こんにちは、お気楽ブロガーのゆんずです。
WordPressのカスタマイズをするとき、「CSSやHTMLの記述はテキストエディタで!」と見かけたことはありませんか?
というのも、Windows標準のメモ帳などは最低限の機能しかないため、CSSの記述にミスが生まれやすかったり、保存するときに文字化けを起こしてしまったりするからなんです。
それらを防ぐためにも、CSSのカスタマイズにはテキストエディタの導入が必須です。
そこでこの記事は、高性能で動作も軽く使いやすいテキストエディタ「TeraPad」のインストールから使い方までを丁寧に解説していきますよ。
とは言っても、難しい設定は特にないので、導入は超簡単です。
ぜひ、WordPressのブログ構築に生かしてみてください。
ちなみにTeraPadは安心の国産で無料で使えます。
では、さっそくまいりましょう。
TeraPadの概要
動作環境→95/98/Me/NT4/2000/XP/Vista/7/8

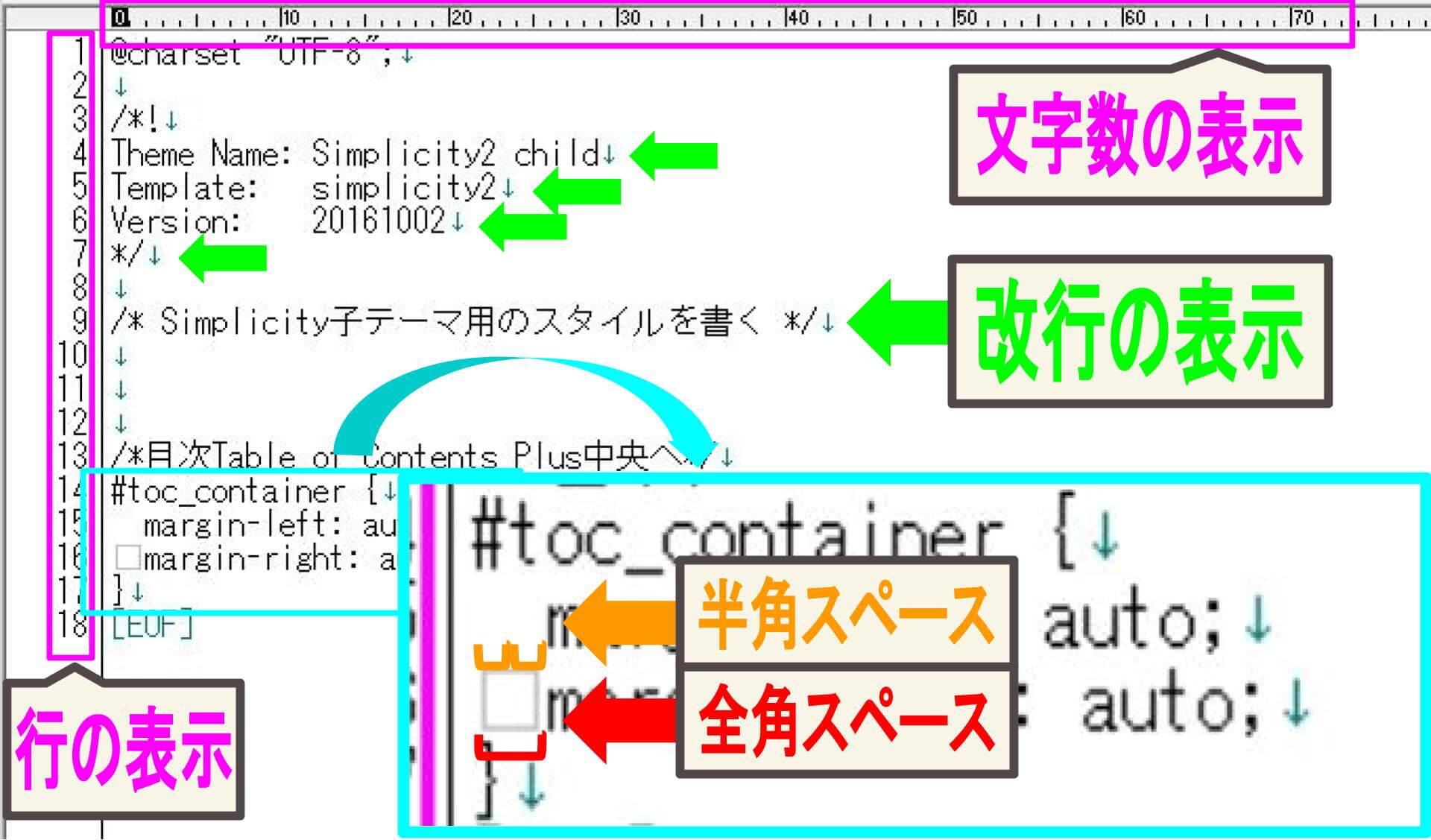
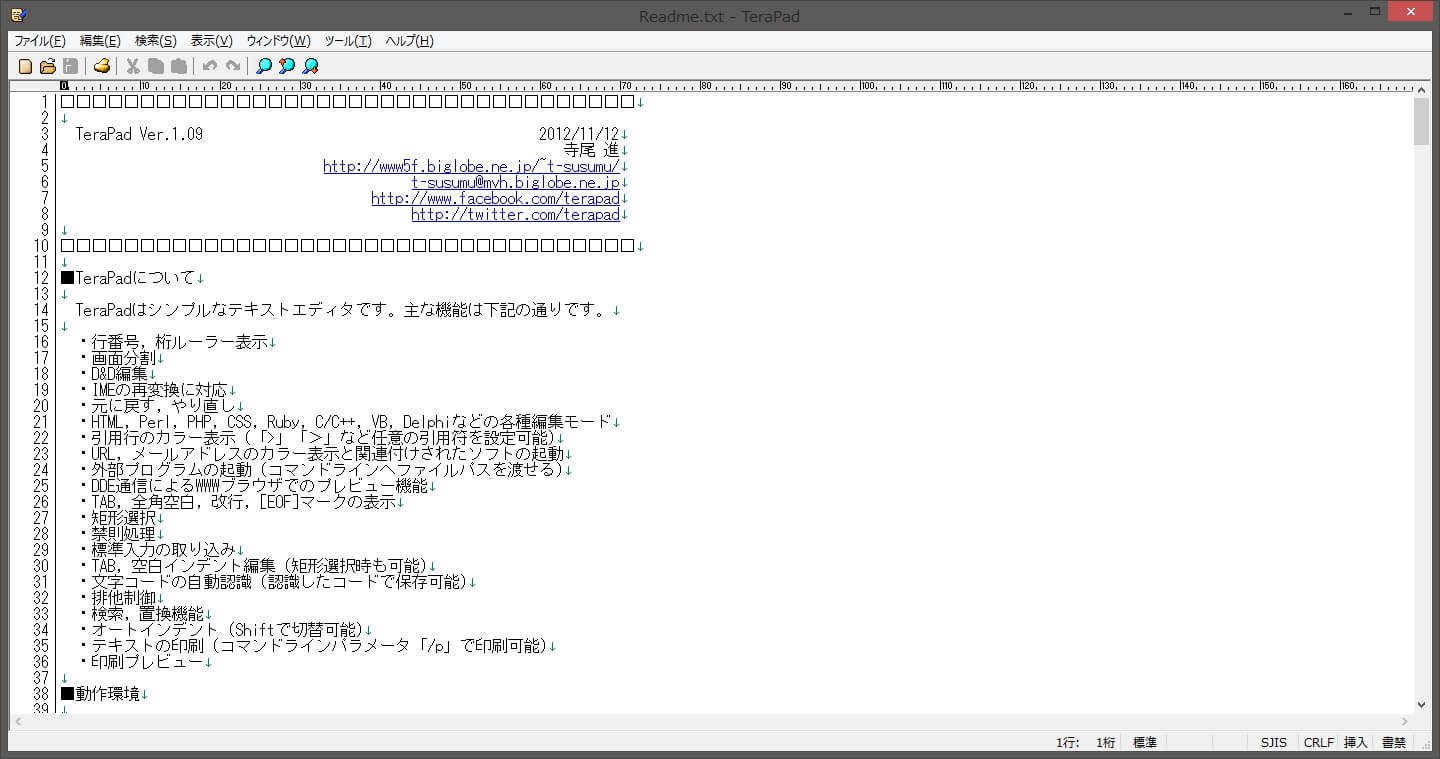
↑この派手な画像をもとに、まずはTeraPadでできることを解説します。
入力時、全角スペースを区別できるようになる
CSSの記述のルールで、全角スペースを使ってしまうとエラーを起こし、サイトが真っ白になってしまうことがあります。
そういったミスを防ぐため、入力時に全角スペースを区別できるように、あらかじめ設定しておくことができます。
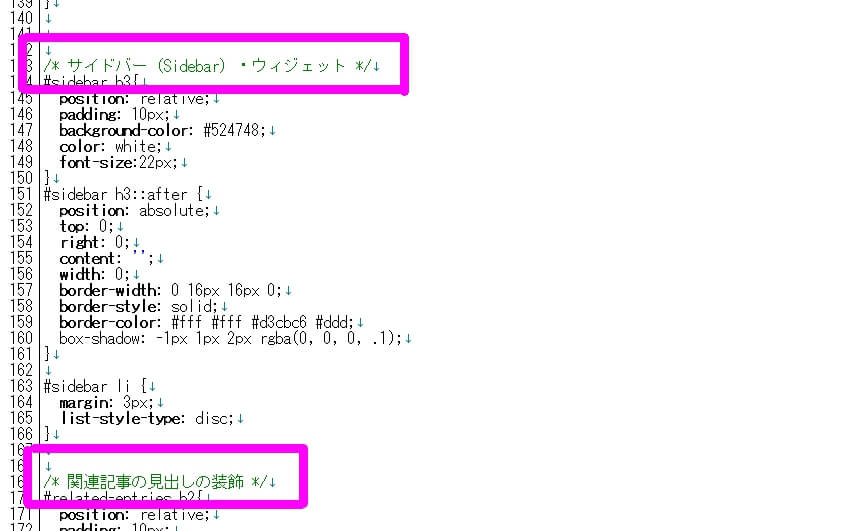
水色の拡大された枠内を見てください。
半角スペースだと何も表示されていませんが、全角スペースだと薄い四角形が表示されているのがわかりますね。
特に初心者は注意が必要です。
改行を表示してくれる
緑の矢印が示しているように、きちんと改行されているのかがパッと見で判断できますし、その機能のおかげで、実際は改行されてないけど、記述が次の行に表示されているから改行されてるように見えてしまった、といったミスを防げます。
何行目か何文字目かわかる
これは一目瞭然ですね!
誰かに教えるとき、逆に教えてもらう時にも、記述された場所が直観的にわかります。
元に戻せる回数が増える
Windows標準のメモ帳だと、元に戻せる回数は1回だけ。
やり直しの多い初心者には特に助かる機能です。
TeraPadのインストール
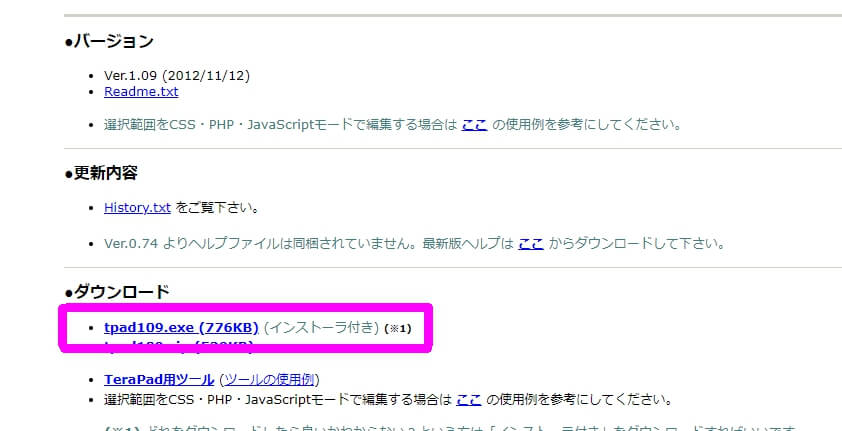
まずは↑上の公式サイトへ行って、ページトップから少しスクロールした場所にある「ダウンロード」の(インストーラ付き)と書かれている「tpad109.exe(776KB)」のリンクを押します。

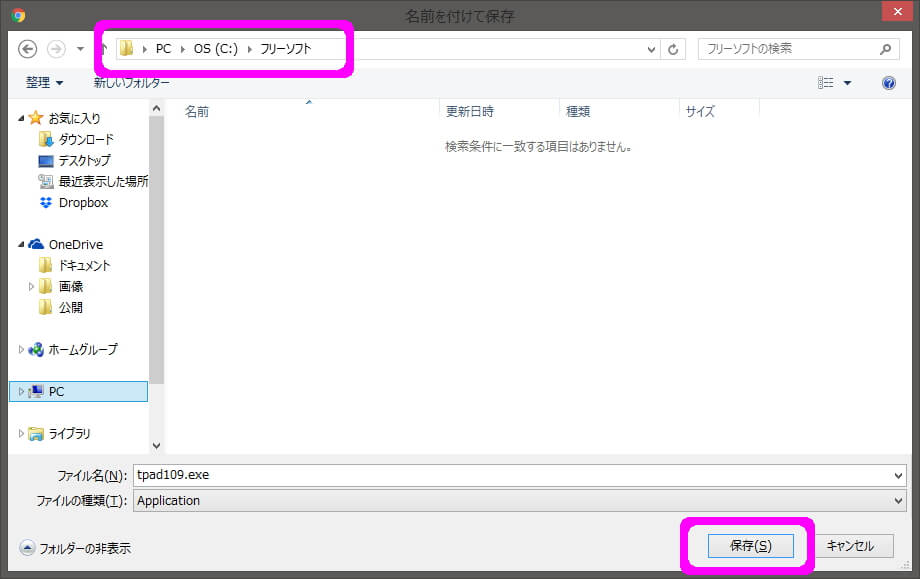
そうするとエクスプローラーが立ち上がるので、左上で保存場所を指定、右下の保存を押します。

保存場所がよくわからない場合は、左メニューの「PC」から「OS(C:)」を選んで、新規で「フリーソフト」などのわかりやすいフォルダを作成して、そこに保存しましょう。

ブラウザの左下に出てきた「tpad109.exe」を開くと…

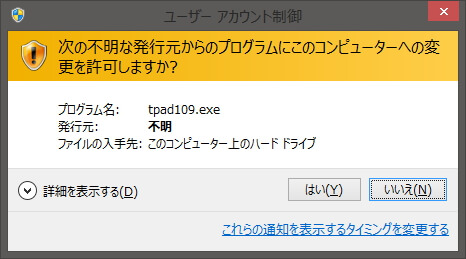
ユーザー アカウント制御画面が出るので、「はい」を押します。

インストーラーが立ち上がるので次へ進みます。

TeraPadについての説明です。
次へ進みます。

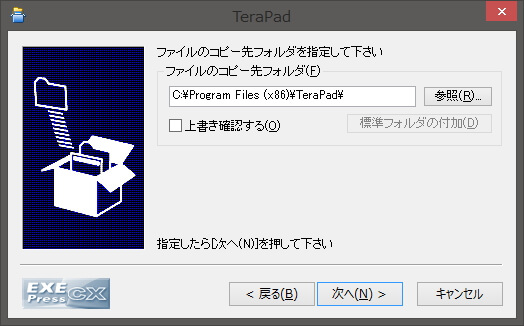
TeraPadを保存する場所の指定です。
通常であれば変更する必要はないと思うので、ここもそのまま次へ進みます。

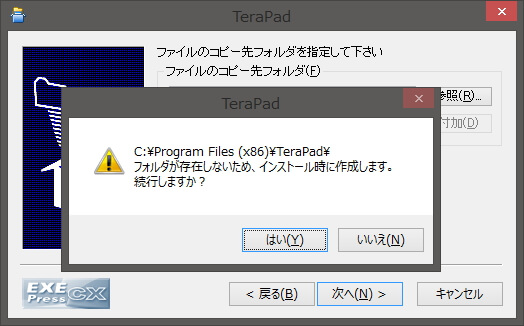
そうするとフォルダ作成の確認画面が出るので、「はい」を押して、次へ進みます。

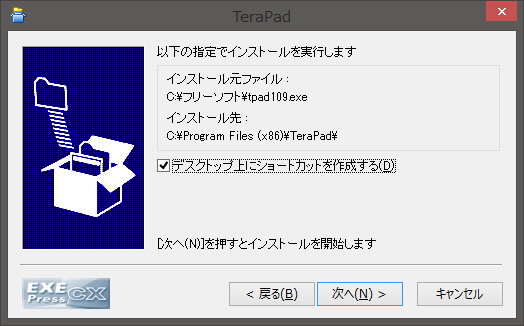
インストール内容の確認です。
問題なければ「次へ」を押して、インストール完了です。
簡単ですね!
TeraPadの簡単な使い方
先ほどの手順でインストールが済むと、おそらく自動的にTeraPadが立ち上がると思います。
立ち上がらない場合、ショートカットや保存先からTeraPadを立ち上げてみましょう。

おそらく最初はこんな感じで、TeraPadの概要が表示されると思います。
ちなみに、WordPressで今後ブログを書くとき、このテキストエディタは使う場面がちょくちょくあるので、タスクバーにピン留めしておきましょう。
タスクバーへピン留めする
PC画面の下にあるアプリのアイコンが勢ぞろいしてるバーがタスクバーです。

↓そのアイコンたちの中からTeraPadのアイコンを見つけます。
![]()
右クリックします。

「タスクバーにピン留めする」を押すと、TeraPadを閉じてもアイコンがタスクバーに残るので、次回以降すぐに使えるようになります。
全角スペースをすぐにわかるようにする設定
Terapadの概要で解説した全角スペースの誤入力を防ぐ設定です。
メニューバーの「表示」「オプション」「表示」内にある「マーク」の中の「全角空白」にチェックを入れて、下の「OK」を押します。
ファイルの保存方法
TeraPadの大切な機能のひとつとして、文字コード指定保存をすることができます。
必ず覚えておきましょう!
コメントアウトについて
CSSの記述はすべて「半角英数字のみ」で行いますが、日本語で「見出しの装飾」とか、「サイドバー」などの日本語を入力することがあります。
例えばこんな感じ。

こうしてCSSファイル内に日本語で表記しておくことで、後から見た時に「どこの何に対するCSSの記述をしているのか」がわかりやすくなりますね。
この記述のルールは、/* 日本語 */と入力することです。
この/* */で日本語を挟むことを、「コメントアウト」と言います。
実際にサイトを表示するときに読み込まれるCSSの記述に、影響を与えないようにする技法です。
ただ、本来は半角英数字のみで入力するのがルールなはずなのに、日本語を入力してそのまま保存するとおかしなことになったりするので、文字コードを指定して保存することできちんとCSSが反映されるようになります。
文字コード指定保存
メニューバーの「ファイル」→「文字/改行コード指定保存」で出てきた文字コードを「UTF-8」にして保存してください。
こうすることで、CSSファイルに日本語が混ざっていてもきちんと反映されます。
- 文字コード「UTF-8」
- 改行コード「CR+LF」
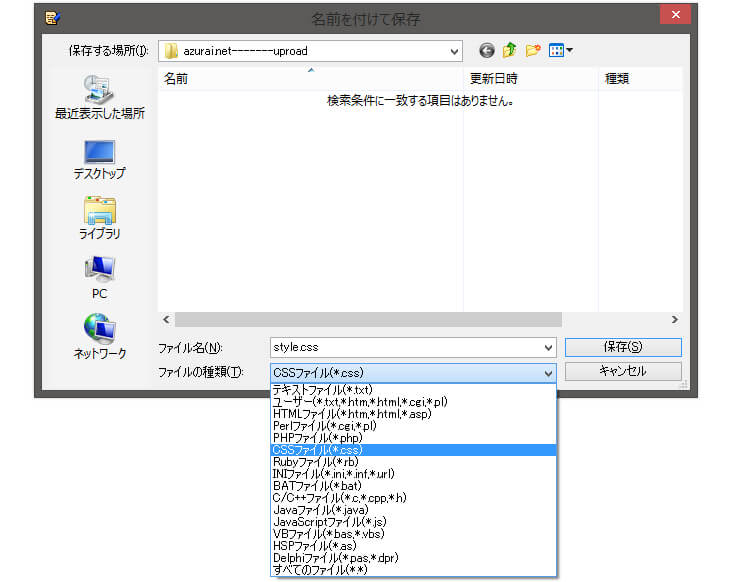
文字コードと改行コードをこのようにしたら、「名前を付けて保存」で「OK」をクリック、ファイルを保存する場所を指定します。

最後の注意点として、CSSファイルの記述を保存するときは、ファイル名を「style.css」、ファイルの種類は「CSSファイル」を選んでください。
これをしないと、後でえらいことになりますよ…。
というのは言い過ぎかもしれませんが、CSSをきちんとサイトに反映させるために絶対に必要なことなので、CSSのカスタマイズがうまくいかないなと思ったら、この「文字コードの確認」をしてください。
まとめ
TeraPadは高機能なテキストエディタで、特にWordPressのCSSカスタマイズには欠かせないフリーソフトです。
Windows標準のメモ帳にはない、
- 全角スペースの区別
- 改行の表示
- 行と文字数の表示
- 文字コード指定保存
などの便利な機能を生かして、カスタマイズを効率よく行いましょう。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018