どうも、お気楽画像エディターのゆんずです。
今回は、シンプルで使いやすい画像加工ツール・Google図形描画にて、画像のサイズを指定する方法をご紹介します。
画像サイズを指定することによって画像の解像度をコントロールできるので、綺麗な景色や文字を入れたときの画像がグッと見やすくなりますよ。
Google図形描画の概要(機能など)について、詳しくはこちらをご覧ください。>>>画像加工はブラウザで!Googleが提供するGoogle図形描画の使い方

画像サイズを指定するメリット
画像サイズを指定する方法の前に、なぜサイズを指定する必要があるのかを簡単に解説しておきます。
画像サイズを指定する1番のメリットは、画像の解像度をコントロール出来ることです。
何はともあれ、先にこちらの2枚の画像をご覧ください。
小さい画像サイズに指定して画像を作成すると…

大きい画像サイズに指定して画像を作成すると…

比べてみると一目瞭然ですよね。
WordPressのブログで画像を使う場合、画像サイズが小さすぎると、上の画像のように見づらくなってしまいます。
また、小さな画像を大きくすることはできますが、元の画像を引き伸ばす形になるため、目の粗い画像になってしまいます。
よく聞く言葉で言い換えれば、解像度が低くなってしまうわけですね。
特に画像に文字などを入れて説明する場合や、綺麗な景色を見てもらいたい場合は致命的になります。
そのため、画像サイズを指定することで「見やすい大きさの画像」を確保できるため、画像を見る側がしっかりと内容を把握することができるようになるのです。
画像サイズを指定する方法
では画像サイズの指定方法をご紹介します。

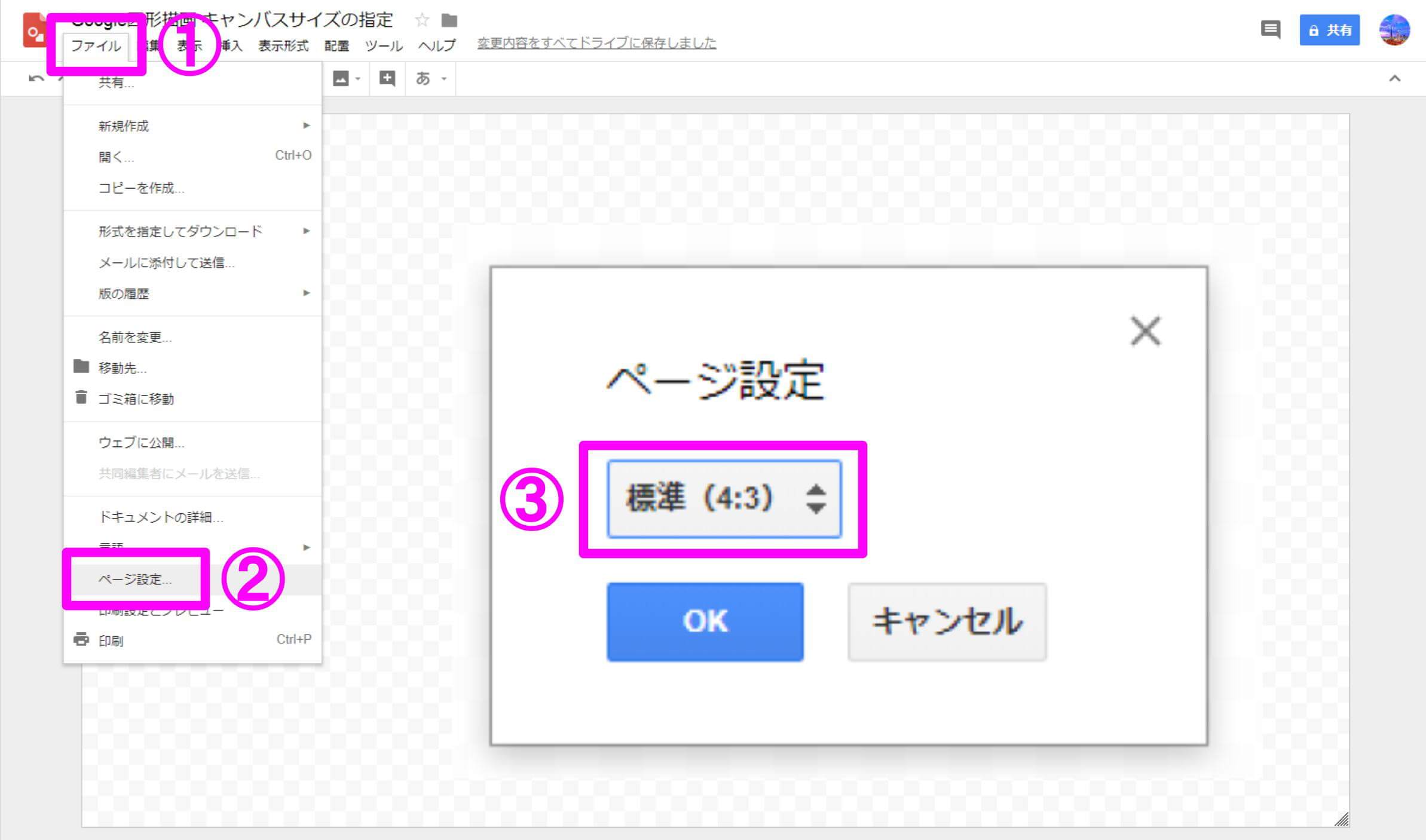
ツールバー「ファイル」→「ページ設定」をクリックすると、ページ設定画面が開きます。
「標準(4:3)」をクリックすると…

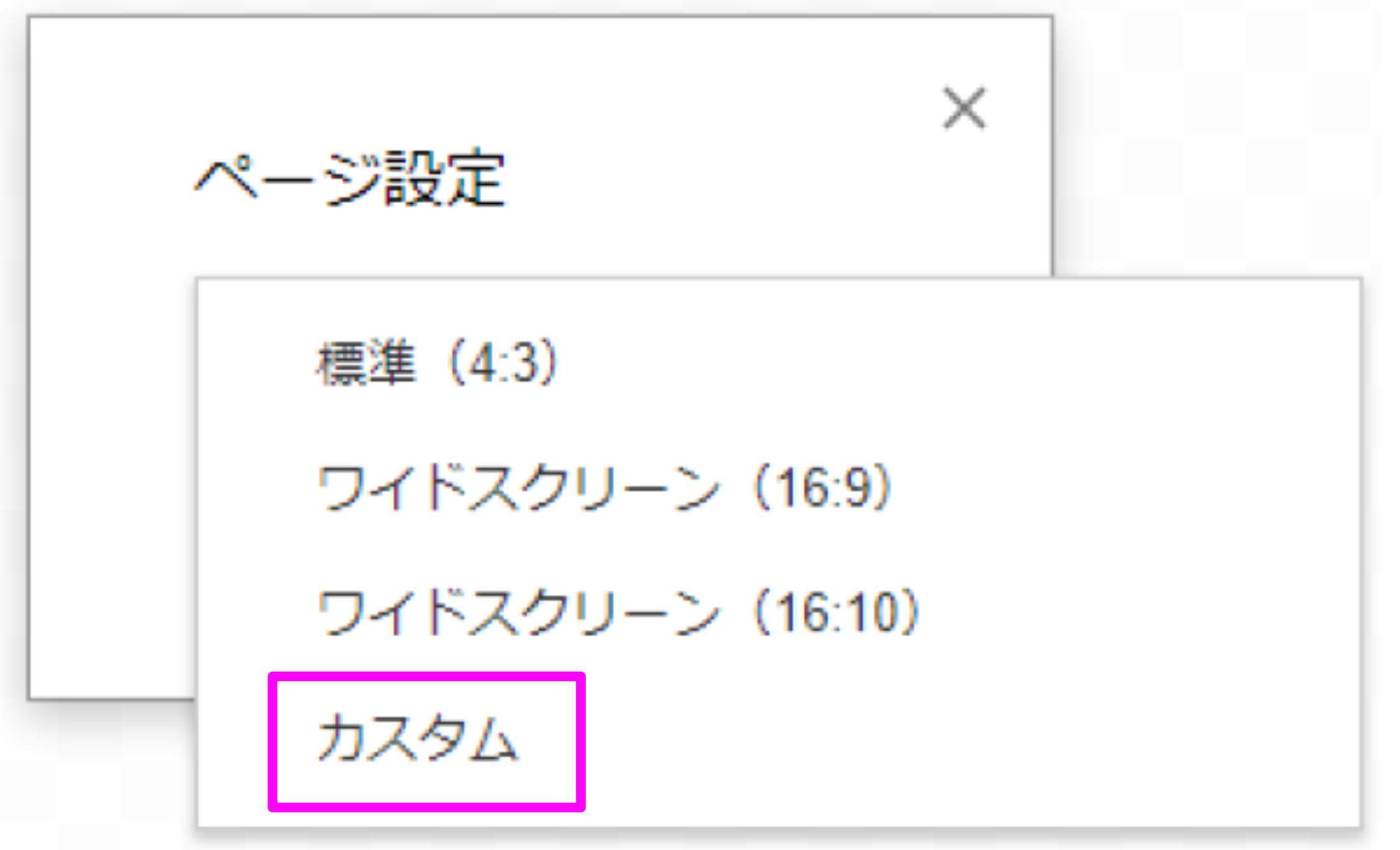
画像サイズのテンプレートが表示されます。
ここで、1番下の「カスタム」をクリックしてみましょう。

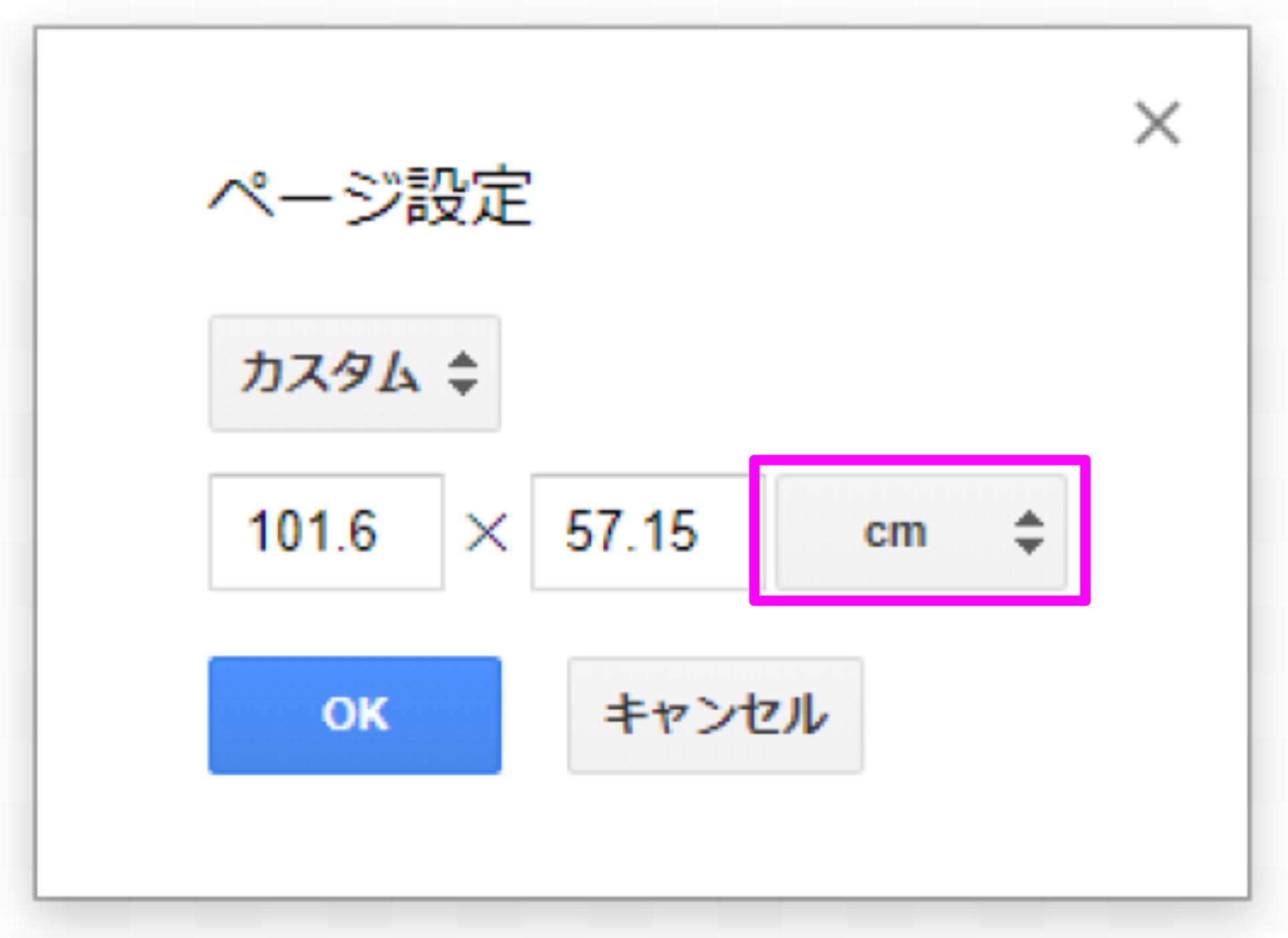
画像サイズを指定する項目が表示されるので、「cm」をクリック。

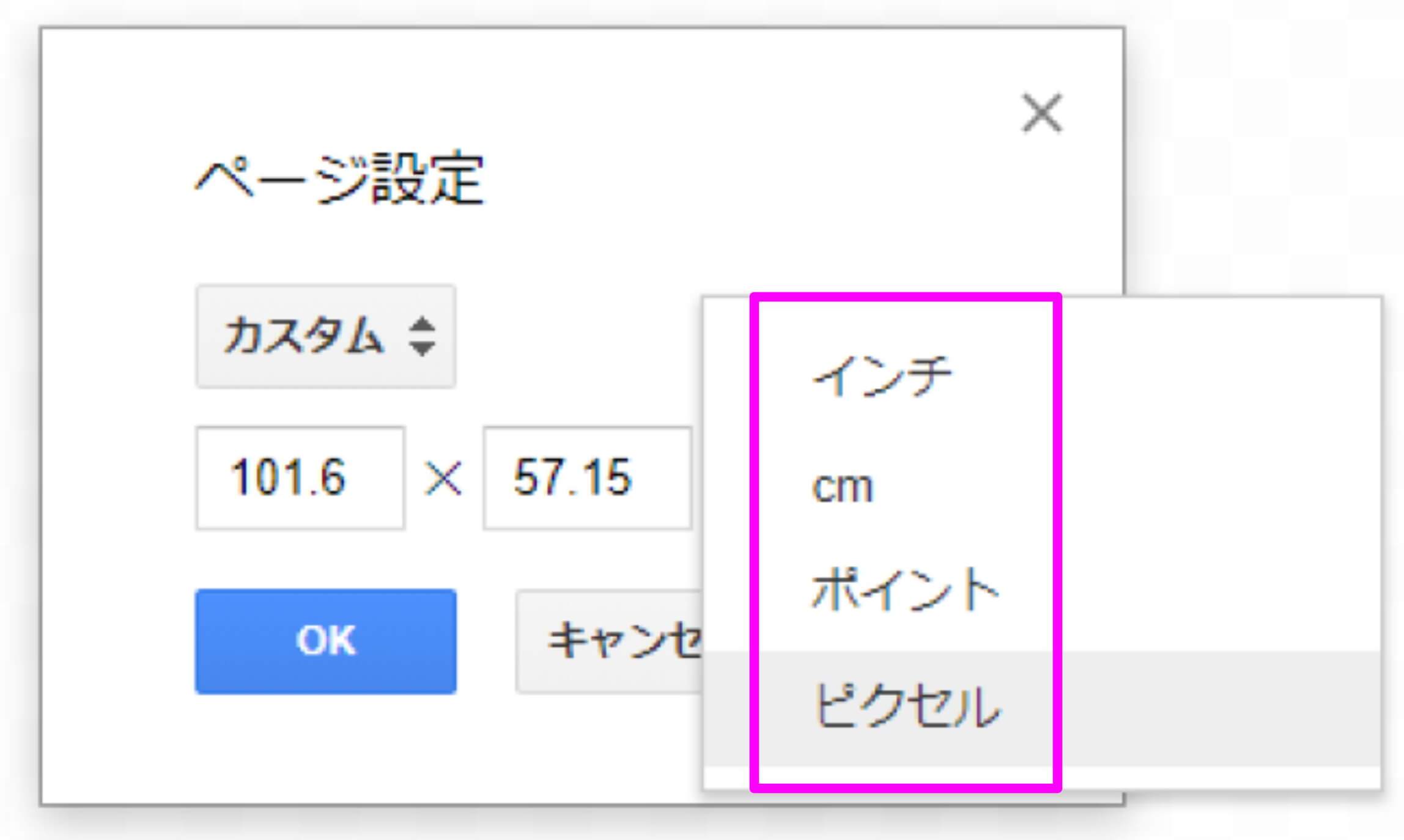
指定する単位を上の4つから選ぶことができます。
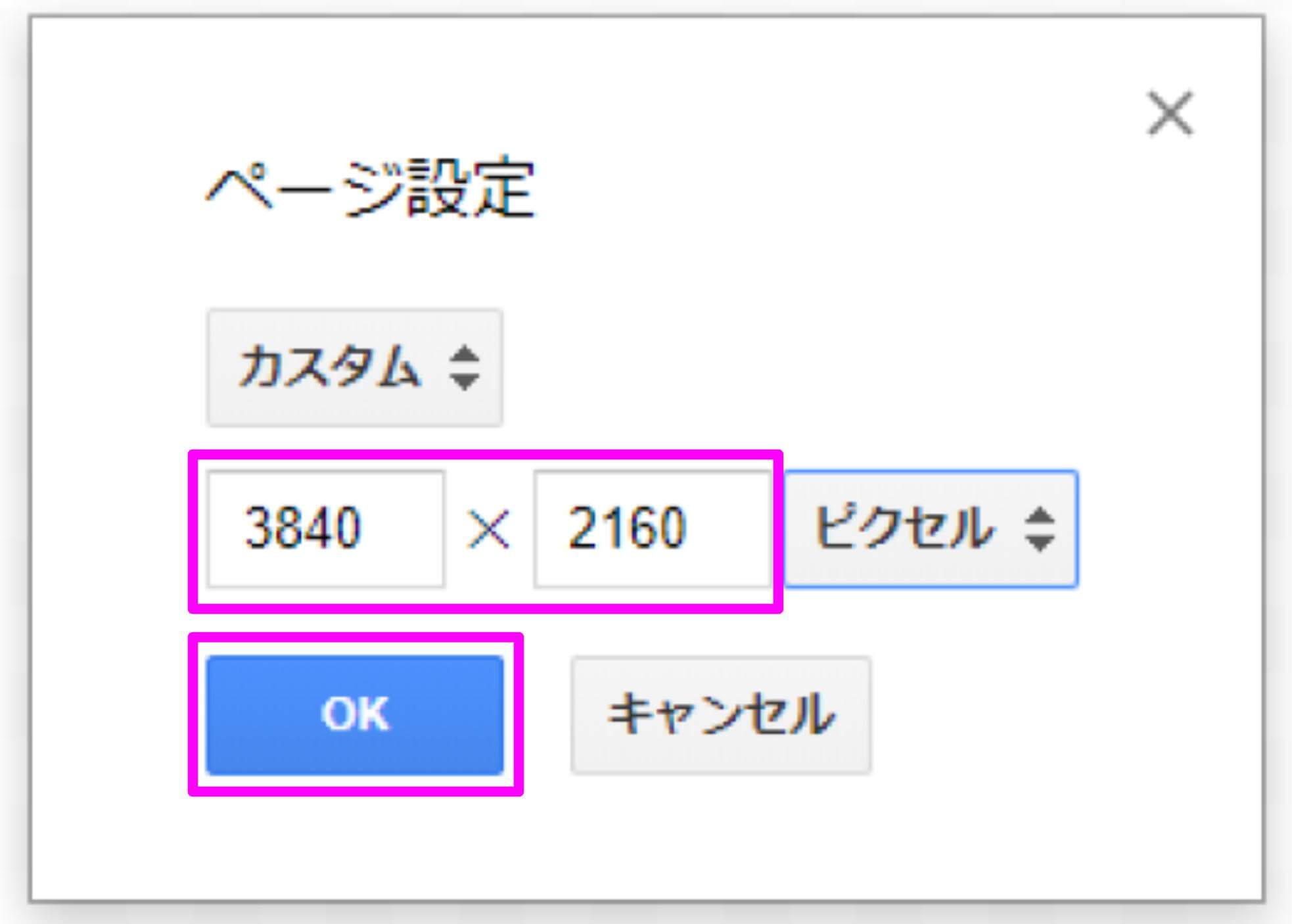
ここでは、Web上の画像サイズを指定するスタンダードな単位「ピクセル」を選んでみました。

縦×横のサイズを入力し、「OK」をクリックすればサイズ指定は完了です。
基本的に画像サイズは大きければ大きい方が綺麗に表示されますが、大きい画像は容量が多いため、ページの表示速度を遅くしてしまうことにもなるので注意が必要です。
テーマから外れるためあまり詳しくは話しませんが、画像サイズは自分の使っている環境によって「見やすい大きさ」が変わるということを念頭に置いてサイズを指定しましょう。
このブログでは、すべて大きすぎず小さすぎずの「3840×2160px」というサイズをベースにしています。
なお、Google図形描画では、編集の途中でキャンバスサイズを変更しても、それまで編集していた画像や図形のサイズは自動的にリサイズされる(バランスは変わらない)ため、それぞれのサイズを変更しなおす必要はありません。
サイズ指定済みの画像をコピーする方法
次に、上述の方法でサイズ指定した画像をコピーする方法をご紹介しておきます。
というのも、通常のやり方で画像を新規作成すると、画像サイズを新たに指定する必要がありますし、画像の加工に夢中になるとサイズ指定を忘れがちなので、そのうっかりも防ぐことができます(僕はうっかり者です)。
そこで、サイズを指定してある画像をコピーすることで、サイズを保ったまま新しい画像を作成することができます。
新しい画像を作成するときは、このやり方のほうが簡単だと思うので、ぜひ試してください。
方法は2つです。
コピー元の画像を開いている状態でコピー
コピー元(サイズ指定済み)の画像を開いている状態からコピーを作成する方法です。

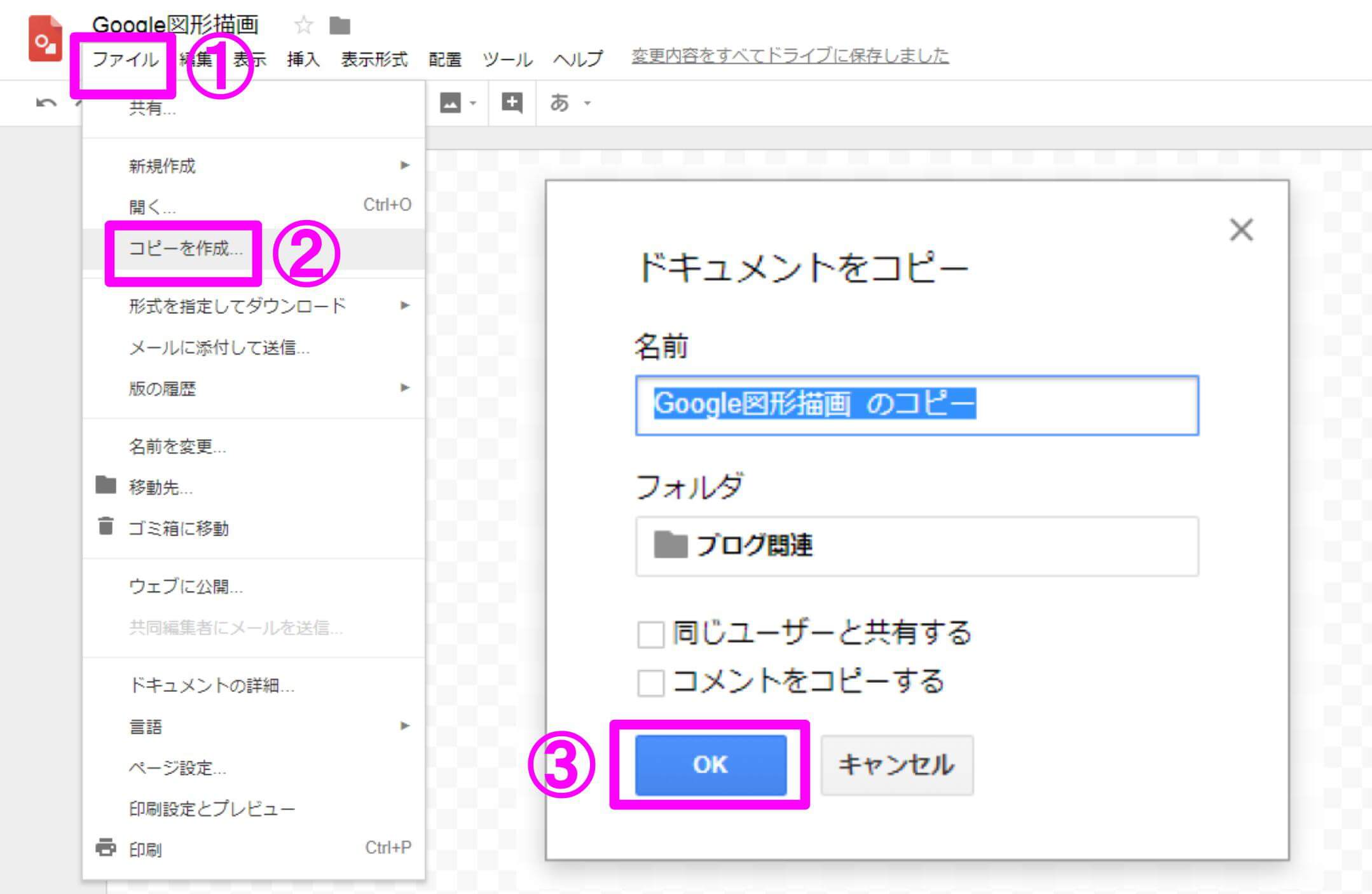
ツールバー「ファイル」→「コピーを作成」をクリックすると、「ドキュメントをコピー」というウィンドウが開きます。
名前やフォルダの入力項目がありますが、何も変更しなければ同じフォルダにコピーが作成されます(変更は後からでもできます)。
確認が済んだら左下の「OK」をクリックすれば、コピーは完了です。

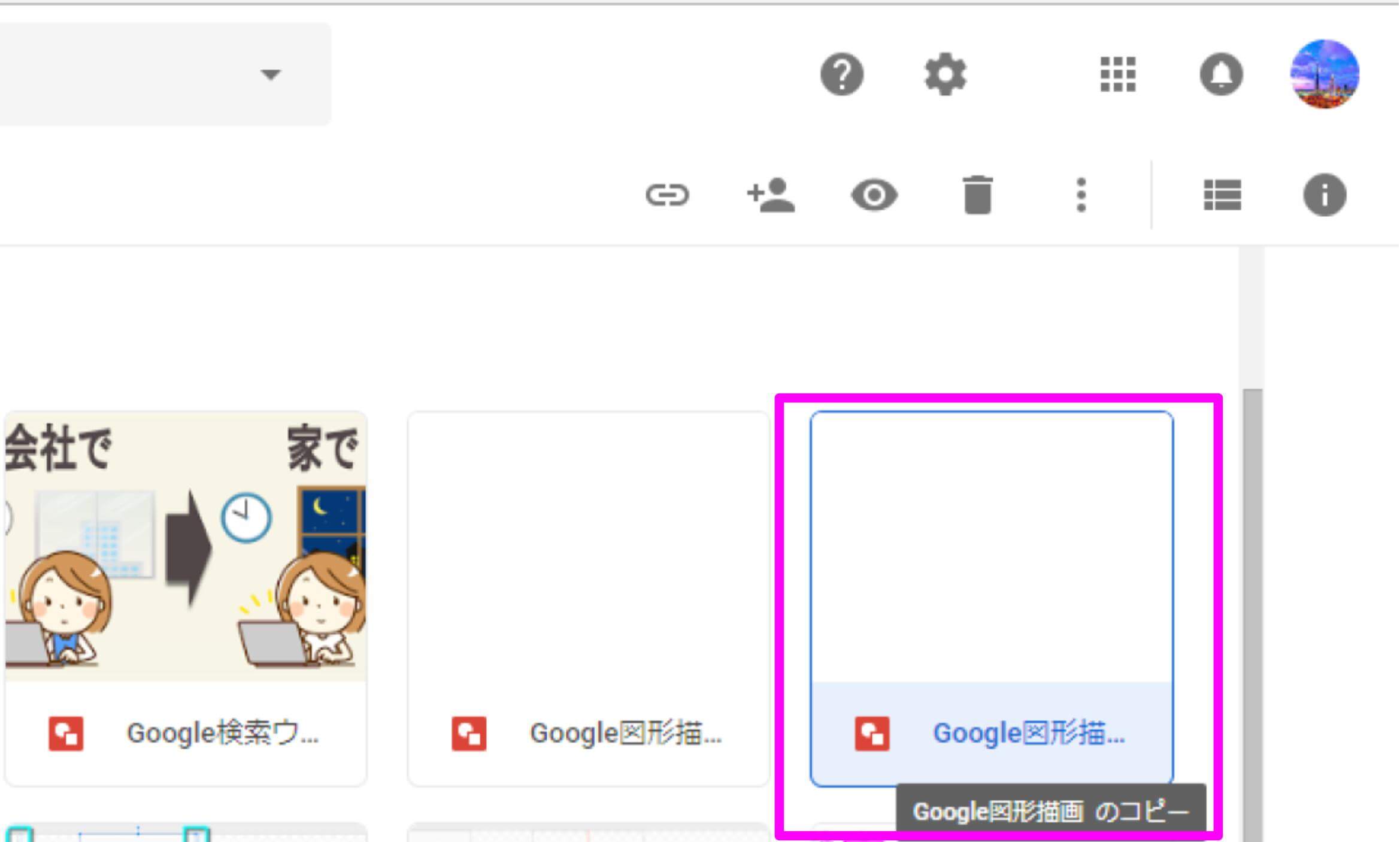
このようにコピーが作成されます。
Googleドライブでファイル一覧を開いている状態
Googleドライブでファイルの一覧を開いている状態からコピーを作成する方法です。

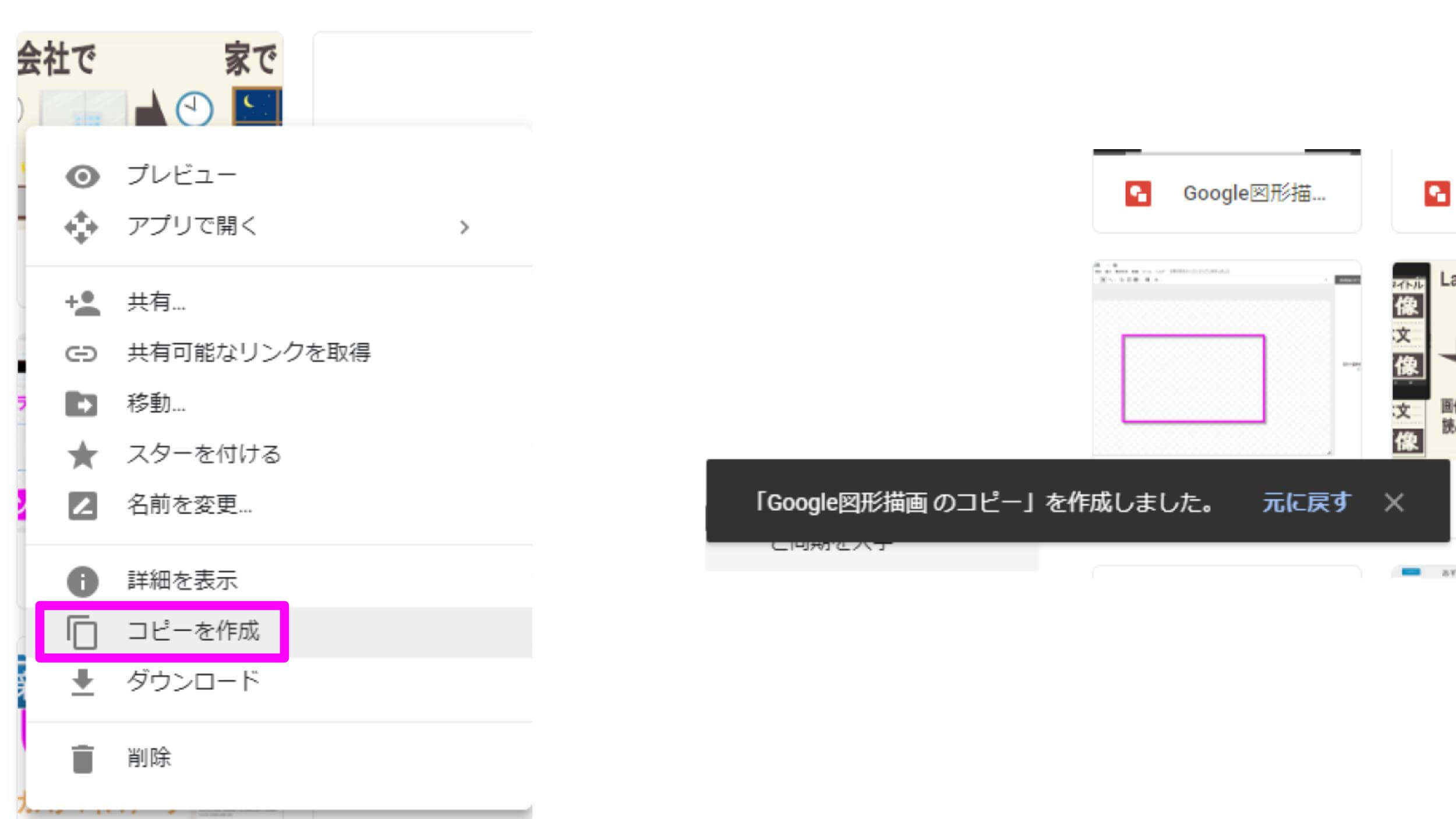
コピー元のファイル上で右クリックし、コンテキストメニュー内の「コピーを作成」をクリックするだけです。
完了すると、画面左下に「コピーを作成しました。」というポップアップが表示されます。
なお、キャンバス上の不要な画像や図形はDeleteボタンで削除できます。
直感的に画像サイズを変更する方法(非推奨)
最後に、念のため画像サイズを変更するもうひとつの方法をご紹介しておきます。
サイズを指定せずに変更するメリット
Google図形描画の画像サイズは、実はドラッグ(左クリックを押したまま移動)によって簡単に変更することもできます。

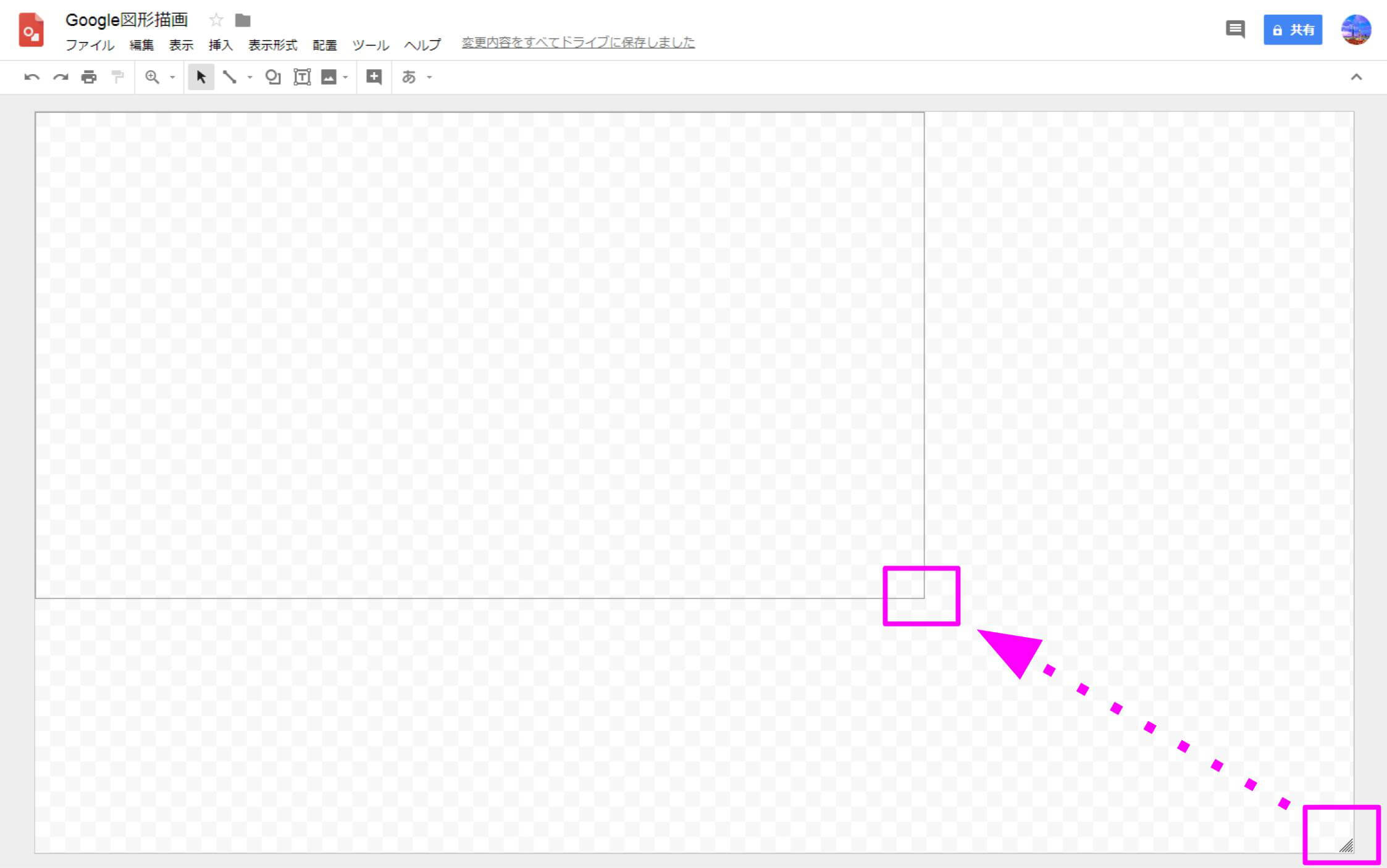
キャンバスの右下にある斜線のマークをドラッグし、お好みのサイズに変更するだけです。
この方法のメリットは、何より直観的に変更できるため超簡単なことですね。
サイズ指定をしないデメリット
デメリットは、「画像サイズがバラバラ」になってしまうことです。
画像サイズを数値で指定するわけではないため、例えば同じページに複数の画像が並ぶ場合はデコボコすることになります。
かなり違和感があるページになってしまうので、この方法は僕からはおすすめしません。
まとめ
- 画像サイズの指定は「ファイル→ページ設定」で可能
- サイズ指定済みの画像をコピーすれば画像サイズを保ったまま新しい画像を作れる
Google図形描画における画像サイズの指定は、画像の見やすさに直結する重要な項目です。
ぜひ、この記事を参考に理想的な画像を提供してください。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018 

