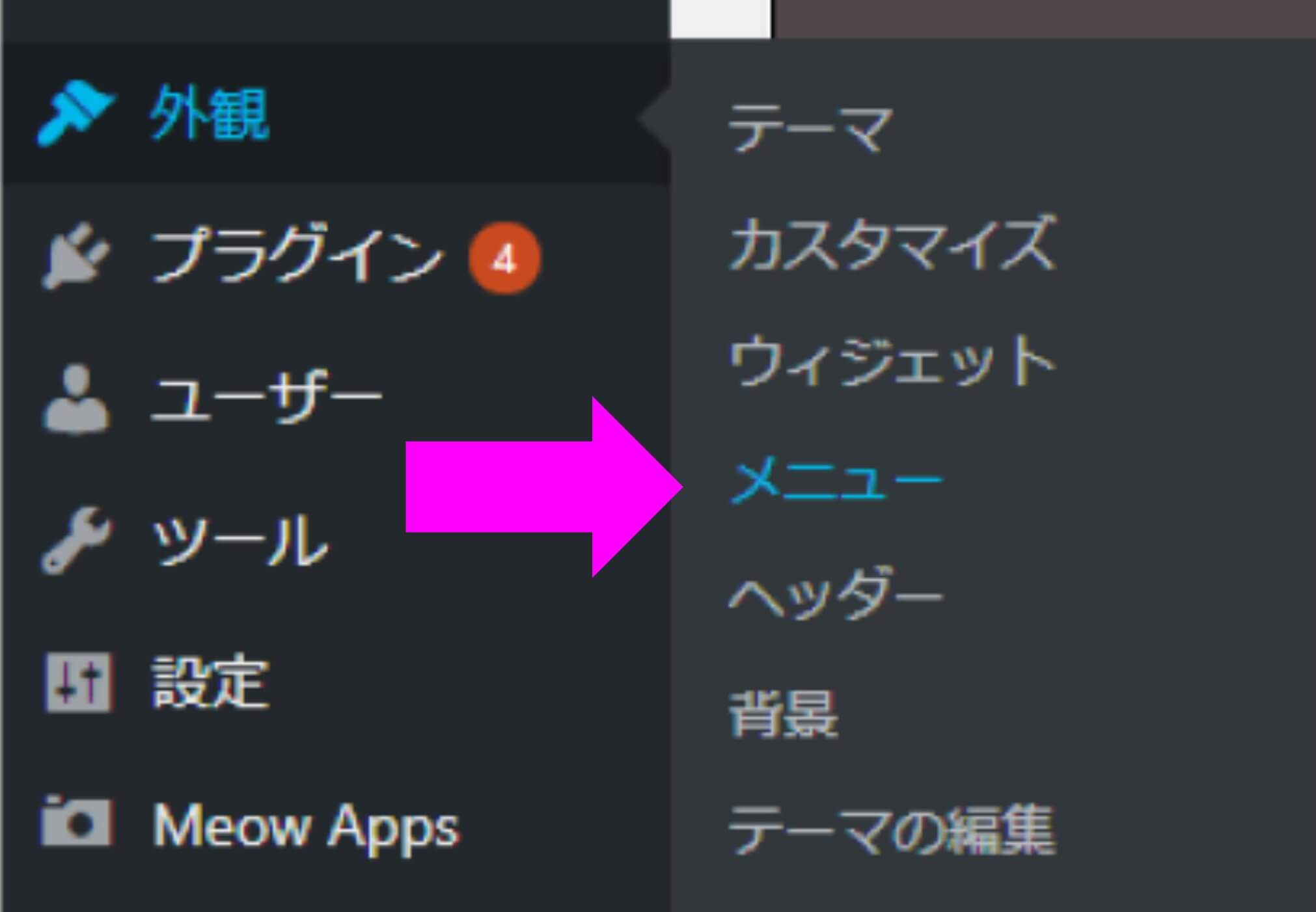
WordPress管理画面内にある「外観」→「メニュー」をクリック。

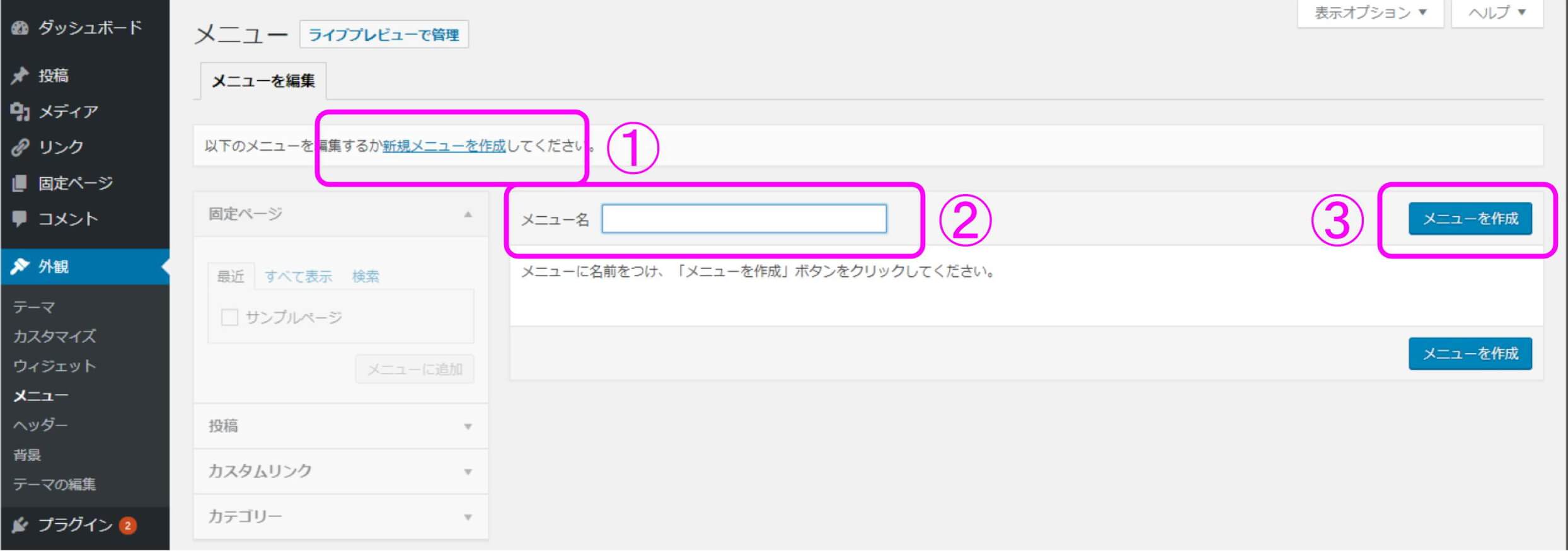
「メニュー」と呼ばれるグローバルナビの設定画面が開きます。
- 「新規メニューを作成」をクリック
- 「メニュー名」に適当な名前を入力
- 「メニューを作成」をクリック
メニュー名は管理画面内でしか見えないものなので、あなたのわかりやすいメニュー名で大丈夫です。

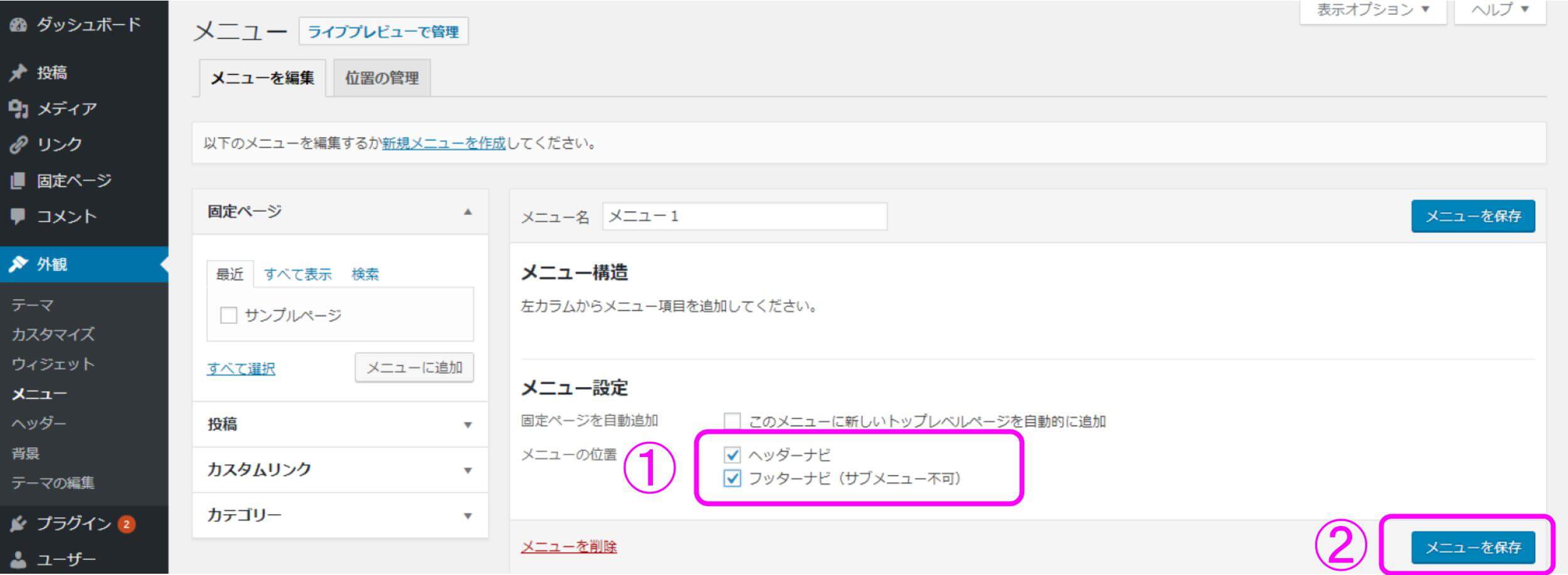
- 「ヘッダーナビ」「フッターナビ(サブメニュー不可)」にチェック
- 「メニューを保存」をクリック

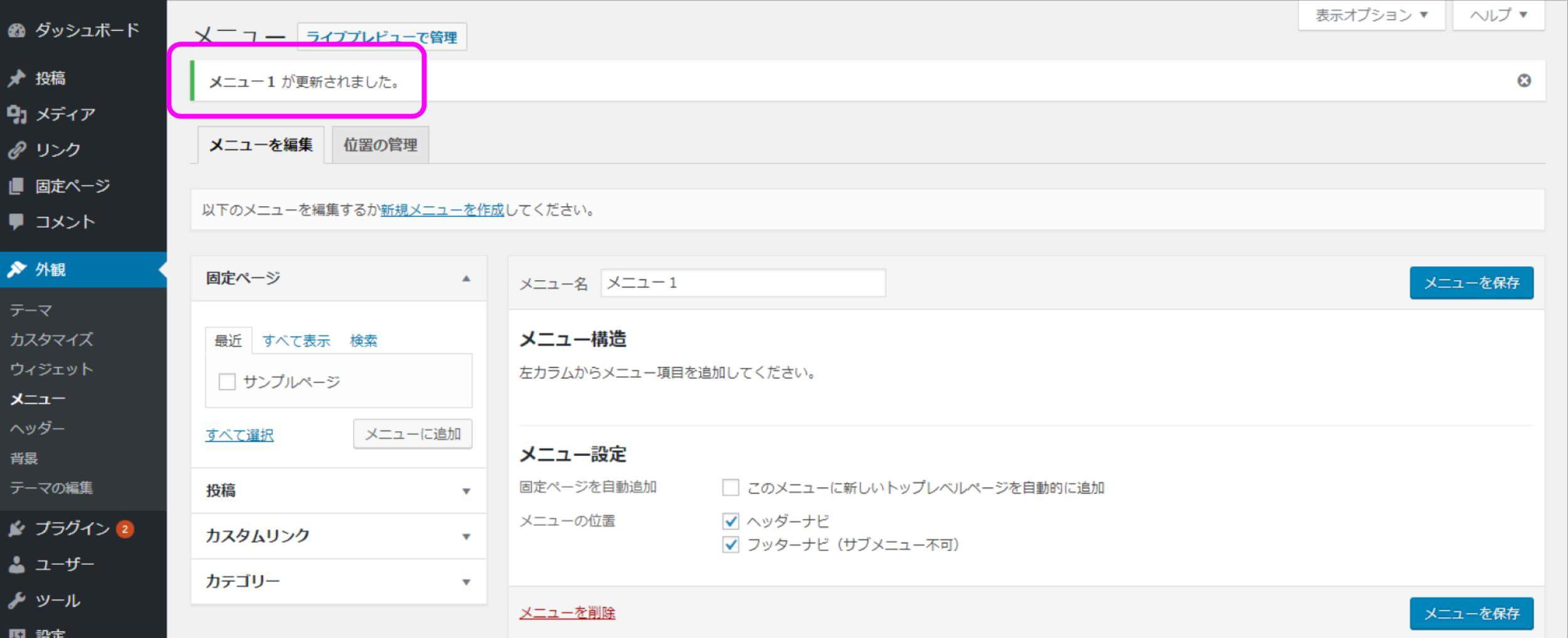
これで、グローバルナビの作成は完了です。
グローバルナビに固定ページを追加する方法
グローバルナビのベースができたところで、では実際に、グローバルナビに表示させるメニューリストを追加してみましょう。
グローバルナビに表示するリストとして代表的なものといえば「固定ページ」と「カテゴリー」ですが、今回はまず固定ページを追加する方法から解説していきます。
固定ページの作成方法
では固定ページの作成からまいりましょう。

WordPress管理画面の「固定ページ」→「新規追加」をクリック。

固定ページの編集画面に移ります。
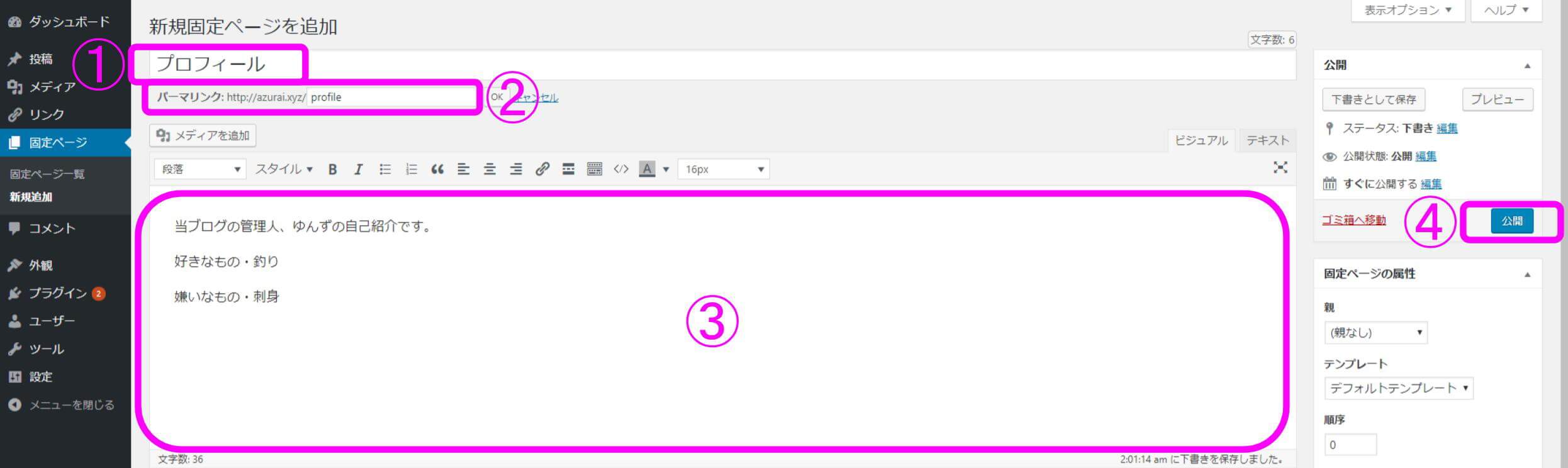
1.固定ページのタイトルを入力
固定ページのタイトルを入力します。
ここではブログでよく使われる固定ページの例として、「プロフィール」にしました。
2.パーマリンクの設定
パーマリンクの設定です。
固定ページの住所となるURLの設定ですが、ここではシンプルにプロフィールの英訳「profile」にしました。
パーマリンクについては「【WordPressのSimplicity2でブログ・4時間目】記事の投稿」という記事で詳しく解説しているので、参考にしてみてください。
3.固定ページの本文入力
固定ページの本文を入力します。
この例であれば、管理人であるあなたの自己紹介文を自由に入力してみましょう。
4.公開
上述の入力が済んだら、編集画面右端にある「公開」ボタンを押して、固定ページの作成は完了です。
固定ページの追加方法

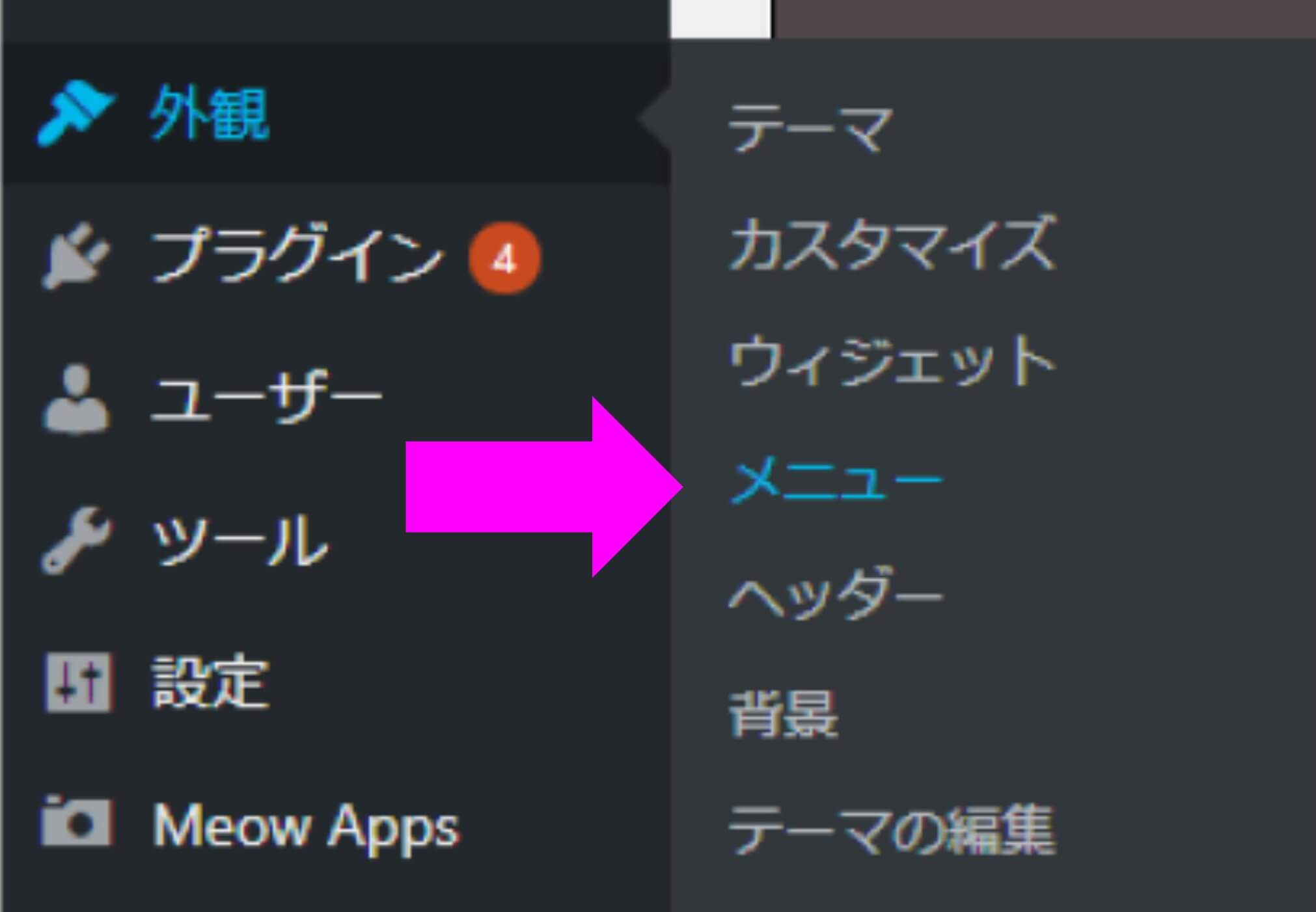
WordPress管理画面「外観」→「メニュー」をクリック。

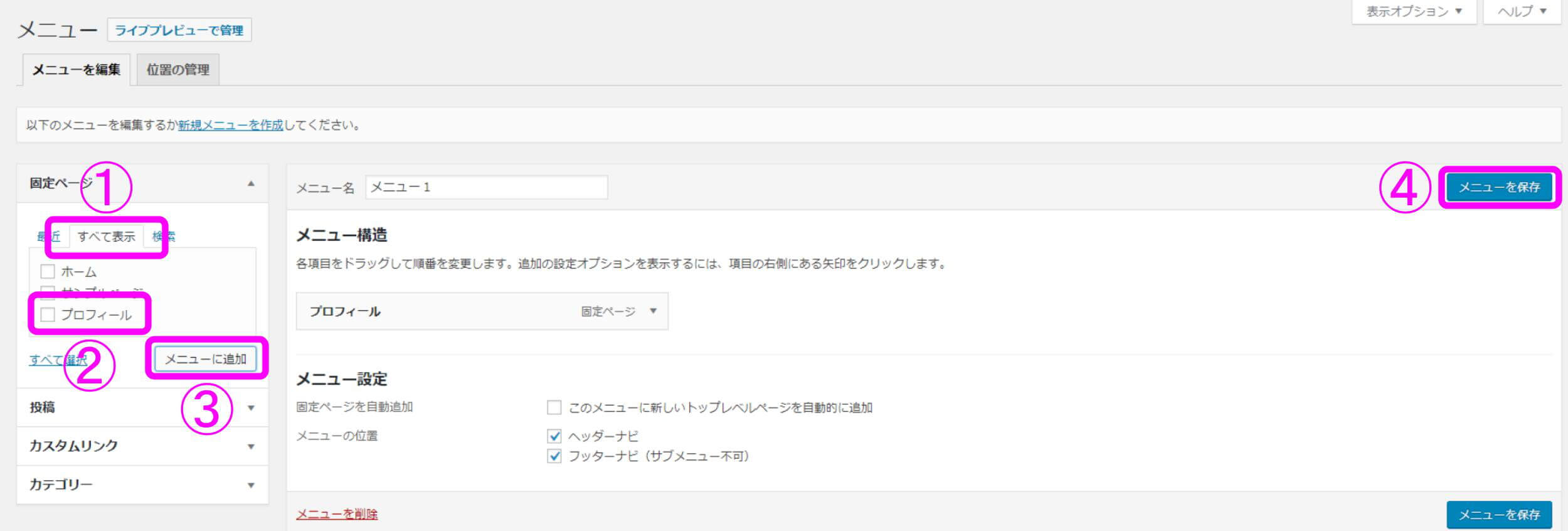
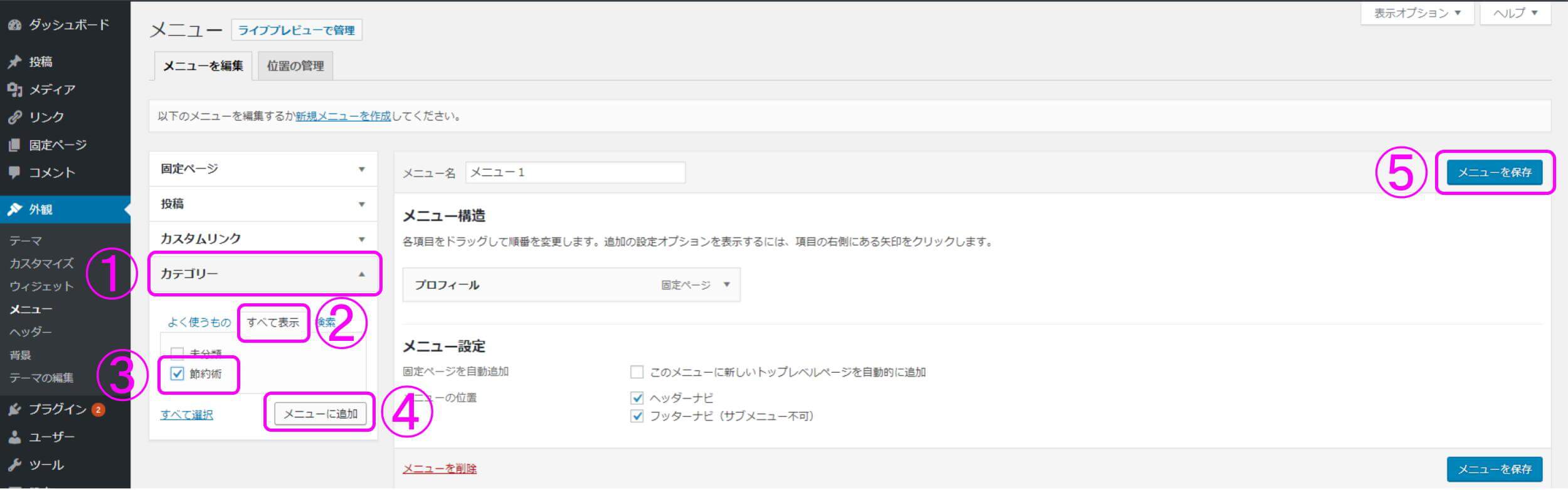
先ほど作成したグローバルナビ、メニューの設定画面が表示されます。
- 「すべて表示」をクリック
- 今作成した固定ページタイトル、今回の例だと「プロフィール」にチェック
- 「メニューに追加」をクリック
- 編集画面右端の「メニューを保存」をクリック
これでメニューが追加されました。
念のため、きちんと追加されたかを確認してみましょう。
グローバルナビに正しく固定ページが追加されたのかを確認

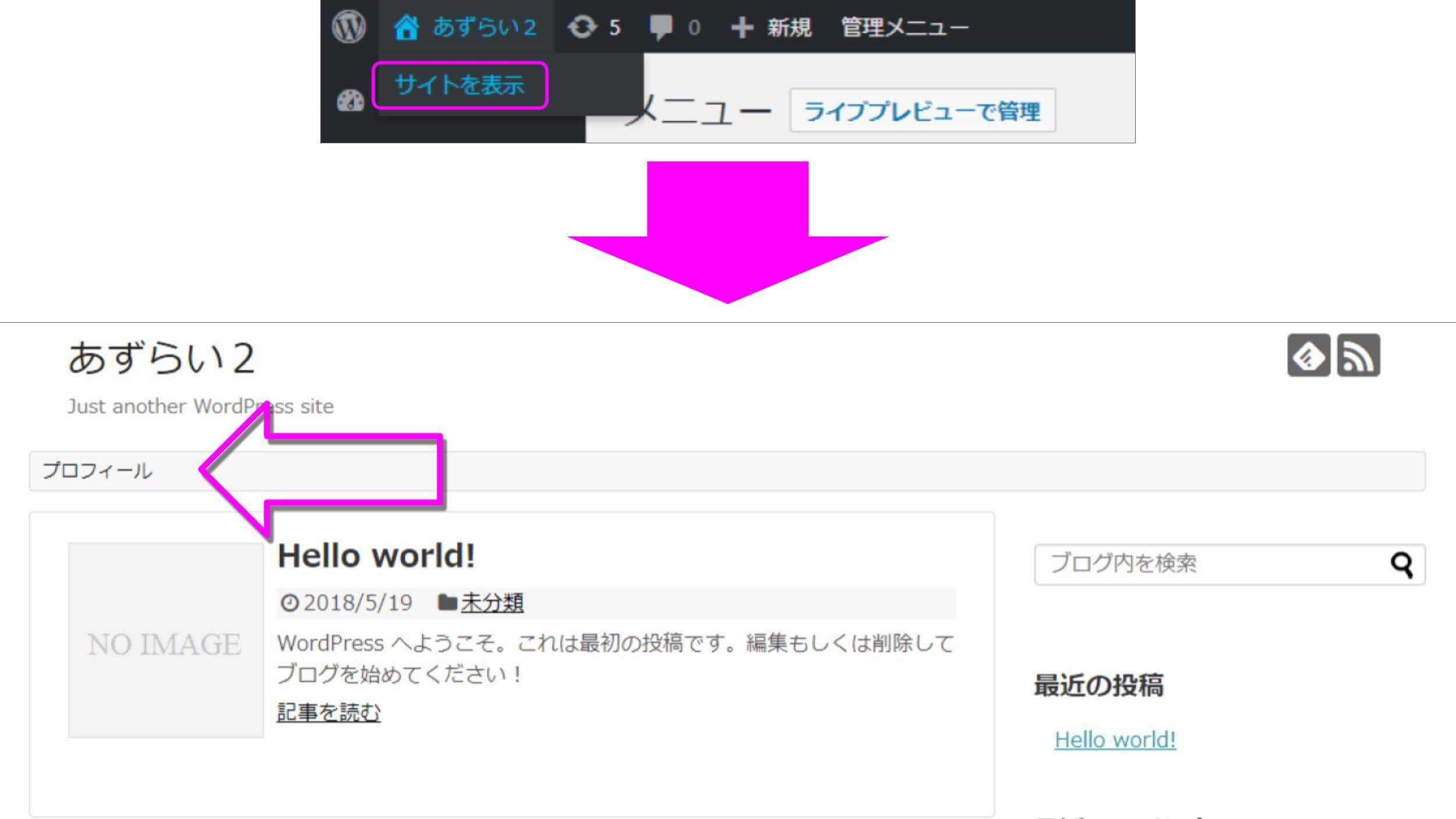
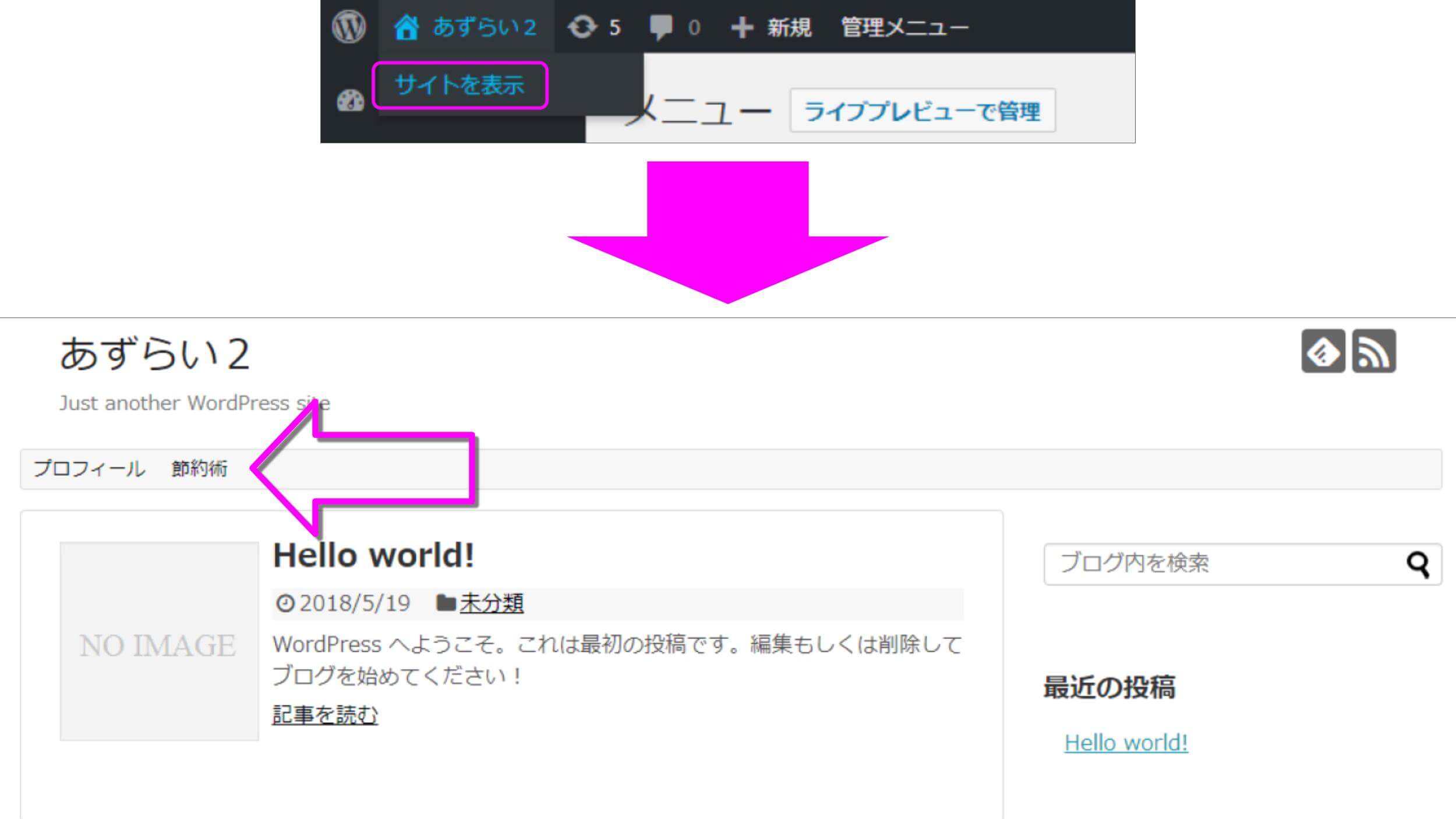
管理画面上部のバーにある「ブログタイトル・サイトタイトル」→「サイトを表示」をクリック。
ページ上部のグローバルナビに、今設定した固定ページのタイトルが表示されました。
グローバルナビにカテゴリーを追加する方法
今度は、グローバルナビにカテゴリーを追加してみましょう。
カテゴリーの詳細についてはこちら↓の記事で解説しています。

カテゴリーの作成方法

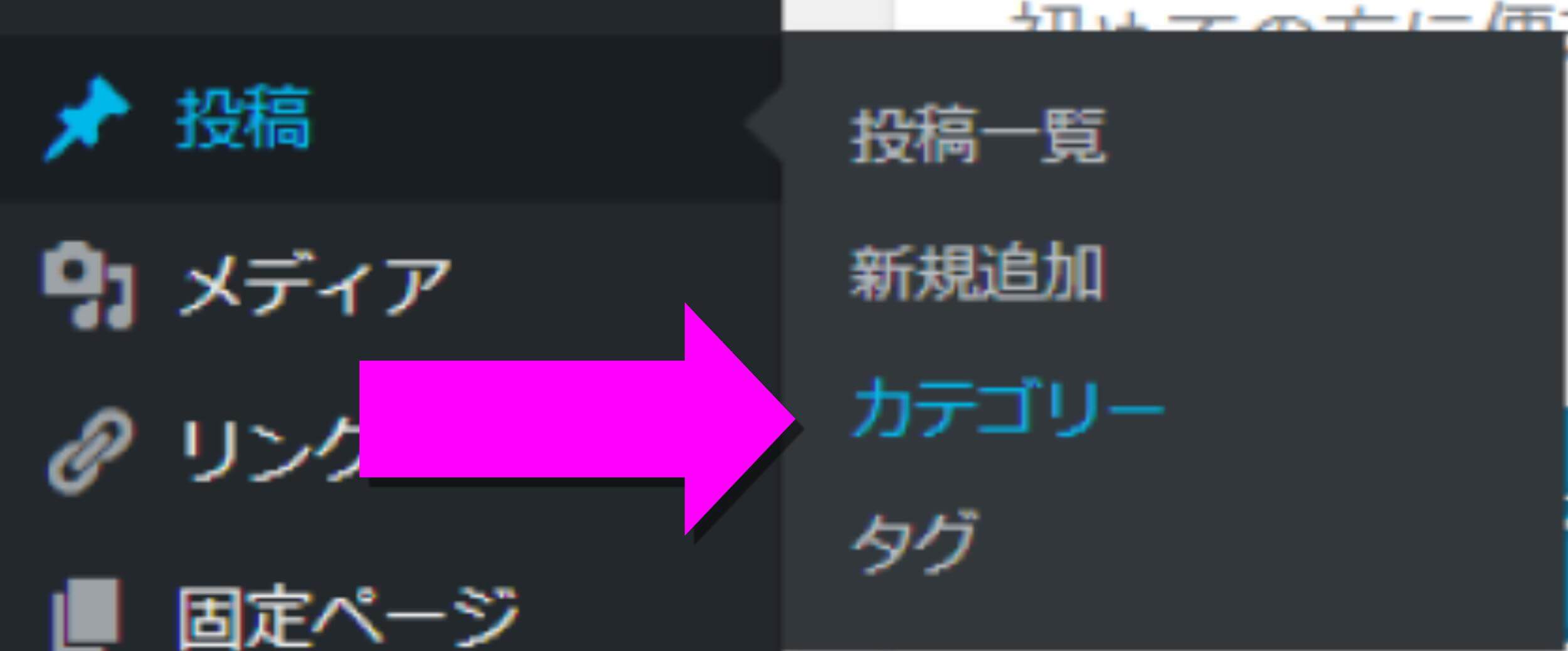
WordPress管理画面「投稿」→「カテゴリー」をクリック。

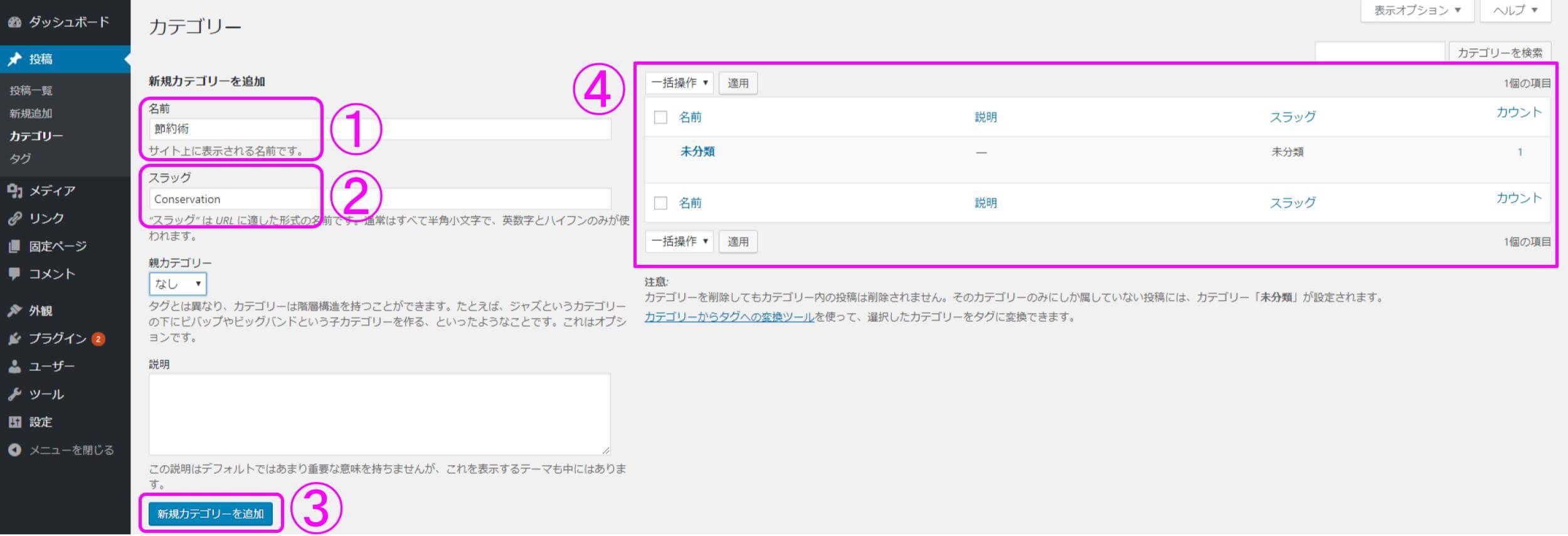
カテゴリーの追加画面に移ります。
1.カテゴリーの名前
カテゴリー名を入力します。
ここで入力するカテゴリー名がグローバルナビに表示されます。
この例では「節約術」にしました。
2.カテゴリーのURL
カテゴリーのスラッグ、つまりパーマリンクの設定です。
上述の固定ページの追加方法でもお話ししましたが、パーマリンクについては「【WordPressのSimplicity2でブログ・4時間目】記事の投稿」という記事で詳しく解説しているので、参考にしてみてください。
3.新規カテゴリーを作成
上述の入力が済んだら「新規カテゴリーを追加」をクリックし、カテゴリーの作成は完了です。
4.既製のカテゴリー一覧
④のエリアには、すでに作成済みのカテゴリーが表示されます。
ここで「おやおや?」と思いませんでしたか?
そう、あなたが作成した覚えのない「未分類」というカテゴリーがありますね。
これはWordPressのデフォルト(純正で備わっているもの)カテゴリーで、記事の投稿時、カテゴリーを指定していない場合、このデフォルトの未分類カテゴリーに振り分けられるようになっています。
デフォルトのカテゴリーのため削除することはできませんが、グローバルナビに勝手に表示されることはないので、とりあえずスルーしておきましょう。
カテゴリーの追加方法
では、今作成したカテゴリーをグローバルナビに追加してみましょう。

WordPress管理画面「外観」→「メニュー」をクリック。

- カテゴリーの右「▼」をクリック
- 「すべて表示」をクリック
- 今作成したカテゴリー名、今回の例だと「節約術」にチェック
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック
グローバルナビに正しくカテゴリーが追加されたのかを確認

管理画面上部のバーにある「ブログタイトル・サイトタイトル」→「サイトを表示」をクリック。
ページ上部のグローバルナビに、今設定したカテゴリーが追加されました。
まとめ
グローバルナビとは、ブログに訪れた読者に対する案内板であり、ブログに訪れた読者はこのナビを頼りにブログ内を回遊しやすくなります。
グローバルナビを設定しておくことで、有益な情報に効率よくたどり着きたい読者と、ブログの回遊率を高めたい運営者がWin-Winの関係になることができるのです。
ぜひ、この記事を参考にグローバルナビを設定してみてください。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018 
