「WordPressの見出しのデザインを変更する方法を教えてください…!」
こんな疑問を抱え、「WordPress 見出し カスタマイズ」とかで検索すると、それこそ山のように情報が出てくると思いますが、自分のやりたいようにカスタマイズできましたか!?
僕の場合、まぁ知識はないし器用でもないしで、ブログ開設初期は見出しのカスタマイズにとっても苦労したという苦い経験があるので、今回はそのあたりを丁寧に解説しておこうと思います。
見出しなどのブログのデザインを変更するにはCSSのカスタマイズをしていくわけですが、初心者にとっては、「CSSのカスタマイズ」って言われても全然わけわからんと思うので、とりあえずはこの記事の順番通りに進めてみてください。
僕と同じ環境であれば、ブログを希望のデザインに変更することができるはずです。
はい、同じ環境でさえあれば好みのブログの見出しデザインを手に入れることができるので、じっくり読み進めてみてください。
それではまず、僕の環境を説明しておきます。
| サーバー | ロリポップ |
| WordPress | 4.9.4 |
| テーマ | Simplicity2(2.5.3) |
CSSのカスタマイズをするには子テーマを導入するのが一般的なので、まだテーマ自体を導入していない、あるいは子テーマを導入していないのであれば、下を参考に導入しておきましょう。
では順番にまいりますよー。
テーマの導入
すでにテーマ&子テーマの導入が済んでいる方はここをクリックしてテキストエディタの導入へ飛んでください。
まだの方は順番に進んでいって、カスタマイズへの準備を整えましょう。
まずはこちらを参考に親テーマ&子テーマを導入します。>>>WordPressの最強無料テーマSimplicity2のインストール方法

テキストエディタの導入
CSSカスタマイズをするには、テキストエディタを導入しておくことが大切です。
CSSのカスタマイズとは?
まず、CSSのカスタマイズとはどんな意味なのかを簡単に解説しておきますね。
CSSのカスタマイズは、
- 親テーマのスタイルシート(style.cssというファイル)の中にあるCSSの記述をコピーする
- 子テーマのスタイルシート(style.css)にCSSの記述を貼り付け変更し、追記していく
という流れになります。
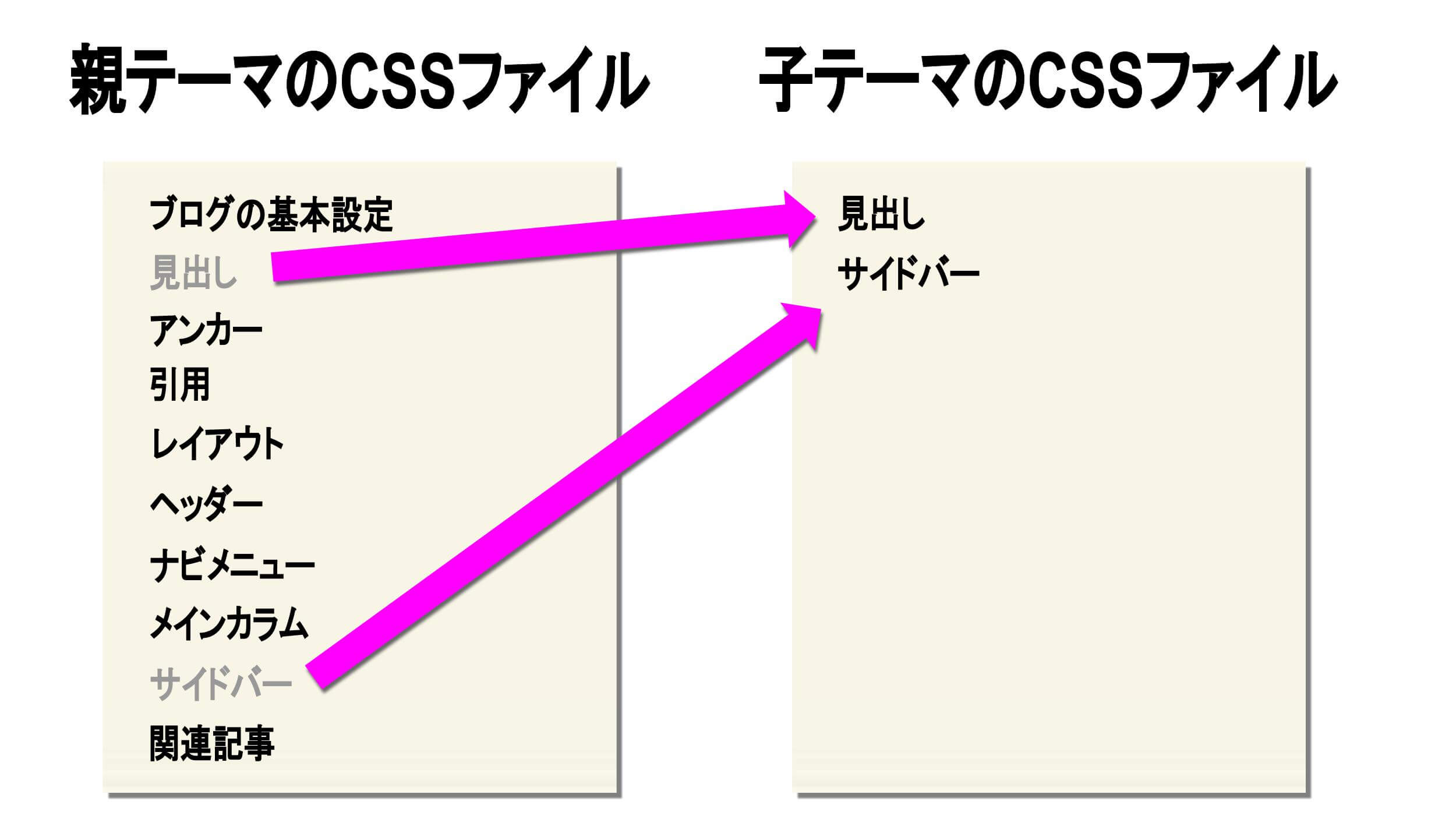
少しわかりづらいかもしれないので、図にしてみましょう。

つまり、親テーマから変更したいCSSだけを子テーマに追記していくという形ですね。
見出し以外にも、ブログのフォントや行間、レイアウトなど、デザインのカスタマイズをしたいときは上の流れが基本になるので覚えておきましょう。
テキストエディタ「TeraPad」を導入する理由
ひとつ注意点としては、実際にCSSを追記していったとき、ブログがきちんと表示されなかったり、狙い通りのデザインにならなかった場合、すぐに元に戻せるように必ずバックアップをとっておくべきです。
つまり、CSSの記述にミスがあった場合の対策をしておくわけですね。
ただし、ウィンドウズ純正のメモ帳などでCSSの記述を保存してしまうと、文字化けしたり記述ミスが起きやすくなる可能性があるので「テキストエディタ」というソフトを使い、正しい方法でバックアップをとるようにしましょう。
僕は「TeraPad」というフリーソフトを使っています。
テキストエディタは他にもいろいろありますが、このTeraPadは無料で使える安心の日本製ソフトなので、これひとつだけで充分仕事をしてくれます。
「TeraPad」のインストールから使い方まではこちらを参考に。>>>高機能すぎるテキストエディタTeraPadのインストール&使い方

ロリポップFTPでCSSの変更をする
ではカスタマイズの準備が整ったところで、実際にCSSを変更していきましょう。
子テーマのスタイルシートを開く
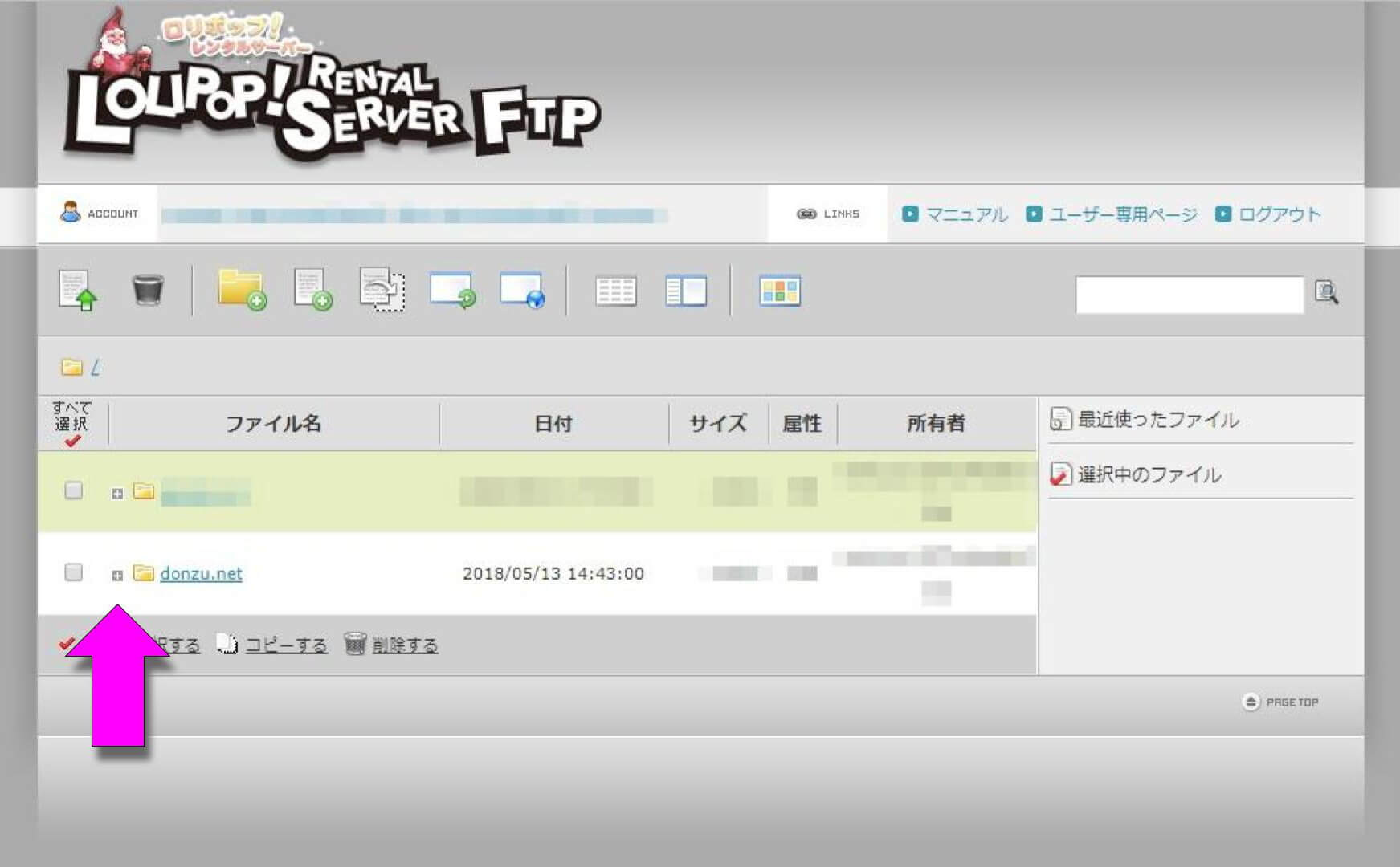
ロリポップにログインして、「サーバーの管理・設定」→「ロリポップ!FTP」を開きます。
そうするとこんな画面になりますね!

「自分のサイトアドレス(公開アップロードフォルダ名)」→「wp-content」→「themes」→「Simplicity2-child」→「style.css」を開きます。
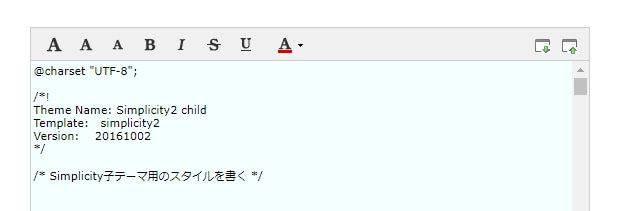
そうするとこんな入力欄が出てきますね! !
!
ここが、先ほど画像でも解説した子テーマのCSSファイルです。
つまり、ここにCSSのカスタマイズを追記していくわけですね。
すでにCSSのカスタマイズをしている場合は、追記してある記述内容をコピーして、先ほど紹介したTeraPadに貼り付けておき、うまくいかなかったときにすぐ戻せるようにしておきましょう。
CSSの追記
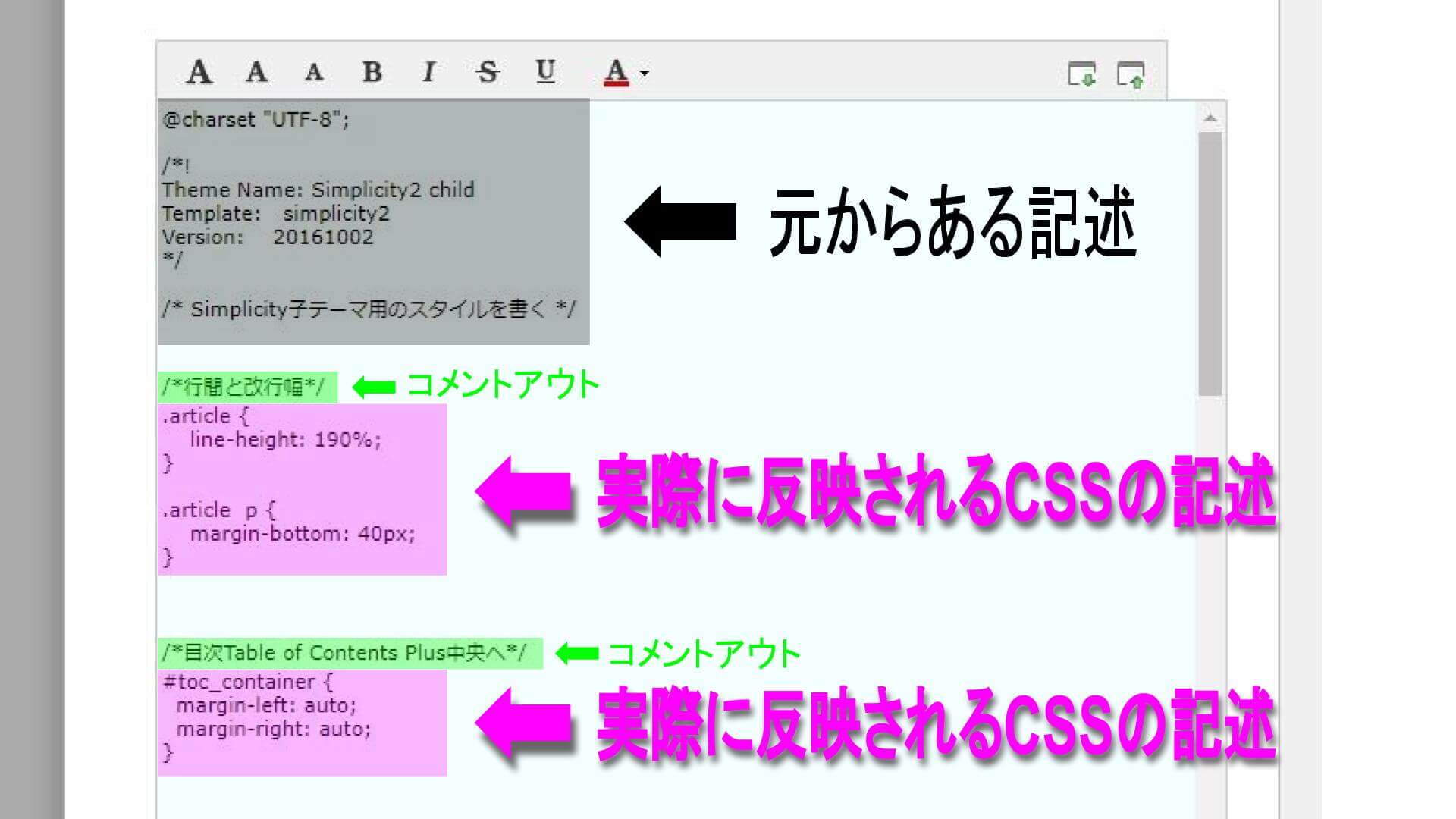
実際にCSSを追記すると、こんな感じになります。

注意点は以下の2点。
- 日本語以外は半角で入力(英数字、ハイフン、スラッシュなどの記号とか全部)
- スペースをあけるときは半角スペースを入力
覚えておきましょう。
最初のうちは、この暗号のように並ぶ英数字の大群に戸惑うと思いますが、基本的な並び方は決まっているので、カスタマイズに慣れてくれば色々と応用できるようになります。
試しに、今開いているスタイルシート(style.css)に、下の「見出し2を変更するCSSコード」をコピペで貼り付けてみましょう。
.article h2{
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 8px #524748;/*左線*/
border-bottom: solid 4px #524748;/*下線*/
margin: 50px 0px 40px;
font-size:21px;
padding: 10px;
}
貼り付けたら、下にある「実行」を押します。
これで変更されました!
無事にカスタマイズできたかを確認

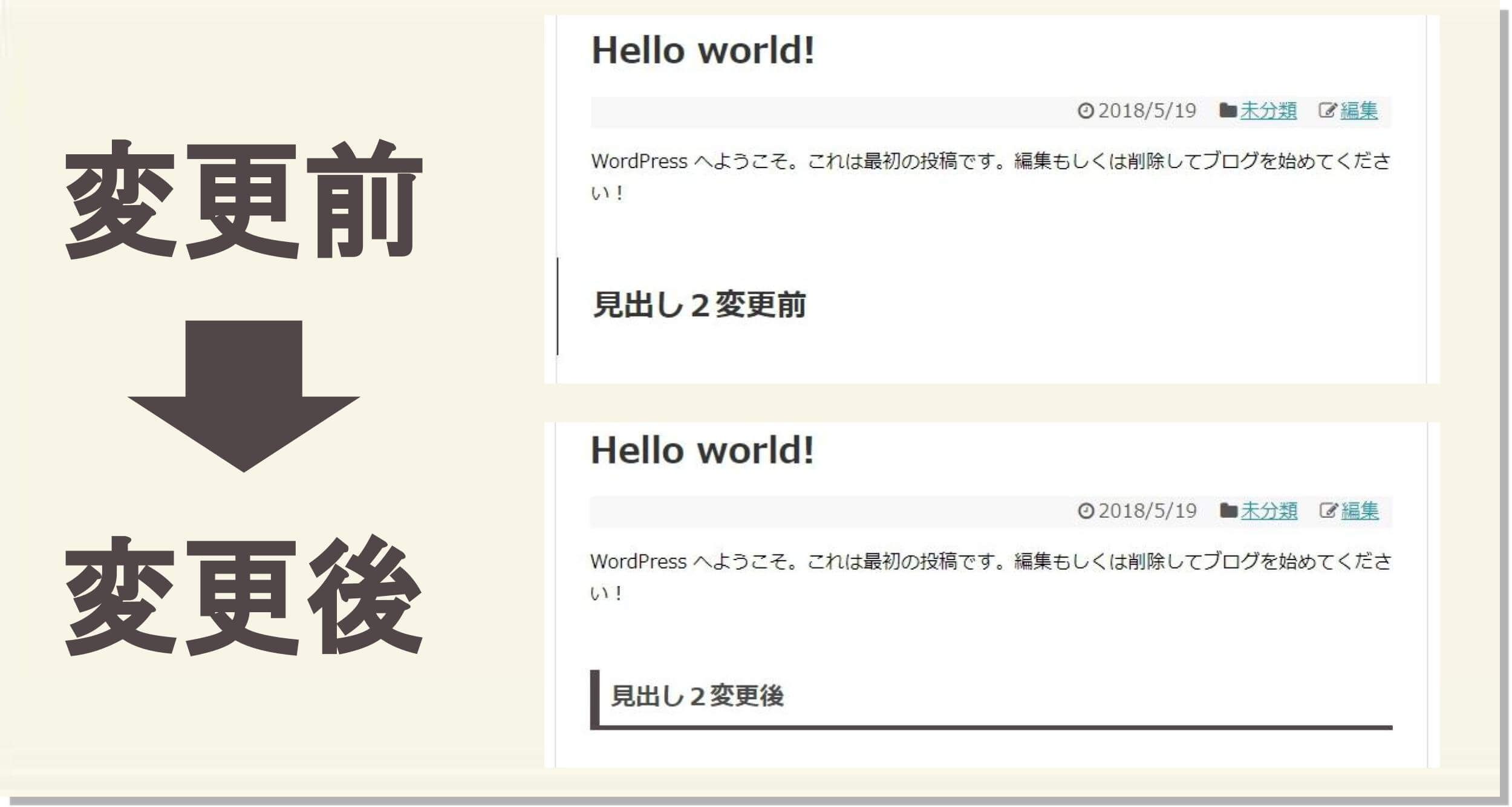
試しに、自分のブログの投稿画面で見出し2を入力し、プレビュー画面でデザインを見てみましょう。
無事に変わりましたか?
変わってない!?
大丈夫、落ち着いてください。
キーボードの「Ctrl」キー+「F5」を押してみましょう。
「スーパーリロード」という必殺技です。
一応説明しておくと、GoogleChromeやInternetExplorerなどのブラウザは、Webページを読み込むとき、キャッシュというものを溜め込んでいきます。
今の動作で正しく表示された場合は、ブラウザが溜め込んだ古い情報(キャッシュ)が残っていたためです。
CSSのカスタマイズを確認したときもし変化がなかったら、すかさず「スーパーリロード」を繰り出して、古い情報を退治してやりましょう。
まとめ
いかがでしたか?
自分好みのデザインに変更できれば、サイトの印象もグッと変わりますし、ブログを書くモチベーションもあがりますよね!
ただひとつ注意です!!
次の記事でも話してますが、カスタマイズはほどほどに!>>>知らなきゃ損!アクセスアップのために超初心者が気をつけるべきこと

 Copyright secured by Digiprove © 2018-2019
Copyright secured by Digiprove © 2018-2019 

