「ウィジェットってなにかしら…」
こんにちは、Simplicity2ブロガーのゆんずです。
今回は、ブログの構築を大きく手助けしてくれるウィジェットの設定方法をご紹介します。
この記事を読んで、ウィジェットの追加や削除などの編集方法だけでなく、「そもそもウィジェットってなんなの!?美味しいの!?」という疑問さえも解決してしまいましょう。
ウィジェットとは
ウィジェットとは、ブログ初心者の人でも簡単にブログの構成をカスタマイズできるWordPressのアシストツールです。
最新のスウィーツではありませんよ。
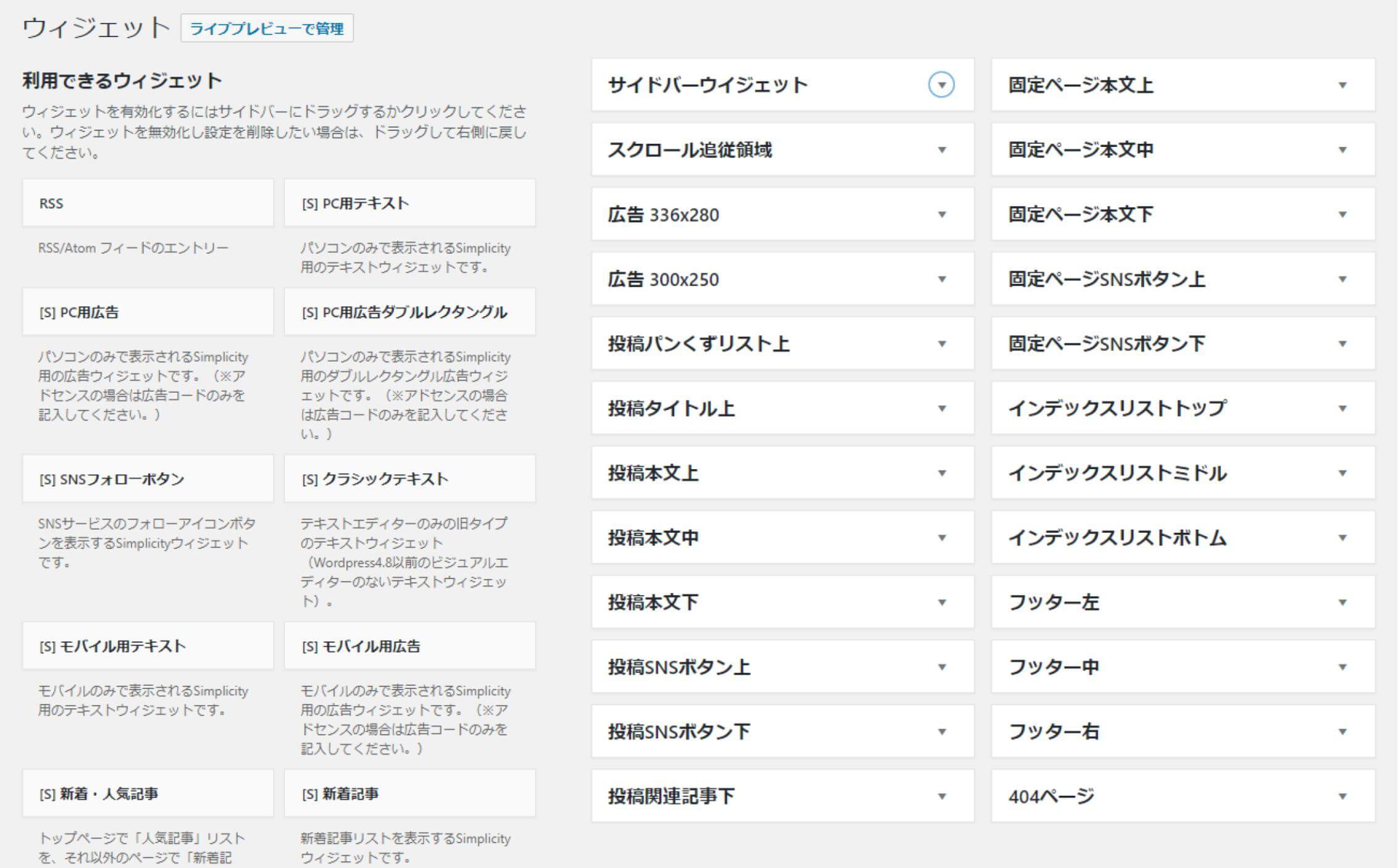
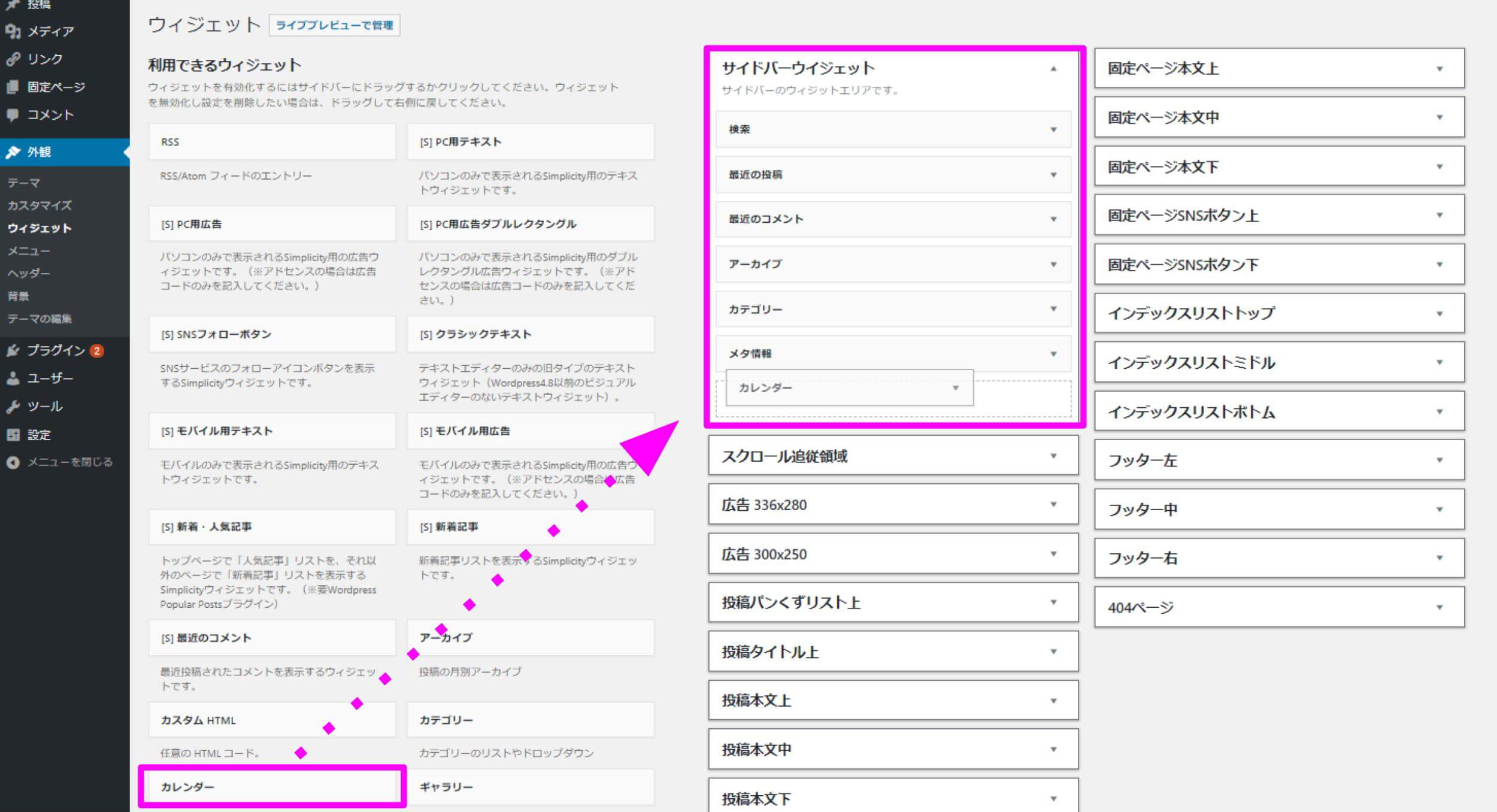
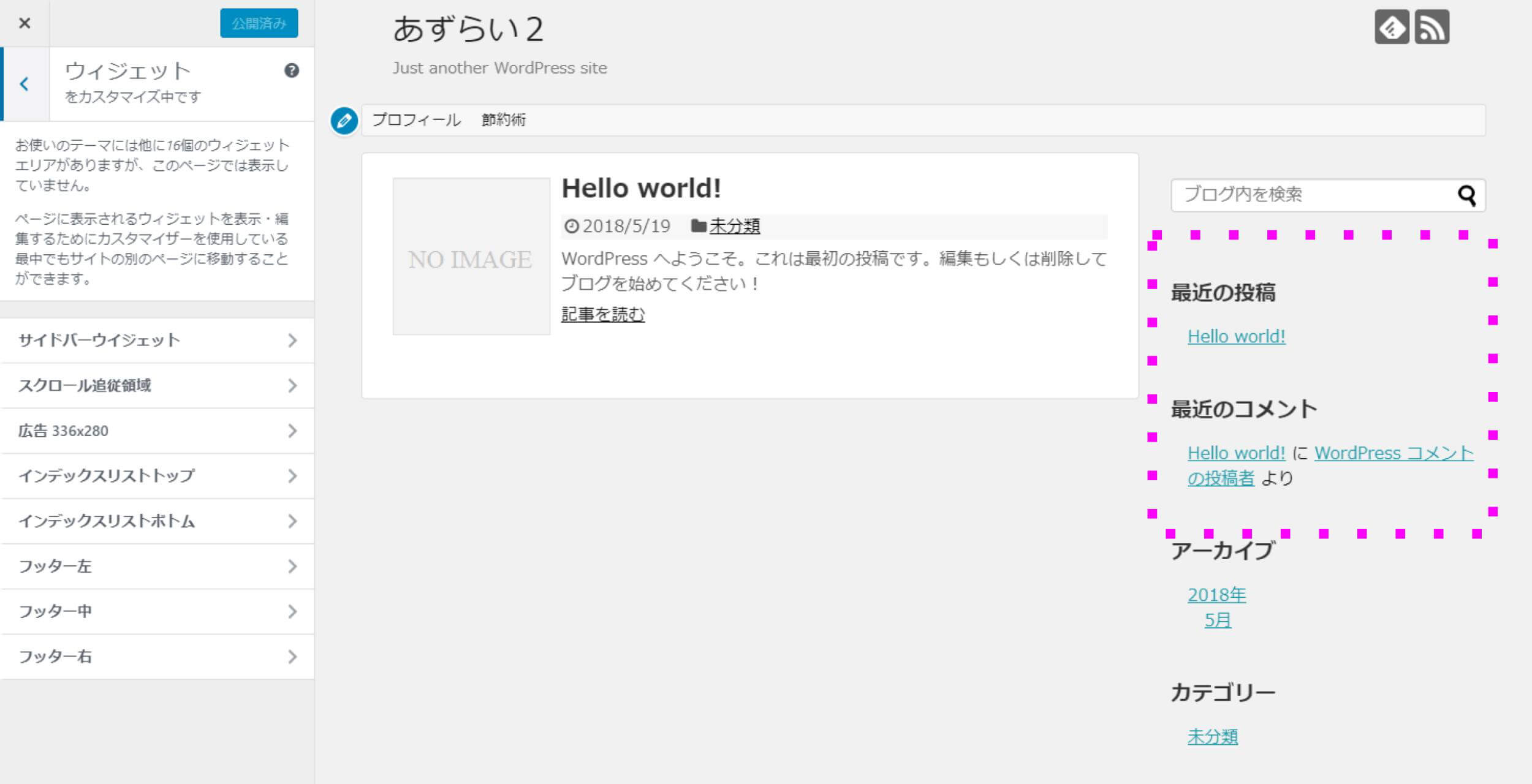
何はともあれ、こちらの画像を見てください。

当ブログが利用しているSimplicity2のウィジェット管理画面です。
左半分がウィジェット、右半分がウィジェットの追加先となる、ウィジェットエリアです。
わかりやすくざっくり言ってしまえば、これまでのWebサイトを構築する方法だと、サイドバーや記事の構成を変更するにはPHPファイルやCSSファイルの編集というブログ初心者には超難問な作業が必要だったわけです。
がしかし、WordPressでは、ウィジェット管理画面でドラッグ&ドロップを数回するだけで簡単に構成を変更することができるのです。
ブログ初心者にはとっても便利な機能ですね。
さらに、Simplicity2ではオリジナルのウィジェットとエリアが用意されているため、より利便性が高められています。
ウィジェット管理画面への行き方
では早速、ウィジェットの管理画面へアクセスしてみましょう。

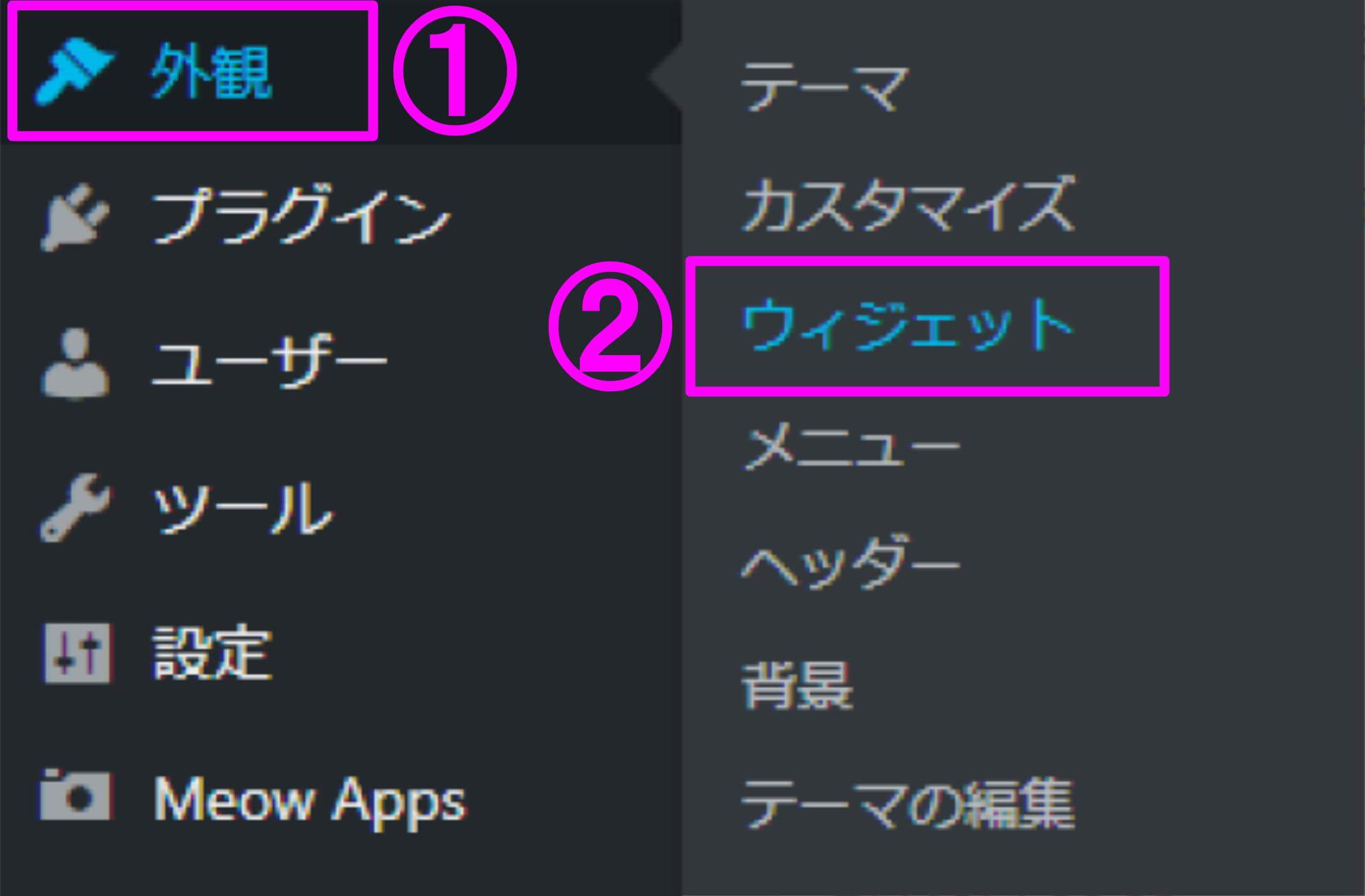
WordPress管理画面メニュー「外観」→「ウィジェット」をクリックすると、ウィジェットの管理画面に行くことができます。
ウィジェットの編集の仕方
ではここから、ウィジェットの基本的な使い方を解説していきます。
ウィジェットを追加する方法
まずは、ウィジェットを追加する手順をご紹介しましょう。
先ほどご紹介した方法でウィジェット管理画面へアクセスします。
試しに、サイドバーにカレンダーのウィジェットを追加してみましょう。
方法は2つです。
ウィジェットをクリックする
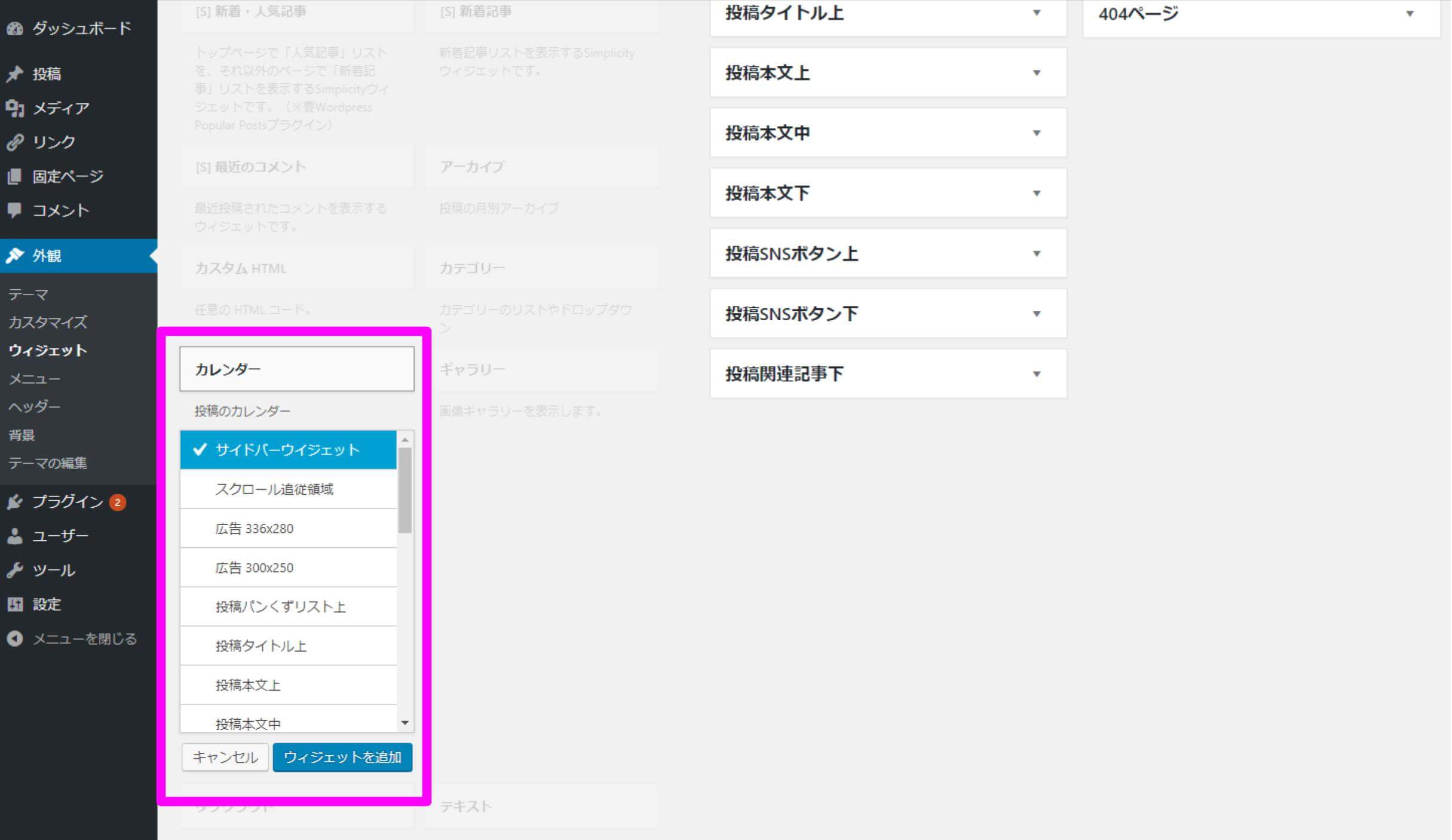
ウィジェット管理画面を下にスクロールし、「カレンダー」のウィジェットをクリックします。

プルダウンメニューに、ウィジェットの追加先となるウィジェットエリアが表示されるので、「サイドバーウィジェット」を選択し、「ウィジェットを追加」をクリック。

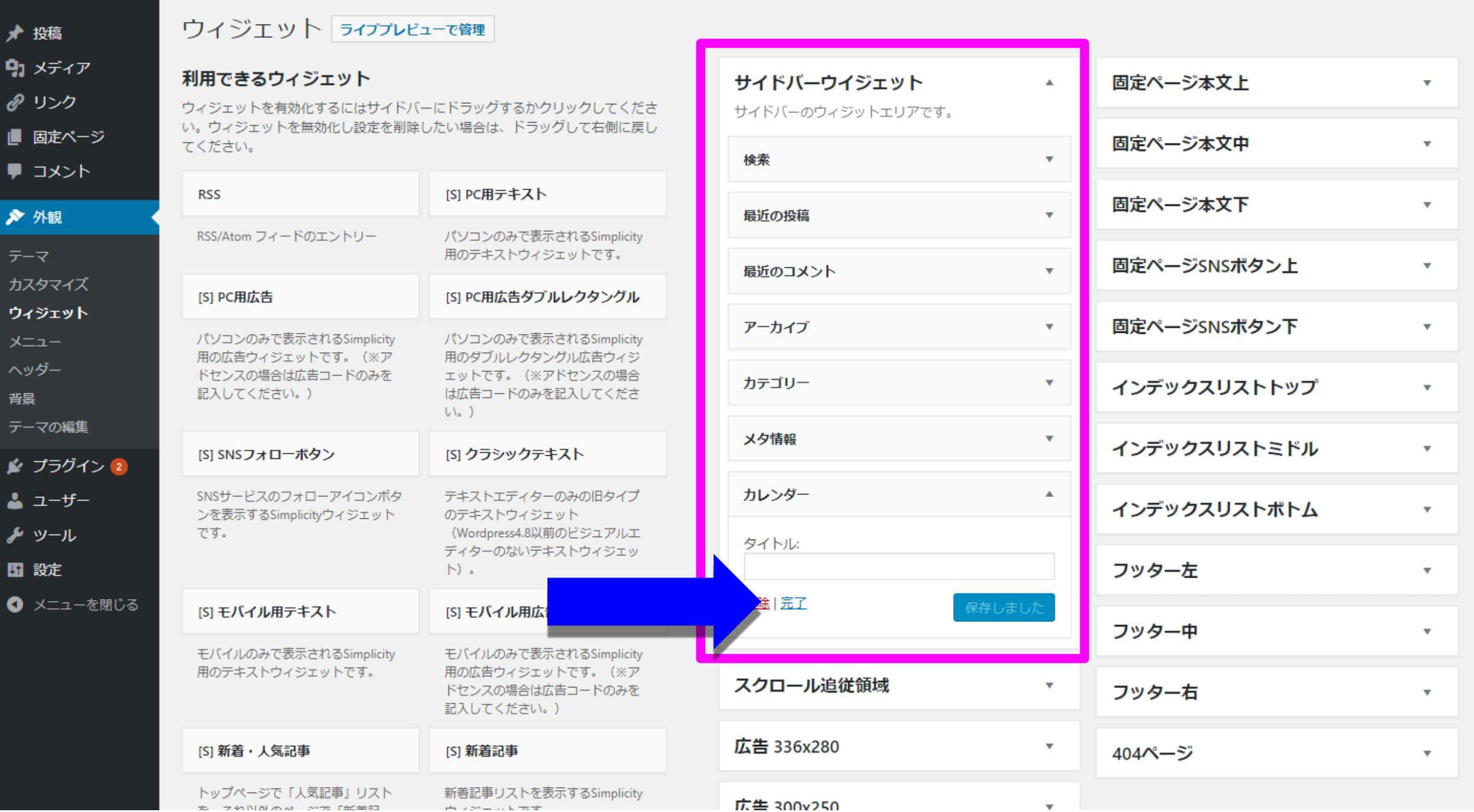
サイドバーウィジェットにカレンダーが追加されるので、完了をクリックすればOKです。
では、きちんと追加されたのかを確認してみましょう。

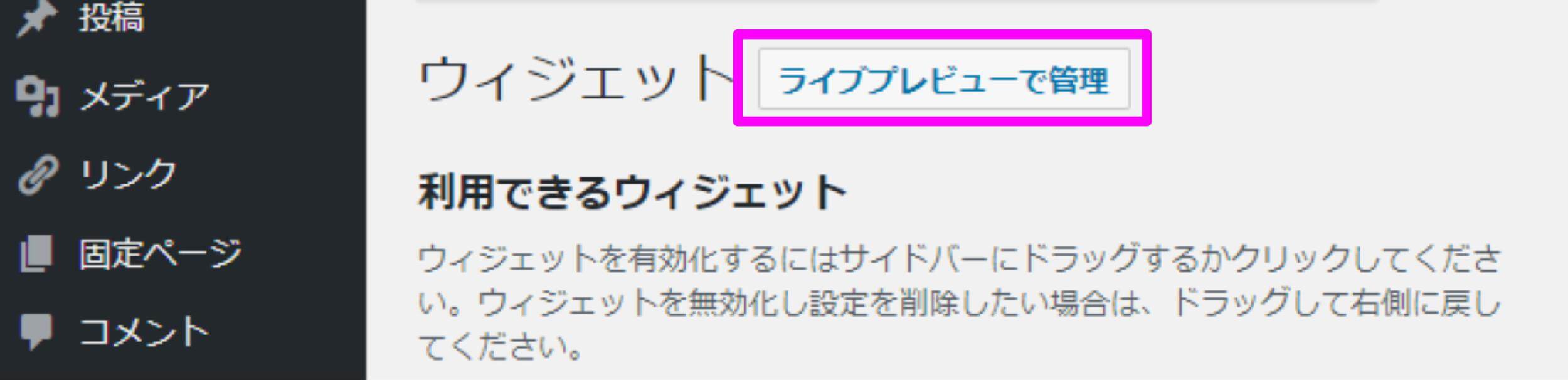
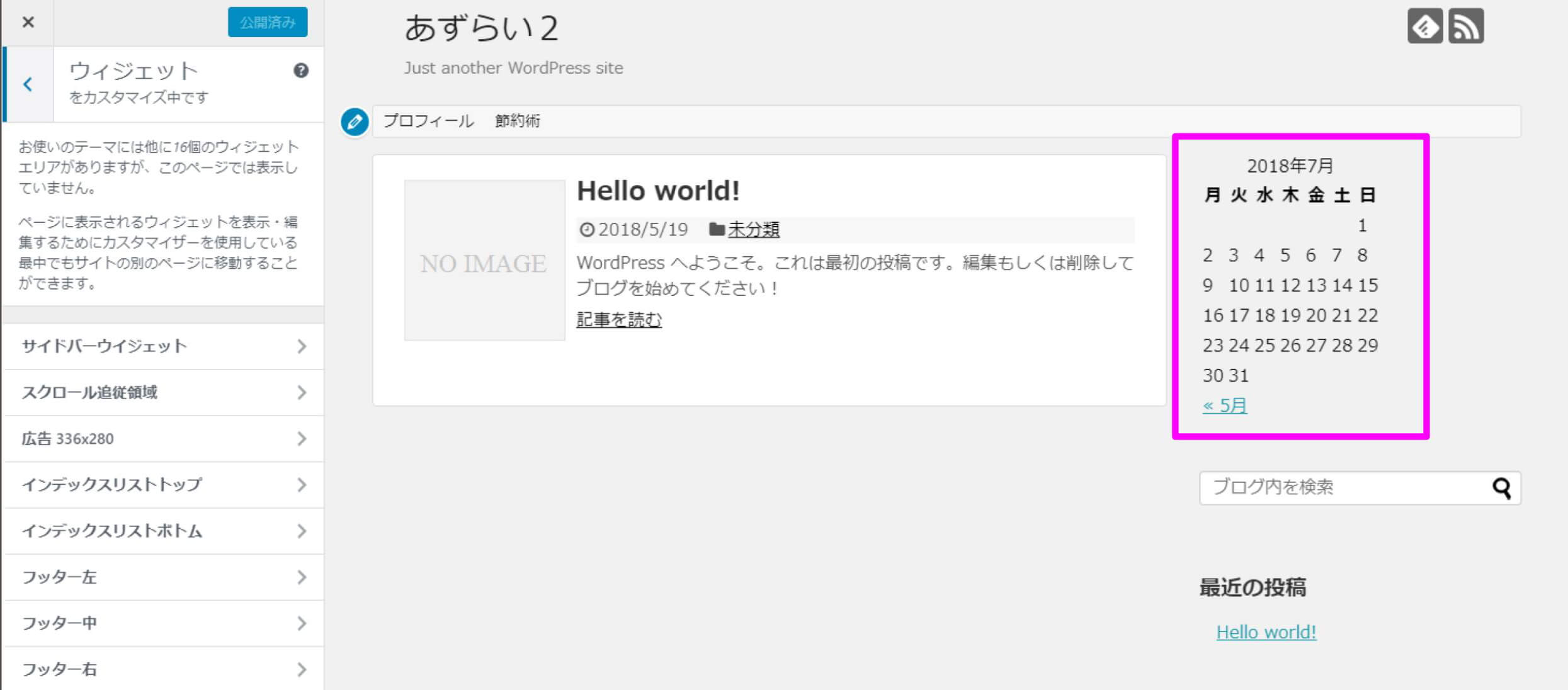
ウィジェット管理画面左上にある「ライブプレビューで管理」をクリック。

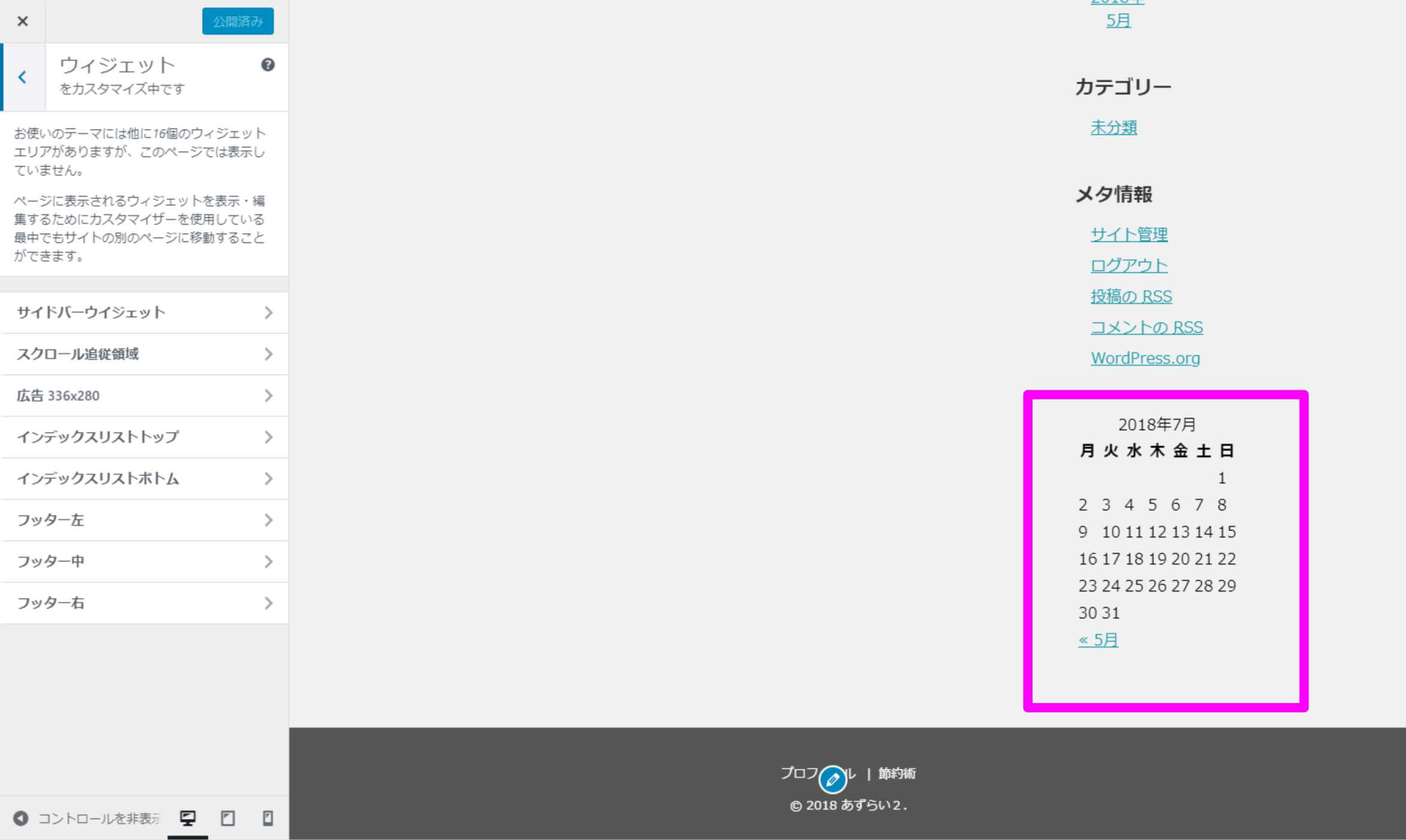
サイドバーにカレンダーが追加されました。
ウィジェットをドラッグ&ドロップする
先ほどはウィジェットをクリックしましたが、もうひとつの方法はドラッグ&ドロップでウィジェットを追加する方法です。
先ほど同様、ウィジェット管理画面を下にスクロールし、「カレンダー」のウィジェットを見つけたらクリックしたまま上に移動(ドラッグ)、サイドバーウィジェットにドロップ(クリックを離す)します。

後は先ほど同様に「完了」をクリックすれば終了です。
どちらのやり方でもそれほど時間差はないと思うので、あなたがやりやすい方で追加してみてください。
ウィジェットを並べ替える方法
今度は、ウィジェットを並び替える手順です。
先ほど追加したカレンダーウィジェットを並び替えてみましょう。

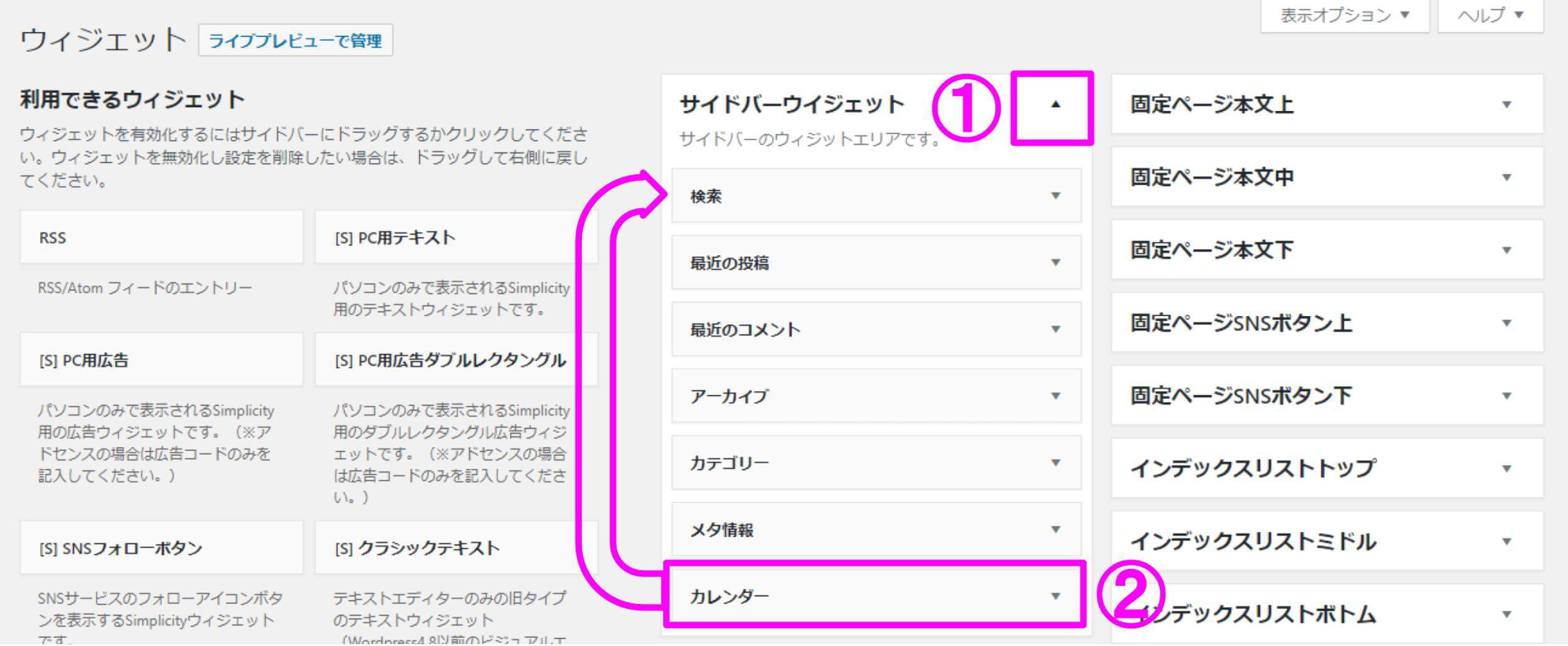
まず、ウィジェット管理画面でサイドバーウィジェットの右にある「▼」をクリックし、サイドバーウィジェットの一覧を表示させます。
次に、先ほど追加したカレンダーウィジェットをドラッグし、入れ替えたいウィジェットの場所にドロップします。(この例では1番上の検索ウィジェットの場所に移しました)

追加したとき同様に、「ライブプレビューで管理」をクリックし、出来上がりを見てみると、ご覧のようにカレンダーウィジェットを1番上に移動できましたね。
操作としては、ドラッグ&ドロップだけなのでとても簡単にできますね。
ウィジェットを削除する方法
最後に、ウィジェットを削除する手順です。
先ほど並び替えたカレンダーウィジェットを削除してみましょう。

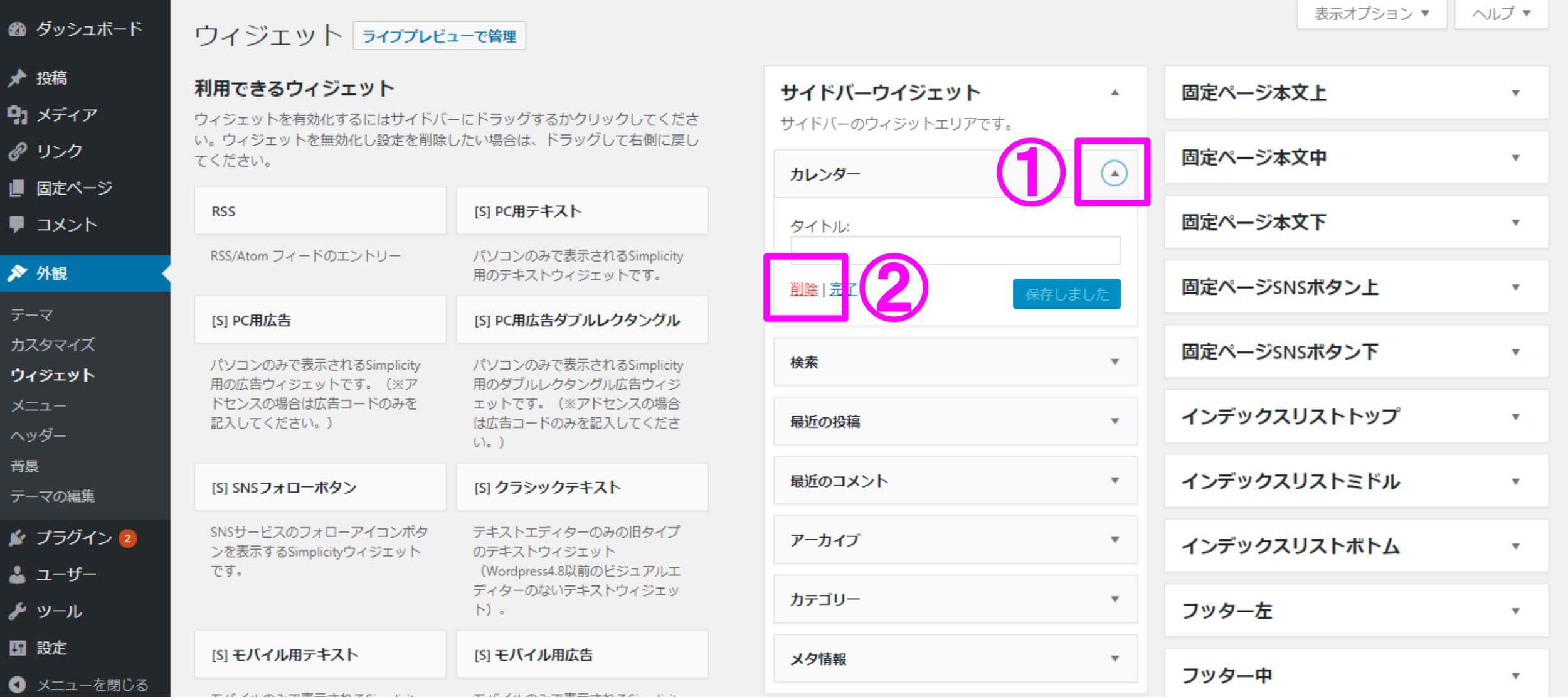
カレンダーウィジェットの右にある「▼」をクリックし、左下の「削除」をクリックするだけです。
「ライブプレビューで管理」で確認してみましょう。

カレンダーウィジェットを削除できました!
まとめ
- ウィジェットとは、WordPressのブログ構成を簡単にカスタマイズできるアシストツールである
- ウィジェット管理画面に行くには「外観」→「ウィジェット」
- 追加・並べ替え・削除は直観的に行える
このように手順はとても簡単なので、ぜひこの記事を参考にブログ構成を色々と試してみてください。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018