この記事では、フリーの画像加工ツール「GIMP2」を使い、任意の場所以外を暗くする方法をご紹介する。
言い換えると、一部分の明るさはそのままに、周囲だけを暗くすることによって結果的にその一部分だけを強調させる方法だ。
ただしご紹介とは言ったものの、今の文章での説明だととってもわかりづらいと思うので、まずは私がどんな加工のことを指しているのか、さっそく画像をご覧いただこう。
周囲を暗く、その結果一部分を強調できる
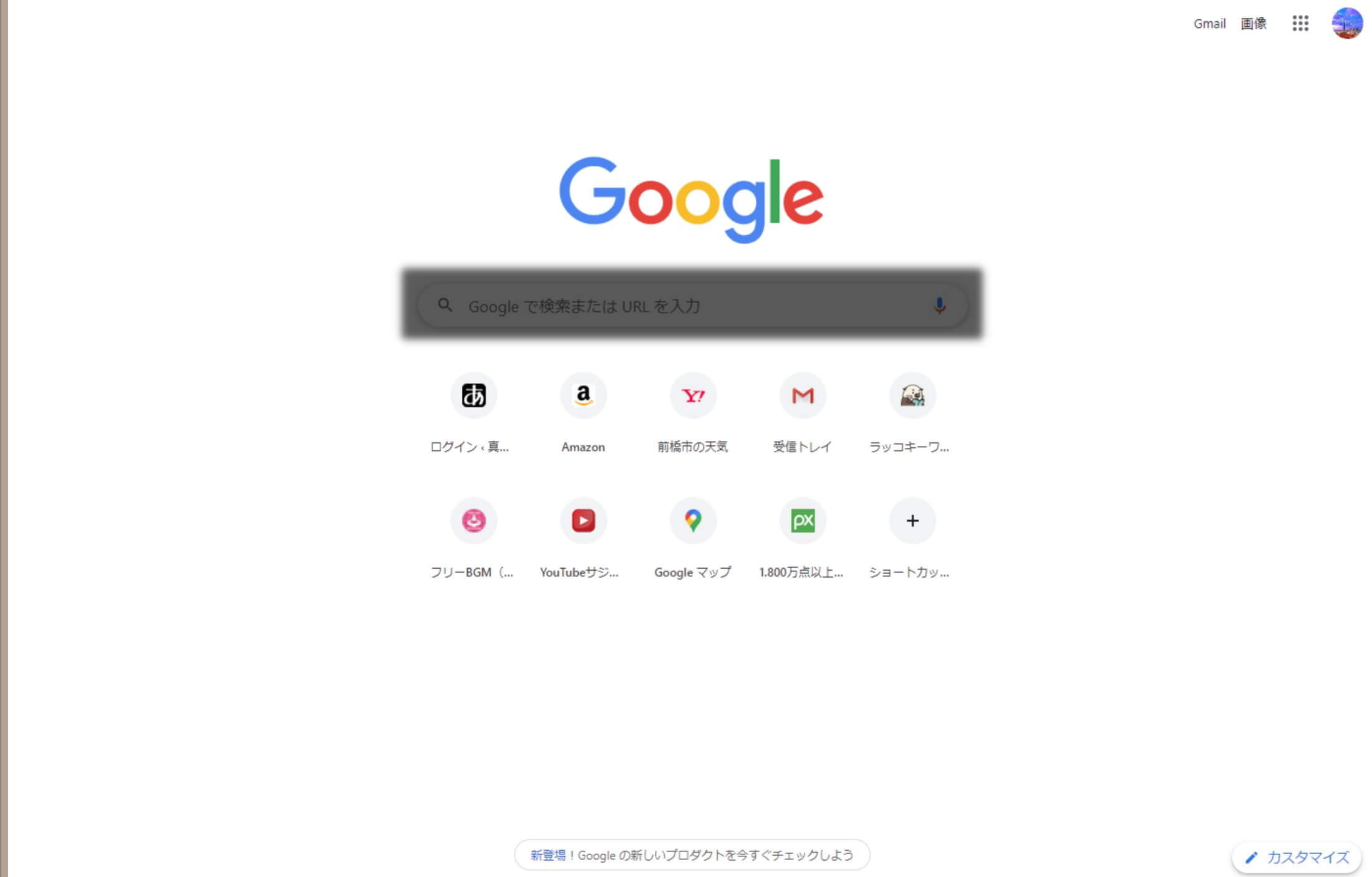
まずは加工前の画像がこちら。

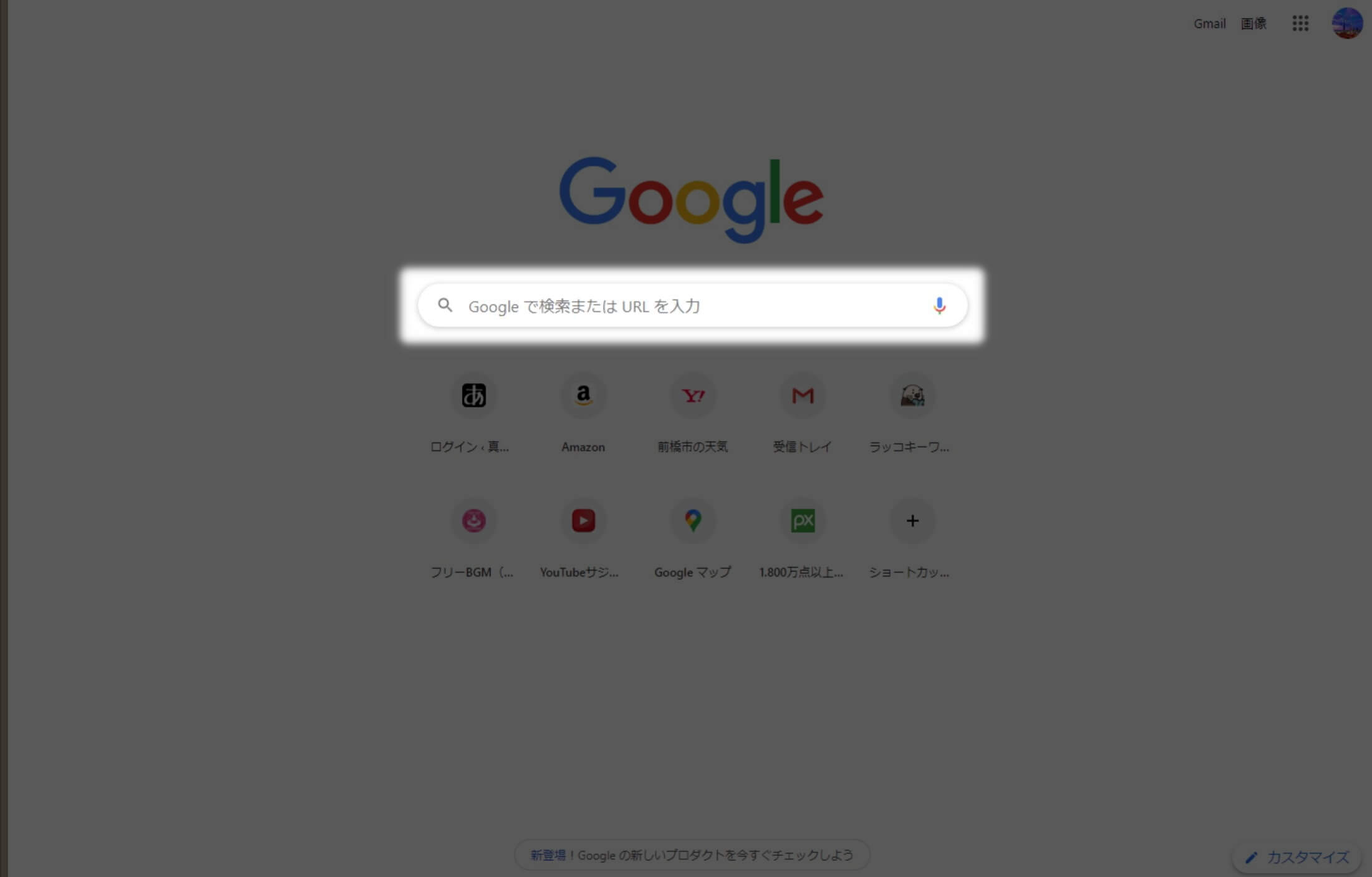
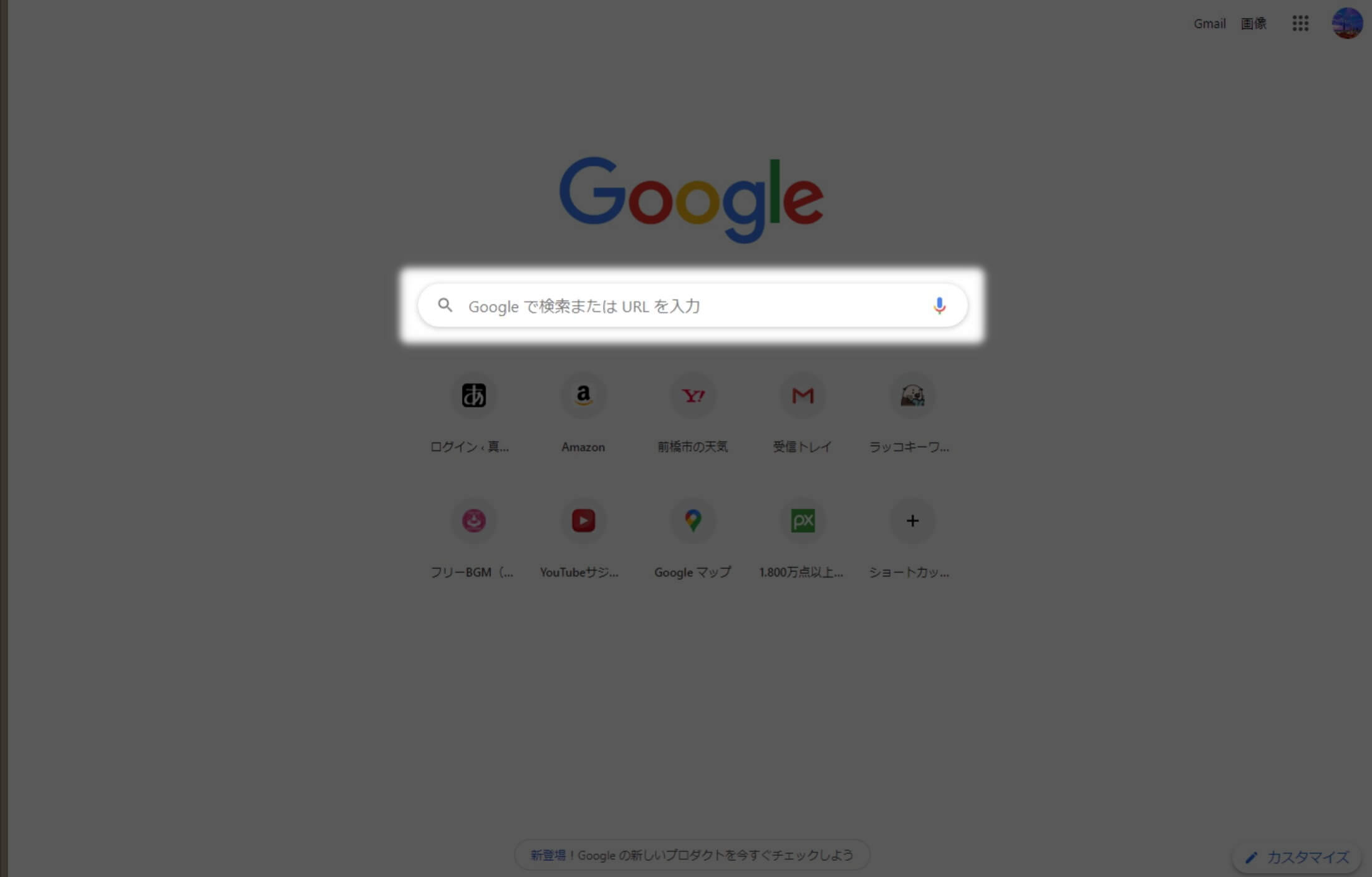
そしてこれがこのページで解説する加工した画像。

検索窓を強調してみた。
動画の途中に画像を挟み込む、あるいは画像を使ってなにかを説明する際、このように一部分だけを残して周囲を暗くすることにより、大変わかりやすく強調することが可能となる。
もちろん、矢印などで指してみたり、枠で囲ってみたり、あるいは漫画の集中線を入れたりするのも面白いが、こうして明暗をハッキリとつけることにより、有無を言わさずにその部分のみを見てもらうことができるのだ。
おそらくあなたも一度はこう言った加工を見たことがあると思うが、いざやってみようと調べてみたら意外にも答えがなかなか見つからない。
ということで、次の章から実際にGIMP2を使って加工をする方法を解説していこうと思う。
GIMP2で画像を加工する方法
加工とは言っても、作業する手順はたった2つだけなので簡単だ。
順に解説していこう。
手順1 範囲の指定
試しに、先ほどご紹介した画像と同じものを作ってみよう。
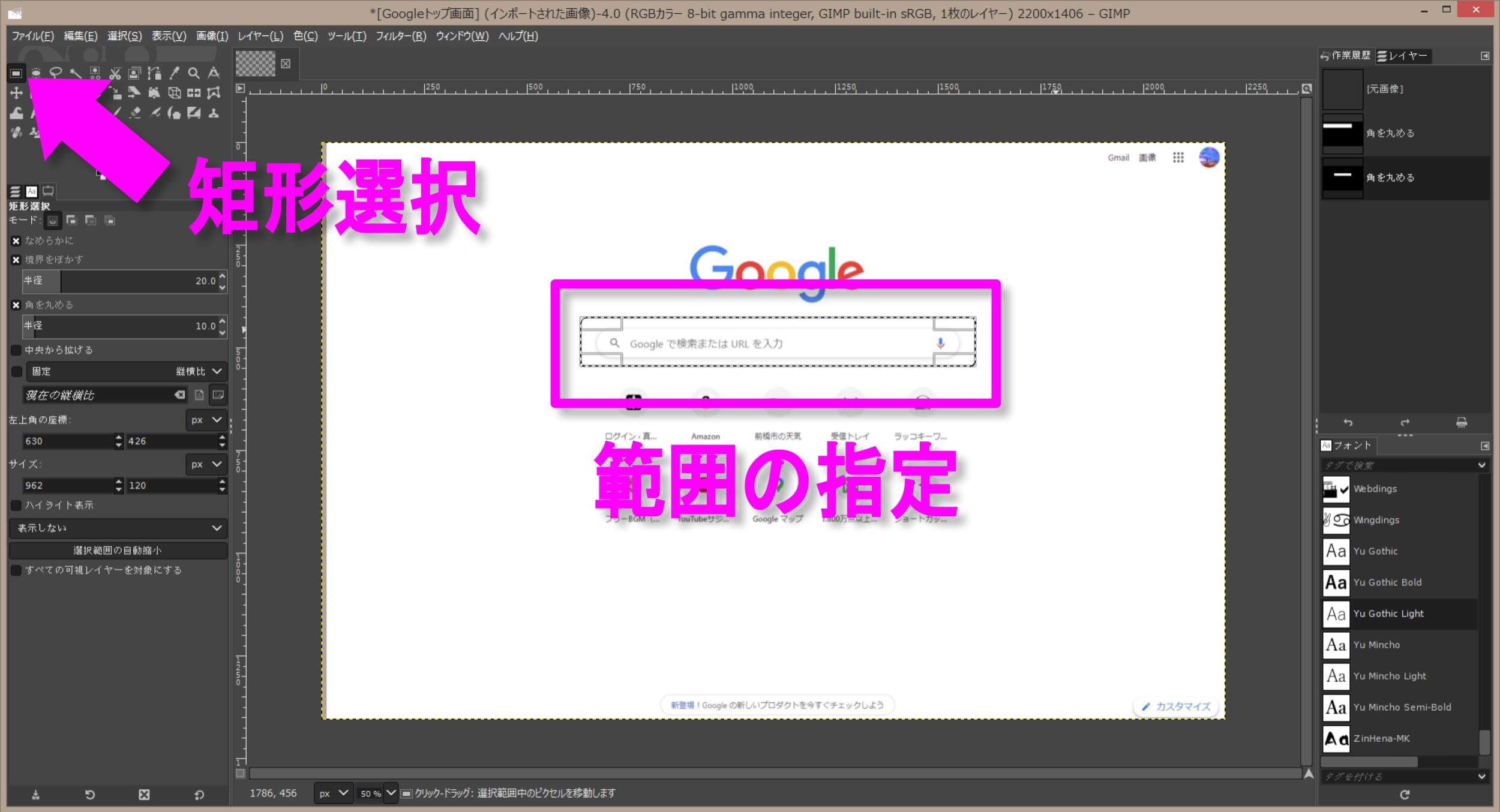
キャンバスに画像を読み込ませたら、まずは明るさを変えない場所(つまり強調させたい場所)を指定する。
ちなみに、キャンバスはキャンパスではなくキャンバスが正しい読み方だ。
ツールボックスの左上にある「矩形選択」をクリック、ドラッグ&ドロップで四角い枠を任意の場所に指定する。
ちなみに矩形は「くけい」と読むそうだ。
読み方むず…。

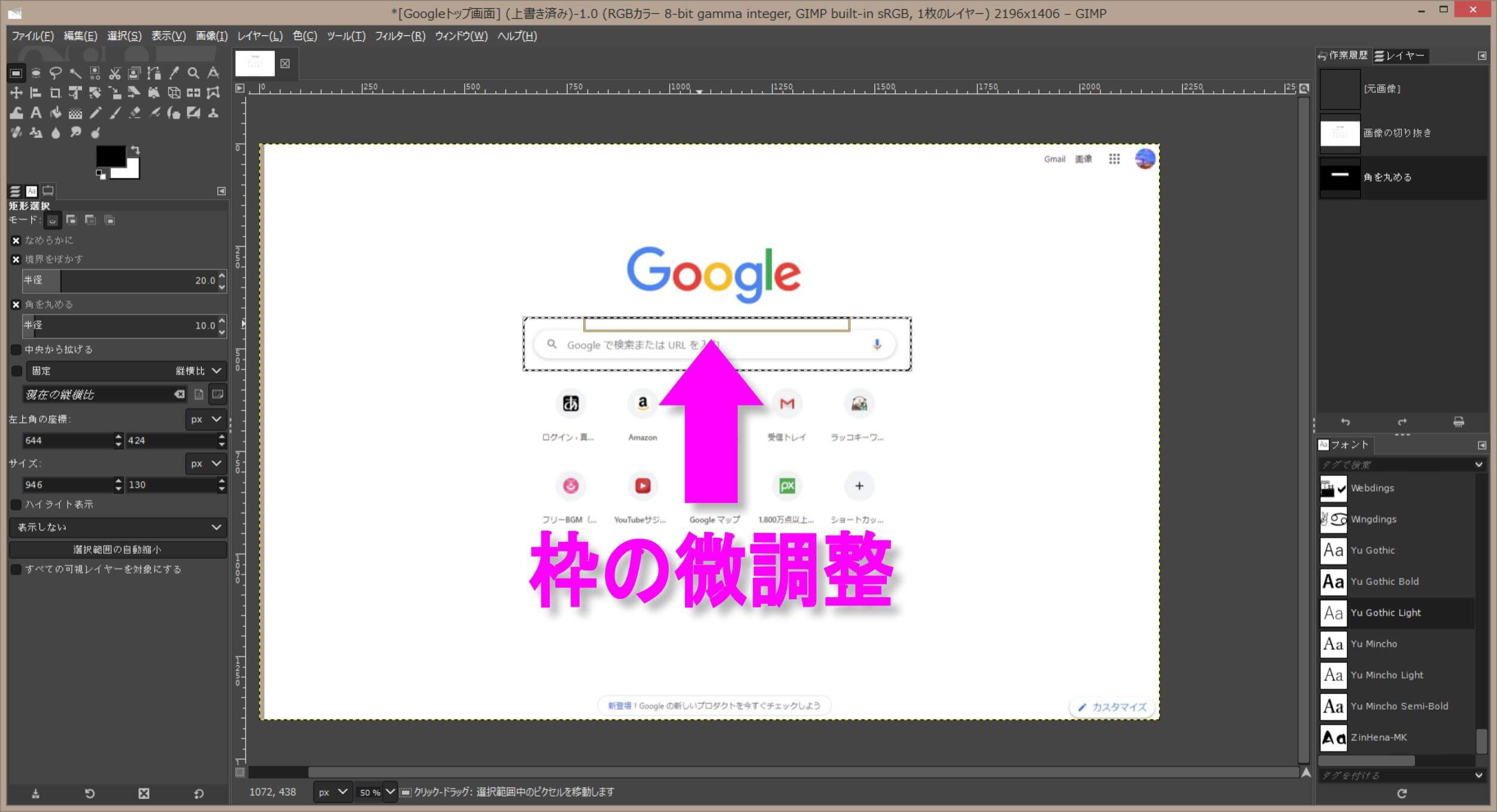
一度設定した範囲を微調整したい場合、枠内の上下左右どこかにカーソルを近づけると、下のように黄色いマーカーが出るので、そこでドラッグ&ドロップすることでさらに細かく調整できる。

ちなみに、この指定した範囲の境界線の処理をツールオプションでさらに細かく指定することもできる。
境界をぼかしたり、角を丸めたりと結構自由度が高いので、試してみるのもいいだろう。
今回はわかりやすいように四角い「矩形選択」を選んだが、それ以外にも「楕円選択」や「パス」などを使ってより複雑な範囲指定ができるので、こちらも試してみるといい。
この範囲指定で一番のポイントとなるのが、次に行う「選択範囲の反転」だ。
選択範囲の反転とは、指定したエリア以外の場所に何らかの加工を行いたいときに使う機能だ。
次の工程で画像の塗りつぶしを行うのだが、例えば選択範囲の反転を行わずに次の工程に進むと、画像はこうなってしまう。

なんと、指定した範囲のみが塗りつぶされ、逆に見づらくなっている。
まぁこれはこれで使い道があると思うが、今回やりたいのは逆のパターンなので、ツールバーの「選択」→「選択範囲の反転」をクリックする。
これで準備は整った。
今回は矩形で範囲を指定したが、楕円やパスツールでも同様のやり方で範囲指定ができるので、使い方次第で多種多様な加工が可能だ。
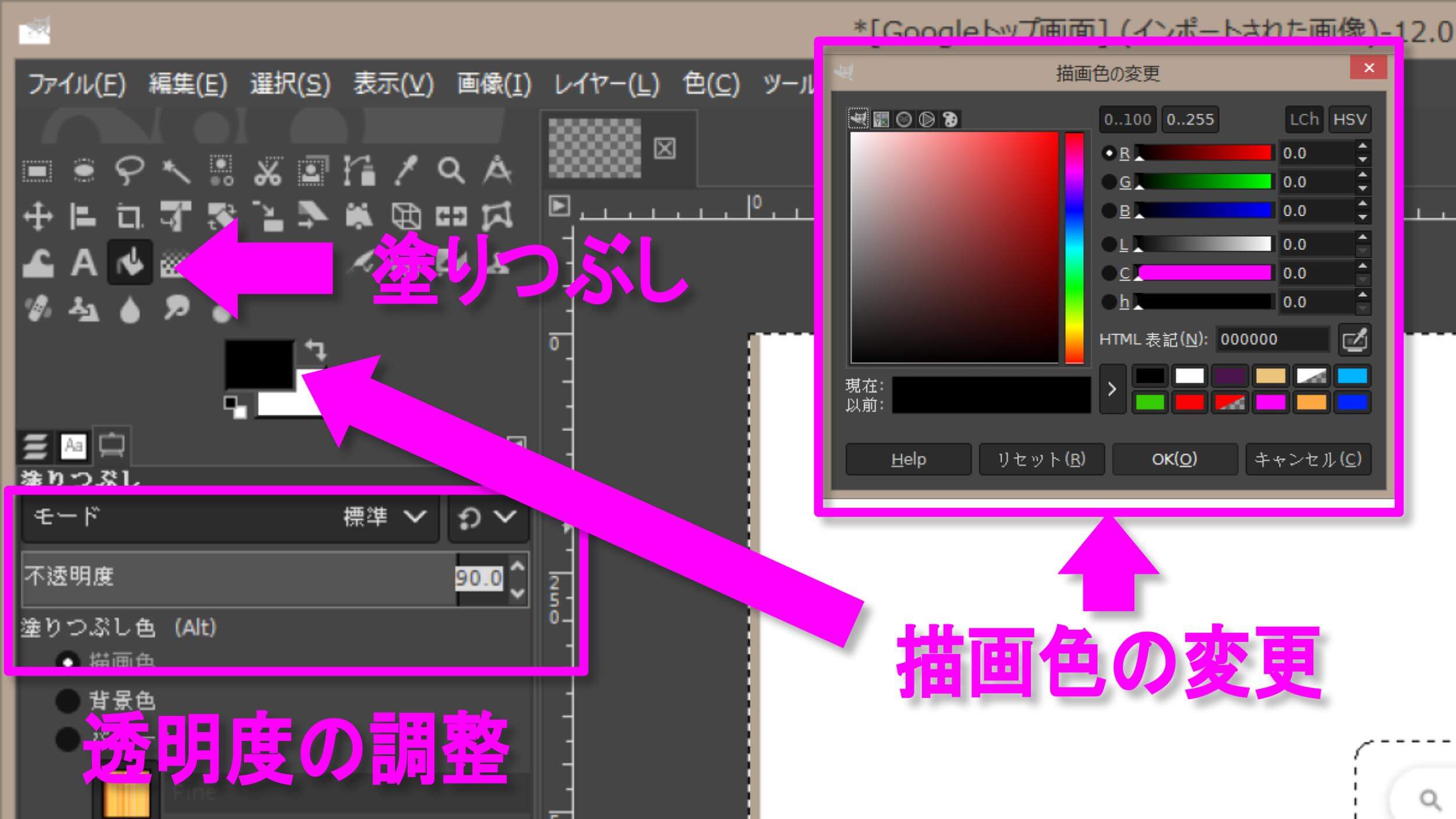
手順2 塗りつぶし
範囲指定が済んだら、あとは周囲を塗りつぶすだけだ。
ツールボックスの「塗りつぶし」をクリックし、「描画色の変更」で塗りつぶしたい色を選択、最後に不透明度を調整する。

塗りつぶしたい色は「描画色の変更」で細かく指定できるが、今回の場合は無難に黒を選択。
不透明度は数値をクリックして直接入力することもできるし、右端の上下の矢印で変更することもできる。
数値を大きくすればより濃く(暗く)なり、逆に小さくすれば薄く(明るく)なる。
シンプルに暗くしたい場合、描画色は黒で不透明度を80~90に設定するのがおすすめだ。
調整が終わったら先ほど選択した範囲、つまり枠の外にカーソルを持っていきクリックをすれば、このように塗りつぶすことができる。

参考までに、上の画像は「矩形選択」で範囲を指定し、ツールオプションで「なめらかに」「境界をぼかす・半径20」「角を丸める・半径10」に設定、描画色は黒で不透明度は90に設定した画像だ。
もし塗りつぶしができない場合は選択範囲の指定、もしくは選択範囲の反転がうまくいっていないことが考えられるので、もう一度手順1の範囲指定からやり直してみるといい。
特にパスなどを使った複雑な形のときには要注意だ。
こういった部分的に強調するための加工方法は無数に存在すると思うが、私はこの方法が一番シンプルでわかりやすいと感じるので好んで使っている。
みなさんも一度試してみてはいかがだろうか。
まとめ
- 範囲を指定
- 選択範囲の反転
- 塗りつぶし
手順はたったこれだけなので、ブログはもちろん、パワーポイントやYouTubeなど、画像によりメッセージ性を持たせたりメリハリをつけることもできると思うので、ぜひ活用してみてはいかがだろうか。
この他にも、シンプルで簡単な画像の加工方法をご紹介しているので、時間のあるときにぜひ読んでみてほしい。
 Copyright secured by Digiprove © 2020
Copyright secured by Digiprove © 2020 

