どうも、お気楽画像エディターのゆんずです。
GoogleスプレッドシートやGoogleドキュメントでは、図形描画という機能を使って画像や図形をシート内に追加していきますが、比較的に新しいアプリケーションということもありやや情報不足となっています。
そこでこの記事では、GoogleスプレッドシートやGoogleドキュメントに挿入した画像や図形などのサイズ変更の方法を詳しくご紹介していきます。
さらに、画像や図形などの挿入方法も合わせてご紹介していますので、この記事を読んでぜひ基本的な使い方をマスターしてください。
Google図形描画の概要(機能紹介など)はこちらをどうぞ。>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ

Google図形描画は「Google図形描画」と「図形描画」の2種類ある
いきなり混乱させるようで申し訳ありませんが、Google図形描画は実は2種類あり、ひとつは「Google図形描画」、もうひとつは「図形描画」です。
ざっくり説明すると、Googleドライブからアクセスできるのが「Google図形描画」、Googleスプレッドシート・Googleドキュメントから直接アクセスできるのが「図形描画」となっており、両者はやや編集画面の仕様が異なるものの、このページで紹介している基本的な使い方は共通しています。
そのため、このページではGoogle図形描画と図形描画の両方の編集画面の画像を使って解説していますが、どちらでも問題なく利用できることを前もってアナウンスしておきます。
ここを深堀りすると主旨からそれるので、両者の決定的な違いはリンク先の記事を参考にしてください。>>>Googleスプレッドシートの図形描画が使いにくいのはなぜか

Google図形描画で画像のサイズ変更をする方法
まずは基本中の基本、Google図形描画で画像のサイズを変更する方法からまいりましょう。
Googleスプレッドシートの図形描画に画像を挿入する方法
Googleスプレッドシート(Googleドキュメント)の図形描画に画像を読み込ませるには以下のふたつの方法があります。
なお、図形描画を経由せず、Googleスプレッドシートのシート上に直接画像を読み込ませるには以下の記事を参考にしてください。>>>Googleスプレッドシートで画像や図形の順序を入れ替える方法

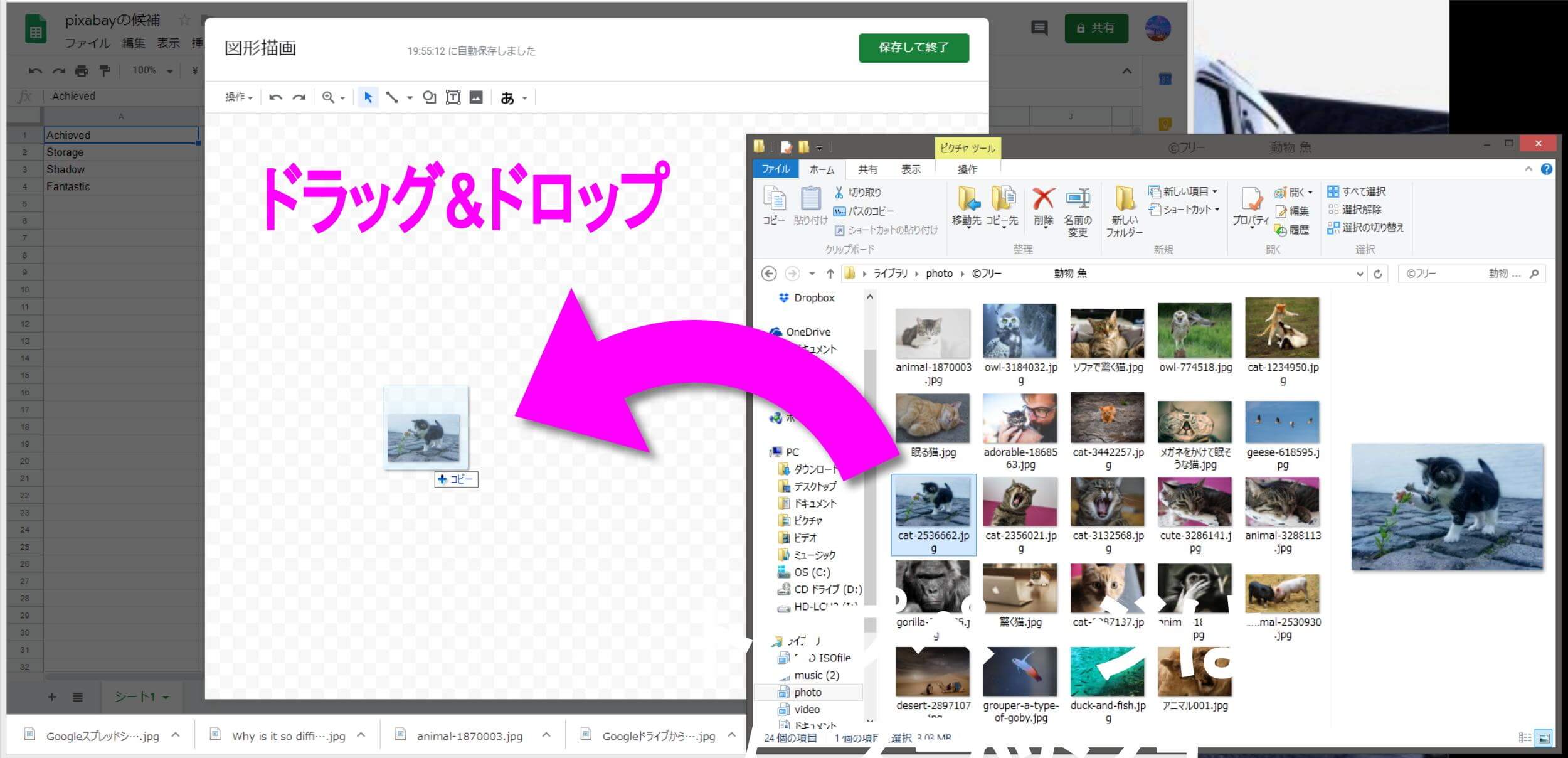
ドラッグ&ドロップで挿入

ひとつめは定番のドラッグ&ドロップです。
エクスプローラーから図形描画のキャンバスへ画像を放り込むだけなので、簡単ですね。
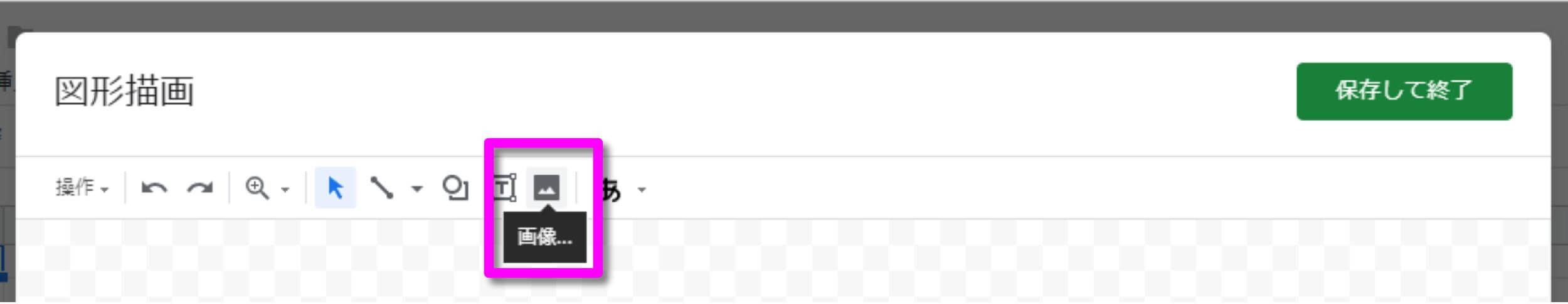
ツールバー「画像」から挿入

もうひとつの画像を挿入する方法は、ツールバーを使います。
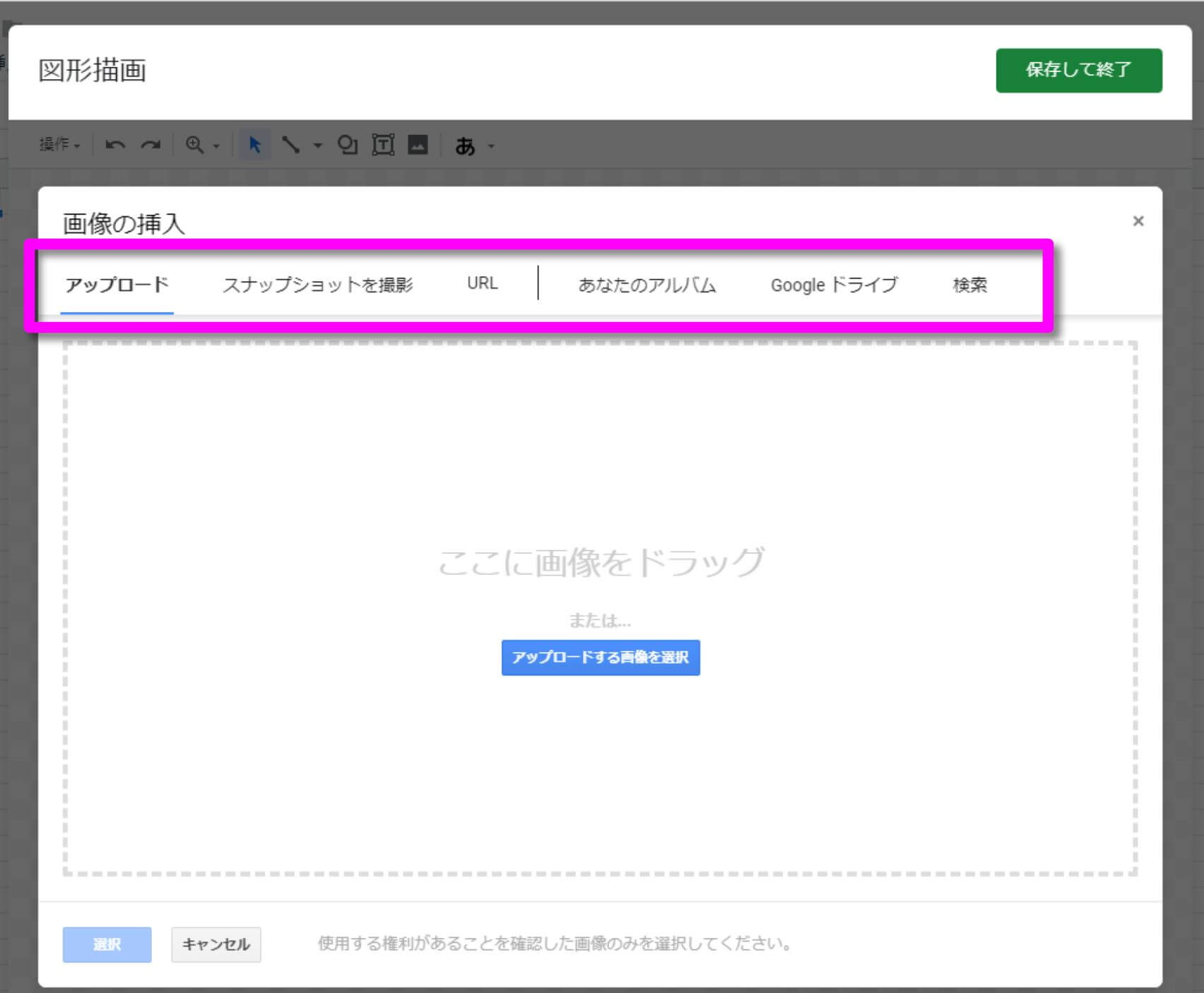
図形描画のツールバー内にある「画像」のアイコンをクリックし、画像の挿入画面に進みます。

- あらかじめ用意した画像をドラッグ&ドラッグで挿入できる「アップロード」
- PCに接続したカメラで撮影した画像を挿入できる「スナップショットを撮影」
- WEB上で公開されている画像のURLを指定して挿入できる「URL」
- Googleフォト内の画像を挿入できる「あなたのアルバム」
- Googleドライブ内の画像を挿入できる「Googleドライブ」
- Google検索などで取得した画像を挿入できる「検索」
このように様々な選択肢が用意されているので、好みの挿入方法を選んで図形描画に画像を挿入します。
ローカルに画像がある場合はひとつめのドラッグ&ドロップが簡単なので、それ以外の場所に画像がある場合はふたつめの方法で画像を挿入すると良いでしょう。
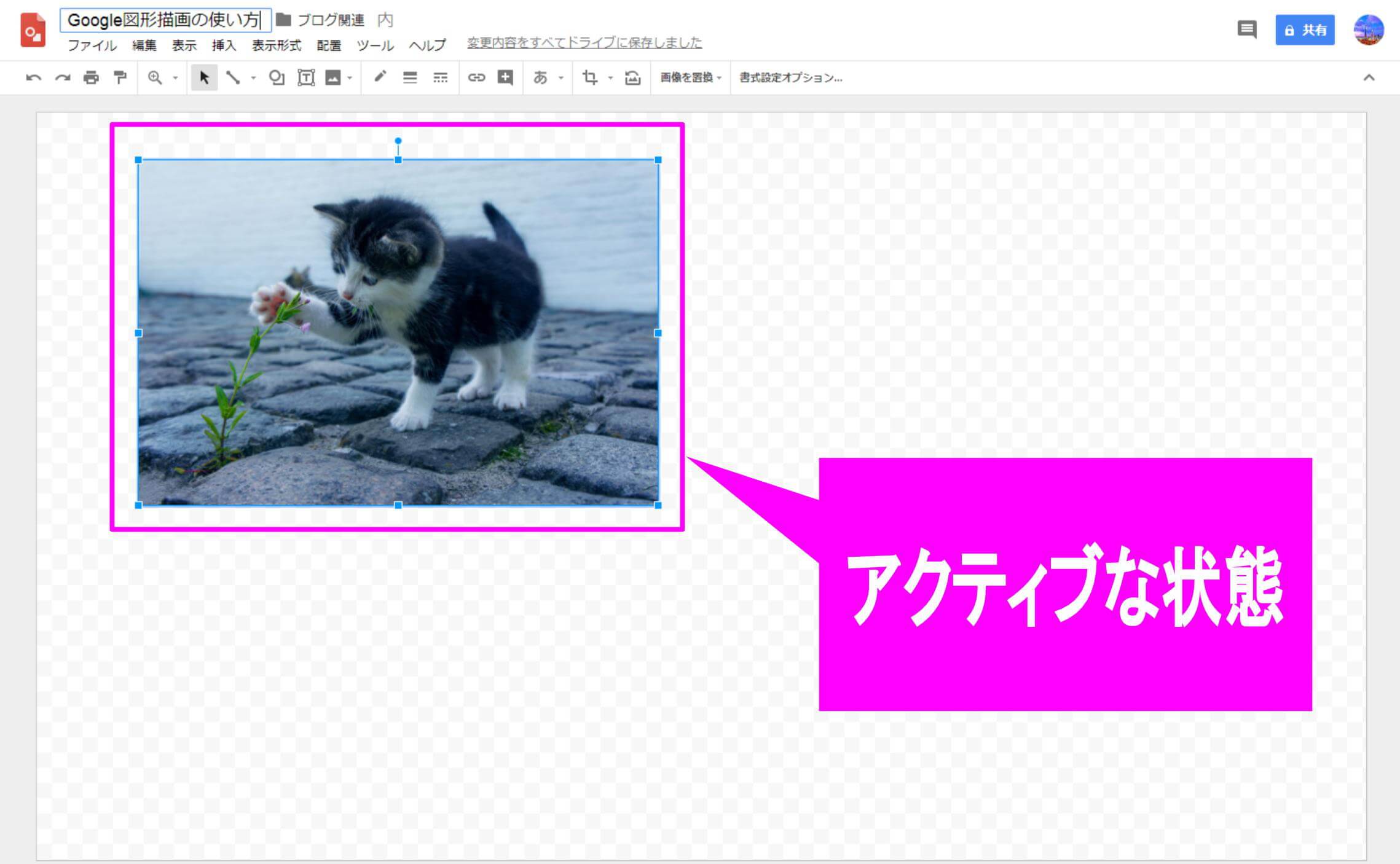
挿入した画像のサイズを変更する方法
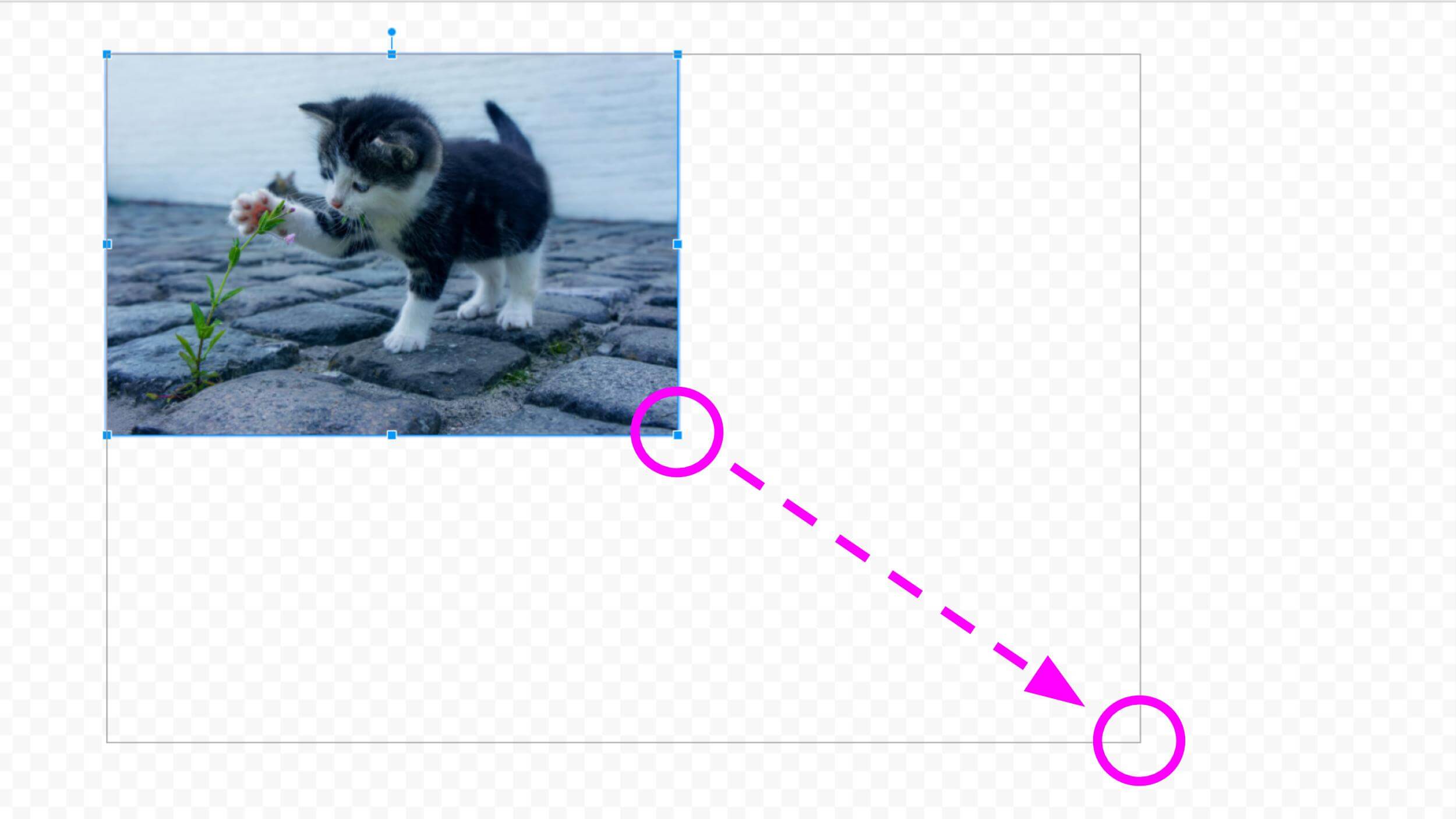
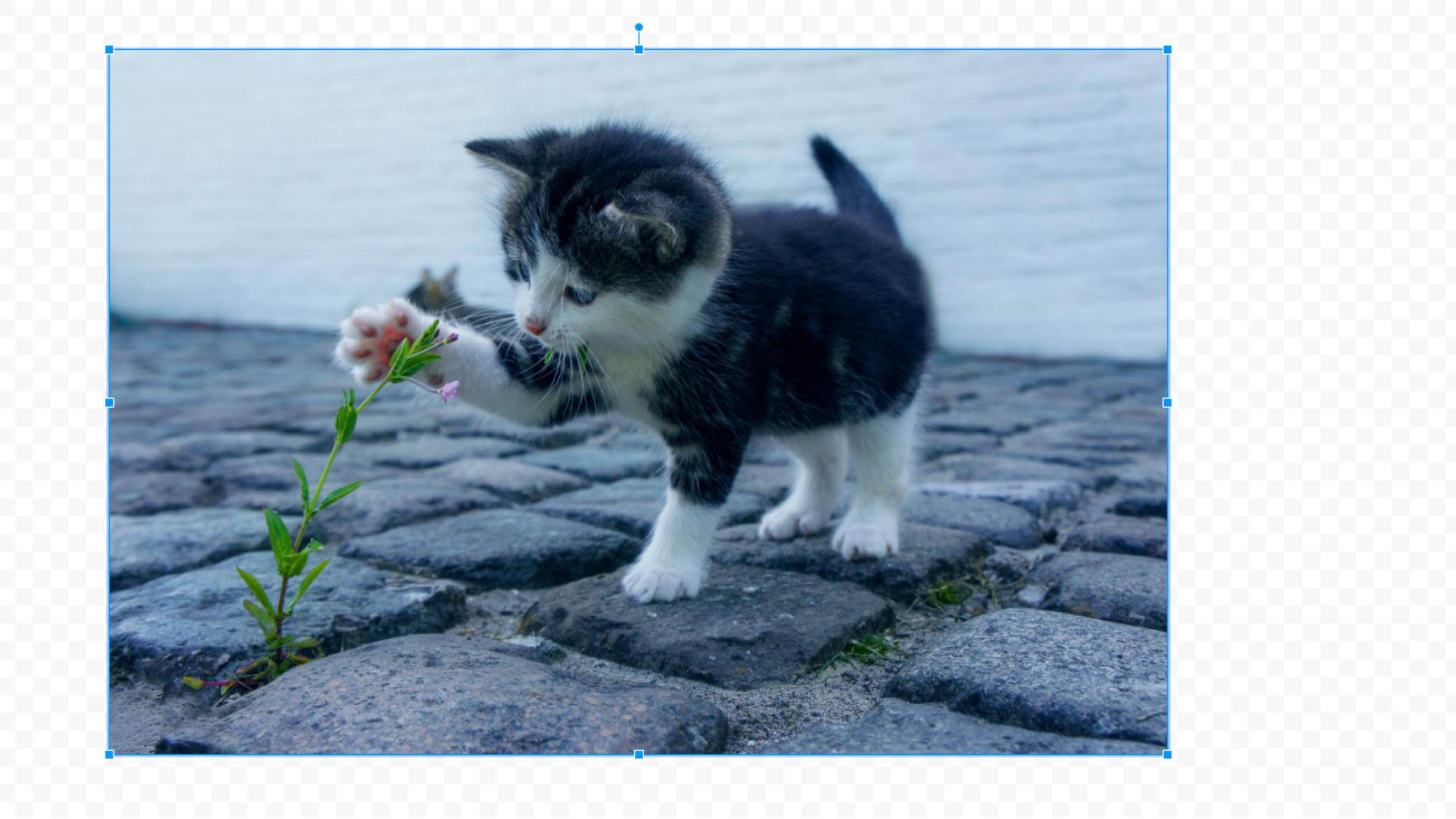
画像をキャンバスに挿入したら、サイズを変更したい画像をクリックしてアクティブ(青枠で囲まれた状態)にします。

青枠の四隅にある点をドラッグ(クリックしたままマウスを移動)すると、画像の縦横比はそのままで大きさを変更できます。

純粋に画像のサイズを変更した状態になりましたね。

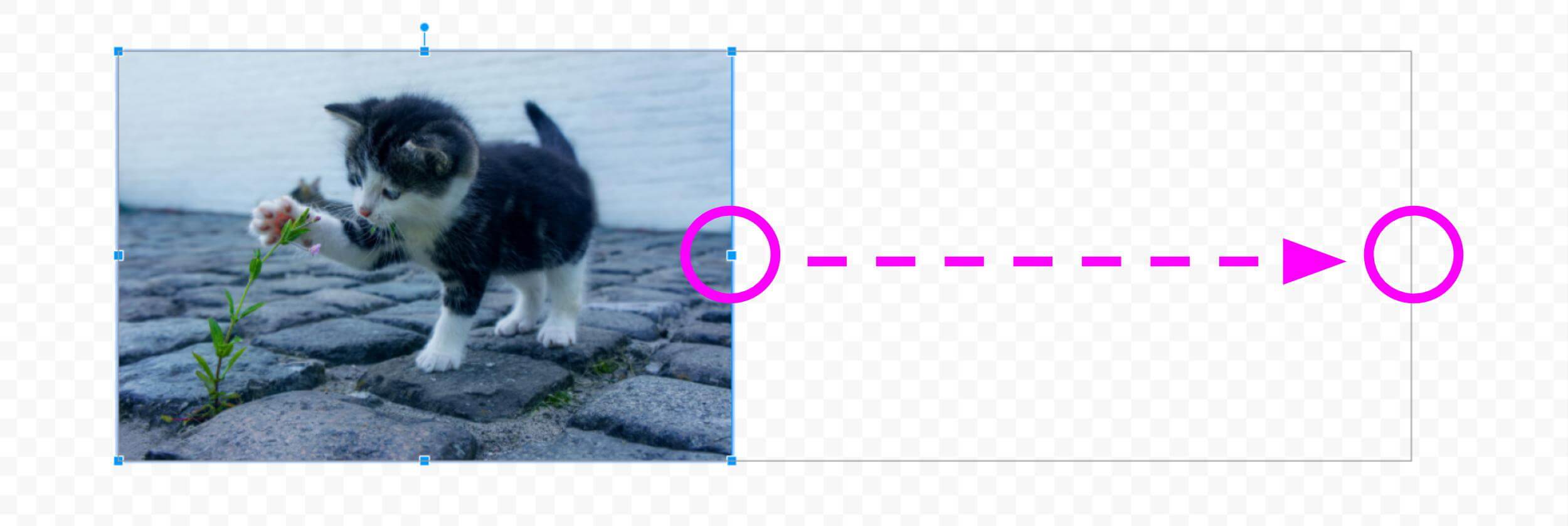
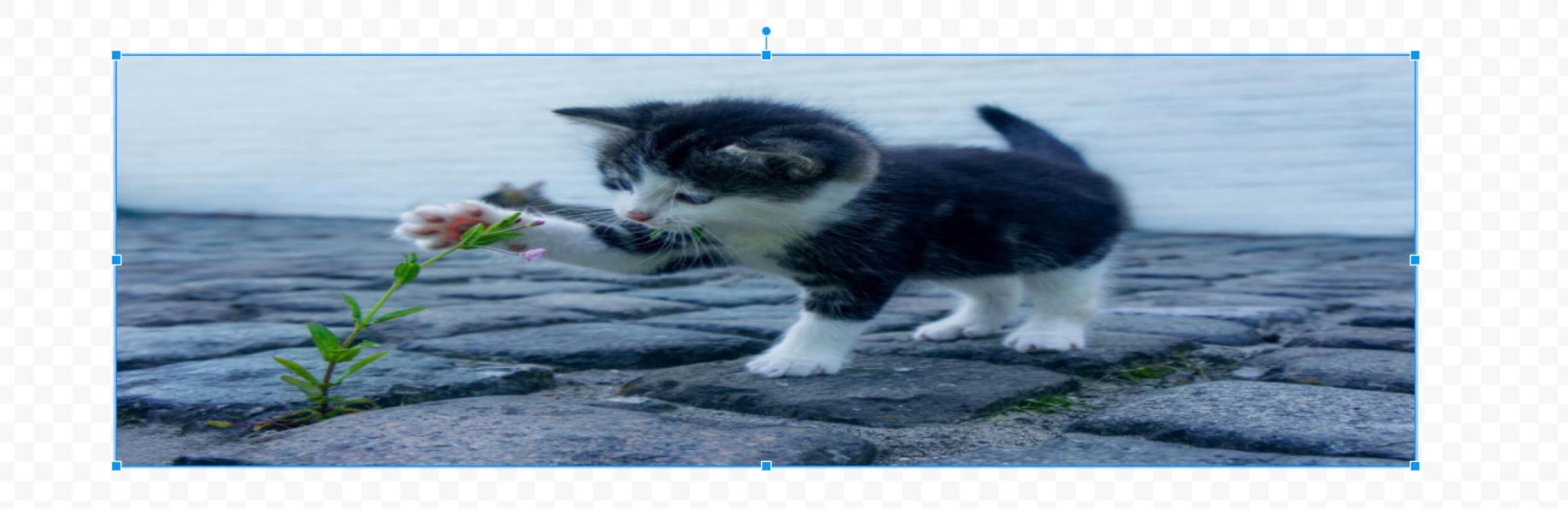
一方、青枠の中間点をドラッグすると、画像の縦横比を変更することができます。

この例では、横の中間点をドラッグし拡大してみました。

横だけが拡大されたので、画像が横に引き伸ばされた形になりましたね。
特に人物や景色などの写真をサイズ変更する場合、縦横比はそのままでサイズを拡大縮小する機会の方が多いと思いますので、基本的には画像の四隅をドラッグするサイズ変更のやり方がメインになりそうですね。
Google図形描画でテキストのサイズ変更をする方法
次は、Google図形描画でテキストのサイズを変更する方法です。
Googleスプレッドシート(Googleドキュメント)の図形描画でテキストを表示する方法は2種類あり、ひとつはテキストボックス、もうひとつはワードアートです。
Googleスプレッドシートの図形描画にテキストボックスを挿入する方法

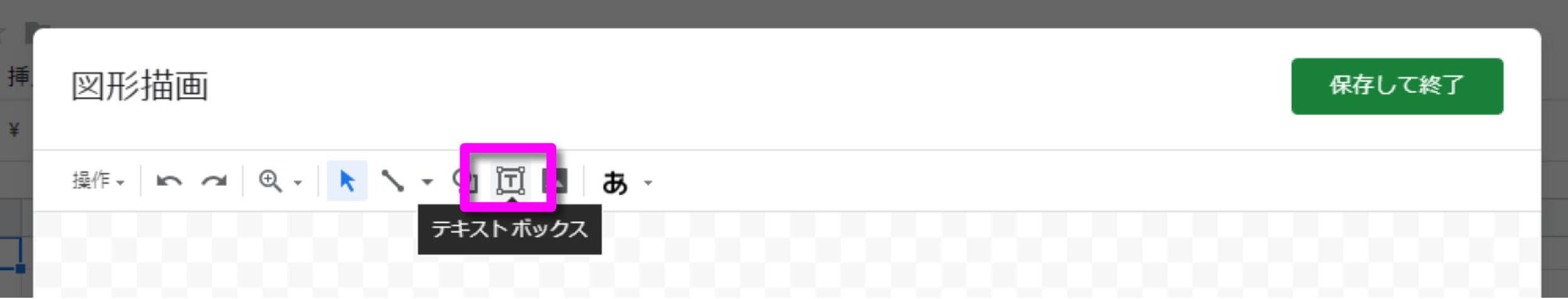
図形描画のツールバーにある「テキストボックス」のアイコンをクリックすると、アイコンが青く変色するとともにポインターが十字に変わります。
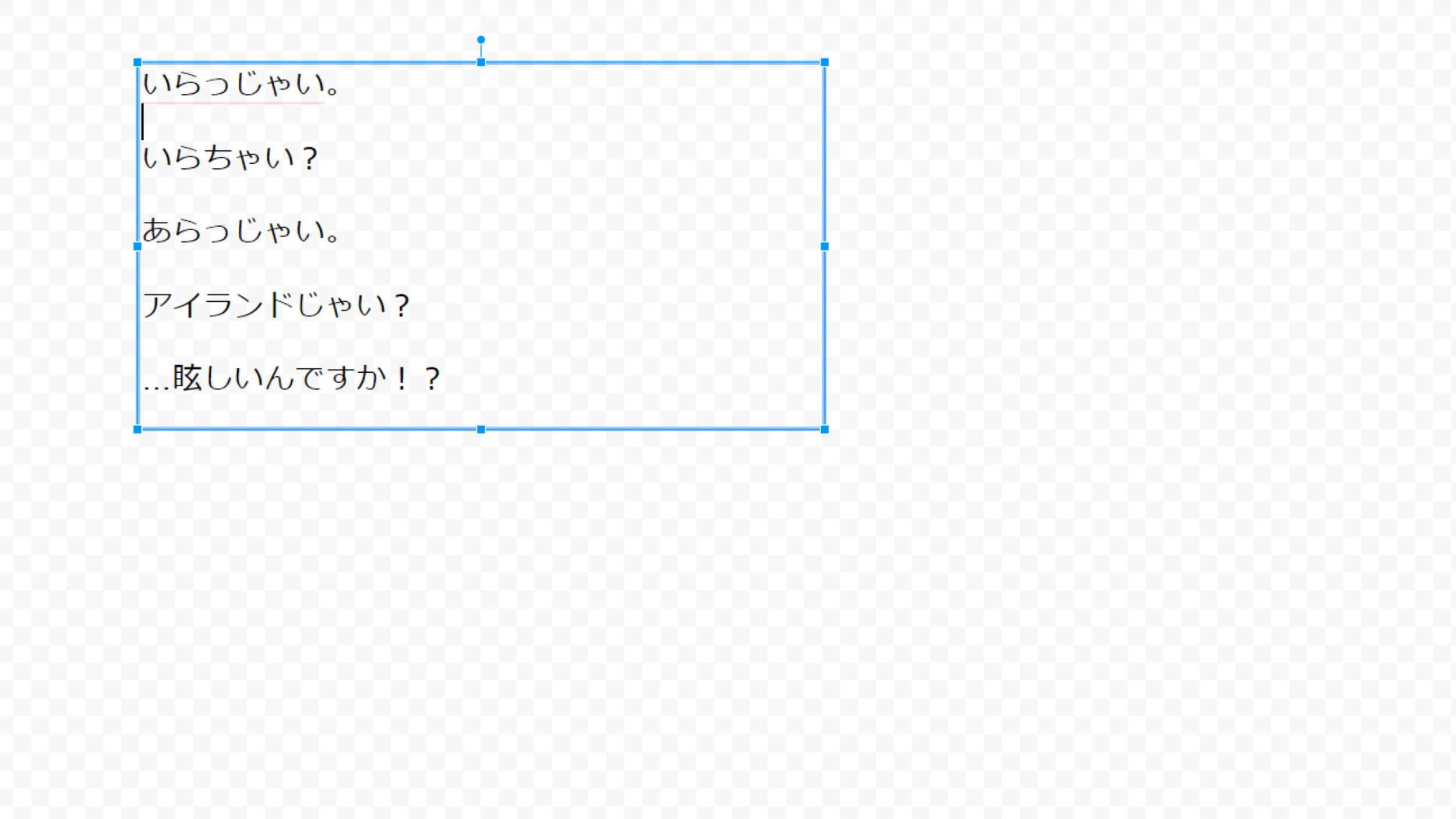
その状態でポインターをドラッグし、おおまかなテキストボックスの範囲を決めてドロップすればテキストボックスの挿入は完了です。
挿入したテキストボックスのサイズを変更する方法
テキストボックスのサイズ変更方法は、上述の画像のケースとほぼ同じやり方となります。
文字を入力したテキストボックスをクリックし、アクティブ(青枠で囲まれた状態)にします。

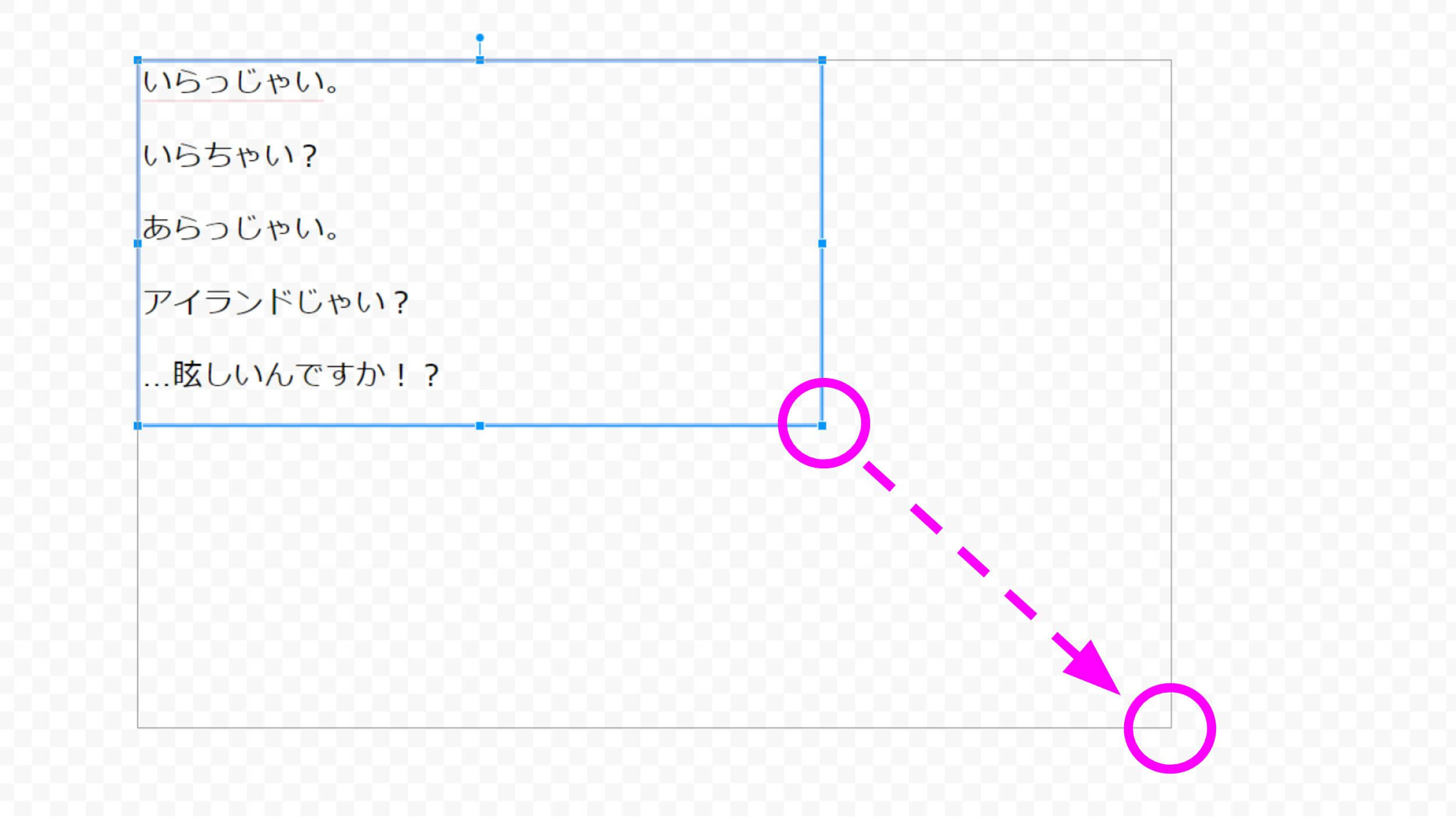
青枠の四隅をドラッグすると、テキストボックス内のテキストはそのままで、テキストが表示される範囲の縦横比を変更できます。

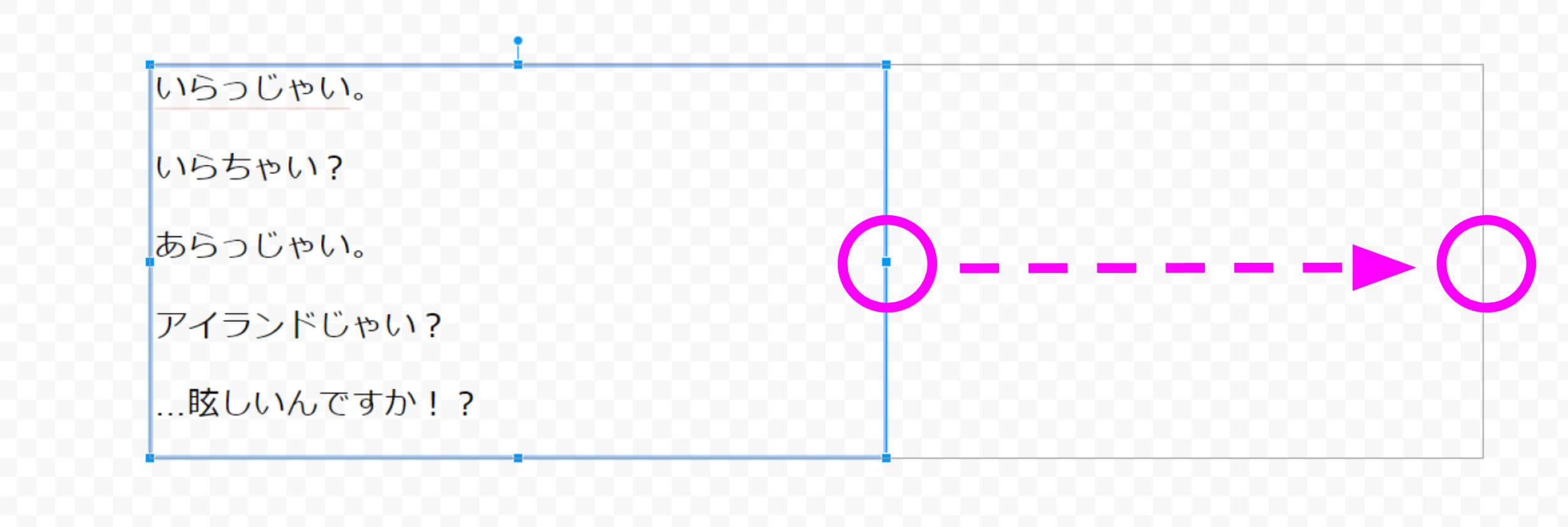
青枠の中間点をドラッグすると、テキストボックスが表示される範囲の縦横比を変更することができます。

上の例ではテキストボックスの範囲を横に拡げた形ですね。
ただ、テキストボックスのサイズ変更は表示する指定範囲を変更するだけの機能です。
ですので、テキスト自体のサイズが変わるわけではないため、もしテキスト自体の大きさを変えたい場合にはツールバーのフォントサイズを変更しなければならないため、使い勝手が悪いとも言えます。
そこで、次に紹介するワードアートを使うことによって、テキスト自体の大きさや縦横比を簡単にサイズ変更することが可能です。
Googleスプレッドシートの図形描画にワードアートを挿入する方法
MicrosoftOfficeのExcel同様に、Googleスプレッドシート(Googleドキュメント)の図形描画ではワードアートを使うことができるので、まずはその挿入方法をご紹介します。

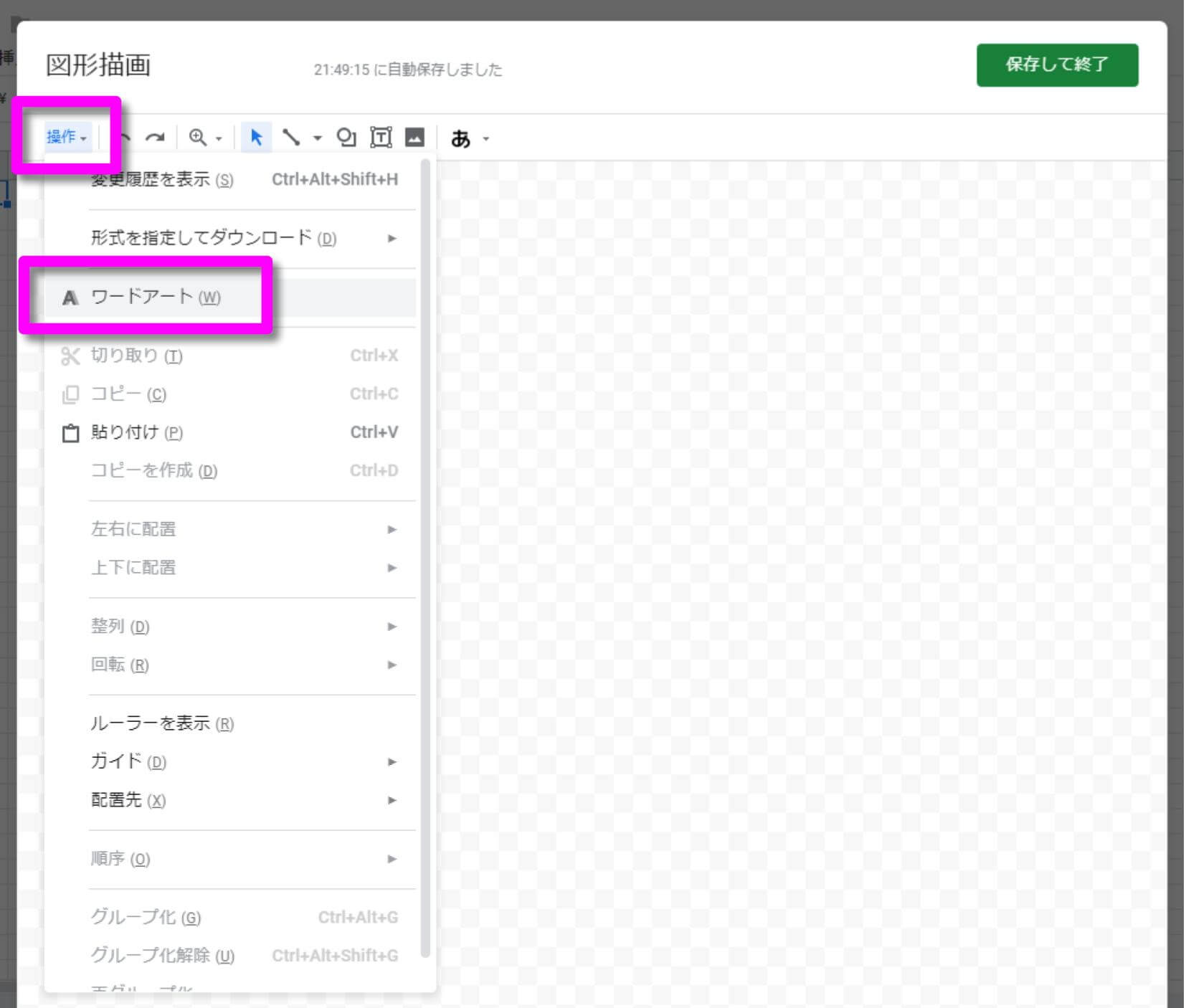
図形描画ツールバー内の「操作」→「ワードアート」と進み、立ち上がった文字入力のウィンドウに表示したい文字を入力します。
挿入したワードアートのサイズを変更する方法
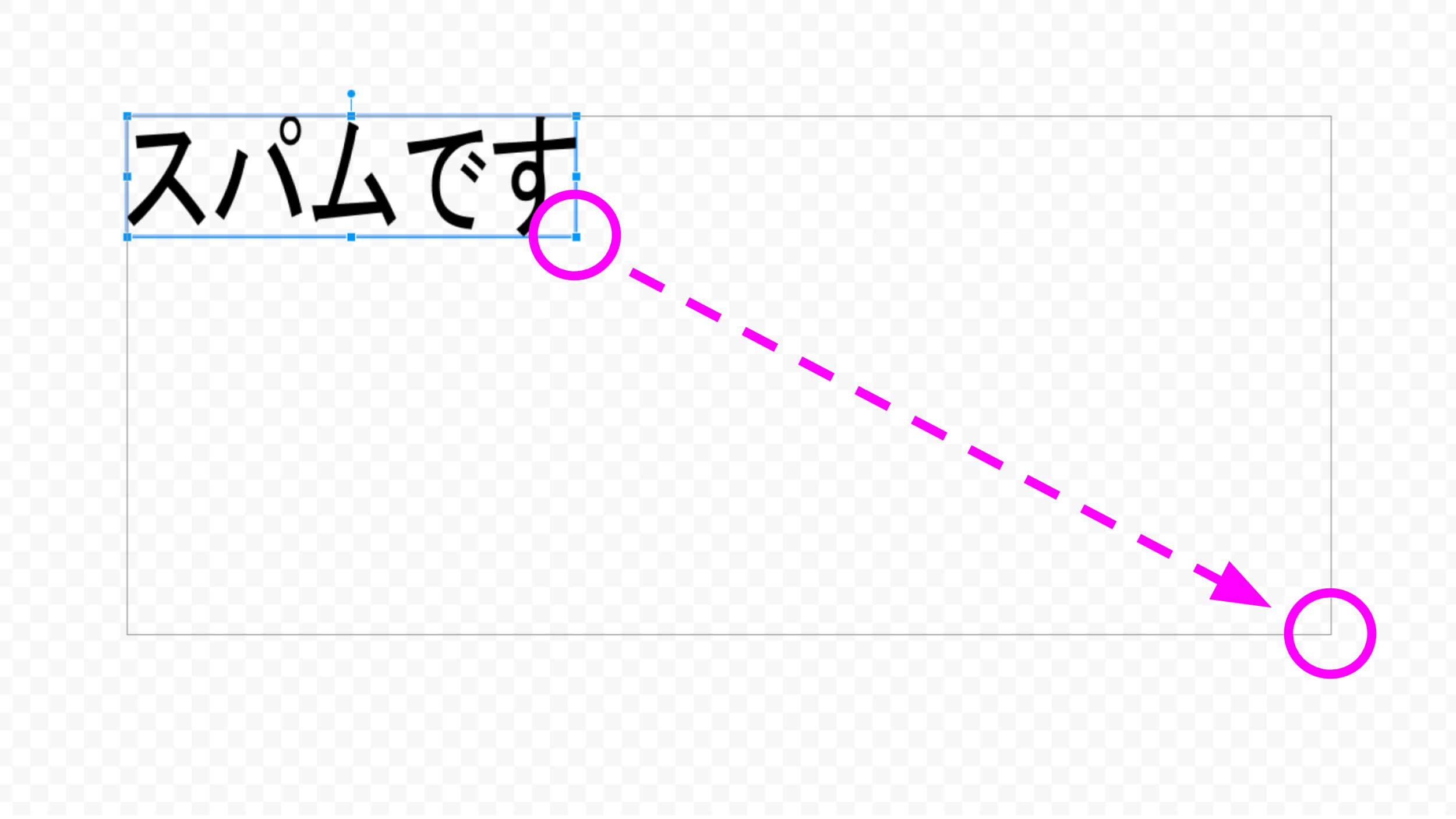
サイズを変更したいワードアートをクリックし、アクティブにします。
青枠の四隅をドラッグすると、ワードアートの縦横比+大きさを変更できます。

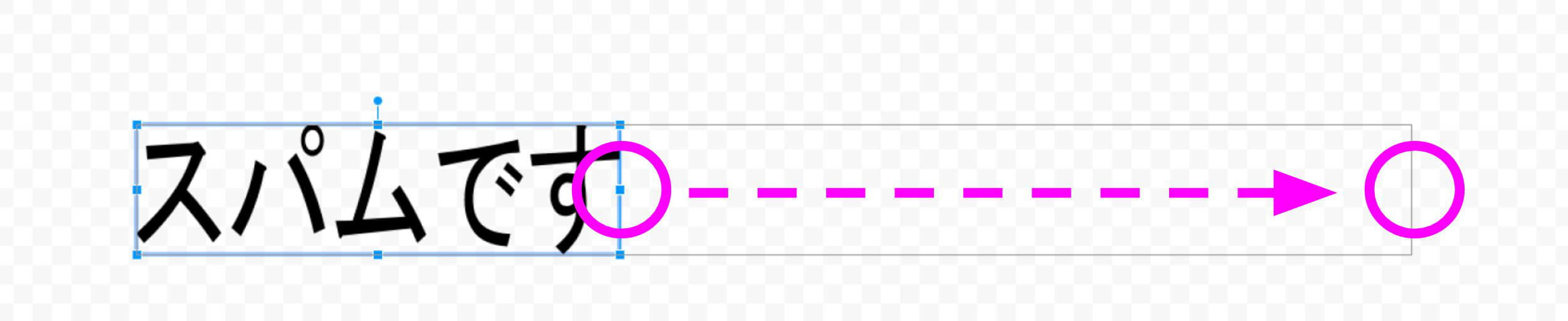
青枠の中間点をドラッグすると、ワードアートの縦横比を変更することができます。

ワードアートのサイズ変更をするとよくわかりますが、ワードアートのサイズ変更ではテキストボックスのサイズ変更と違って文字の大きさを直観的に変更することができますよね。
文字を縦長にしたり横長にしたりといったような縦横比の変更だけでもイメージを大きく変えることができますし、そのうえフォントや色などの装飾も多彩に変更することが可能なので、おそらくテキストの表示はこちらのワードアートを使うケースが主になると思います。
ちなみに、ワードアートで改行を行うには、文字入力のウィンドウ内で「シフトキー+改行」でできます。
Google図形描画で図形のサイズ変更をする方法
次は、Google図形描画で図形のサイズを変更する方法です。
Googleスプレッドシートの図形描画に図形を挿入する方法
Google図形描画、図形描画ともに多彩な図形が用意されているので、GoogleスプレッドシートやGoogleドキュメントに、より豊かな表現を加えることが可能です。

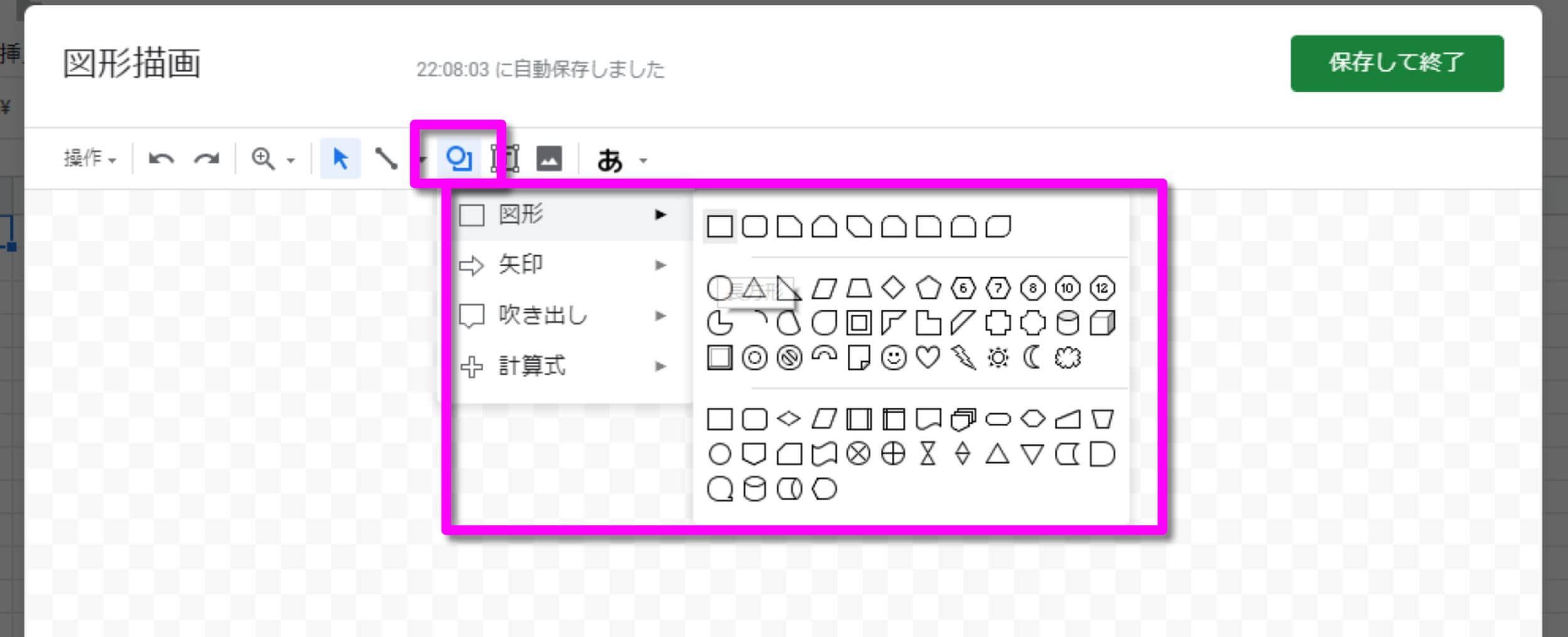
挿入方法ですが、図形描画のツールバー内にある「図形」の記号をクリックし、図形、矢印、吹き出し、計算式の4種類から好みの図形を選ぶだけです。
サイズ変更の方法はワードアートとまったく同じやり方になるので、説明は省かせていただきますが、ワードアートと異なる点があるので解説しておきます。
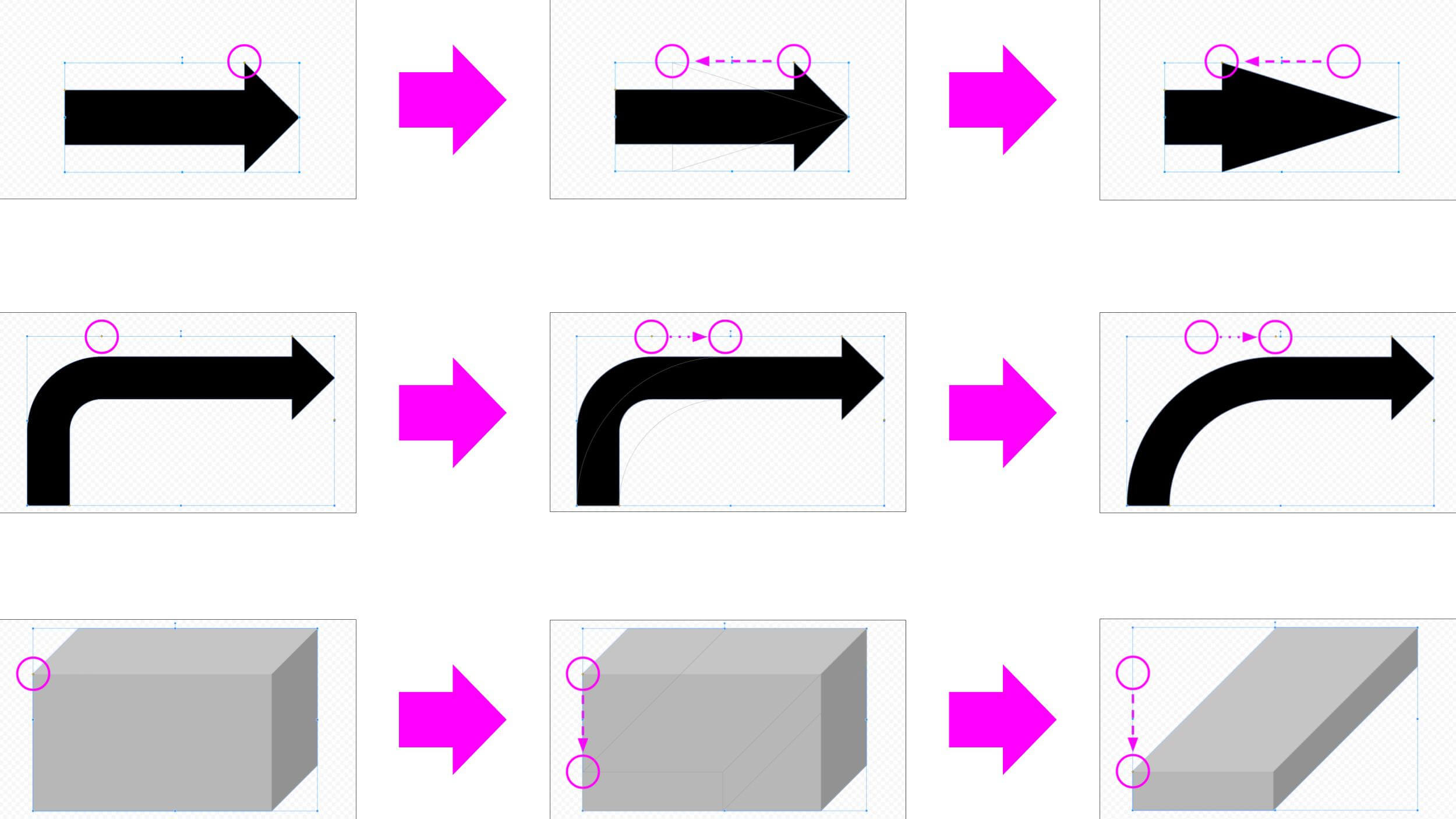
というのも、図形のサイズ変更では、特定の記号において、部分的にバランスを変えられるという細かなカスタマイズが可能となっています。
例をいくつか挙げてみましょう。

やり方は簡単です。
図形をアクティブにすると青枠が表示されますが、その中にあるオレンジ色のひし形のマークをドラッグするだけでカスタマイズが可能となります。
このように、図形描画では縦横比以外にも図形の形を変更できるので、より多くの場面に対応することが可能となるわけですね。
サイズ変更や移動のときに出てくるガイドがとても便利
Google図形描画を使っていて「便利だわぁ」と感じる機能が、青いガイドと赤いガイドです。
Google図形描画では、画像や図形などの対象物を移動したりサイズ変更する場合、「いま中央ですよ」とか、「いま同じ大きさですよ」などといった具合に目安を教えてくれるガイドが表示されます。
この機能があるおかげで、画像や図形のサイズと配置を簡単に行うことができます。
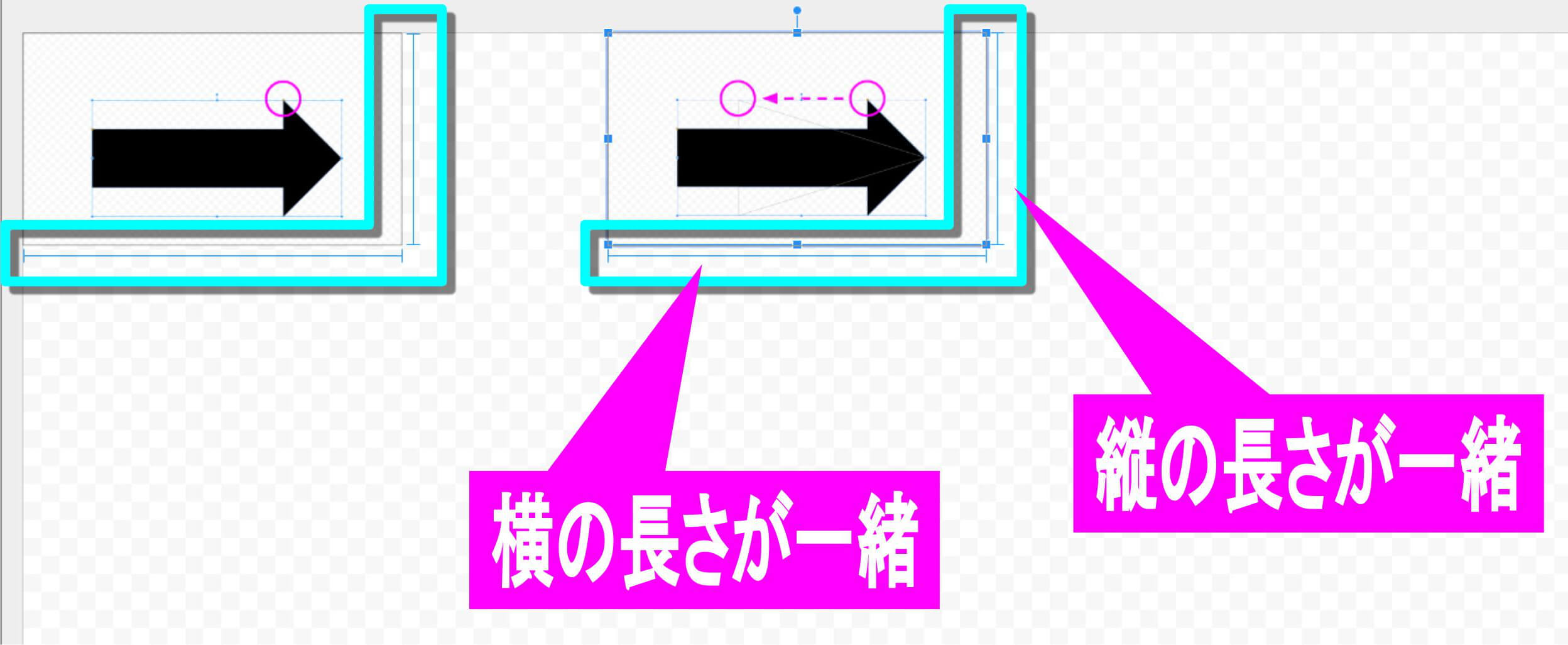
大きさを簡単に揃えられる青いガイド
似たような画像や図形を並べる場合、この青いガイドのおかげで簡単に大きさをそろえることができます。

この例では、左の画像の隣りに同じような画像を並べ、サイズを調整しているところ。
サイズ変更のためにドラッグをすると、縦や横の長さが一緒になったときだけこのように青いガイドが表示され一瞬止まるので、簡単にサイズを整えることができます。
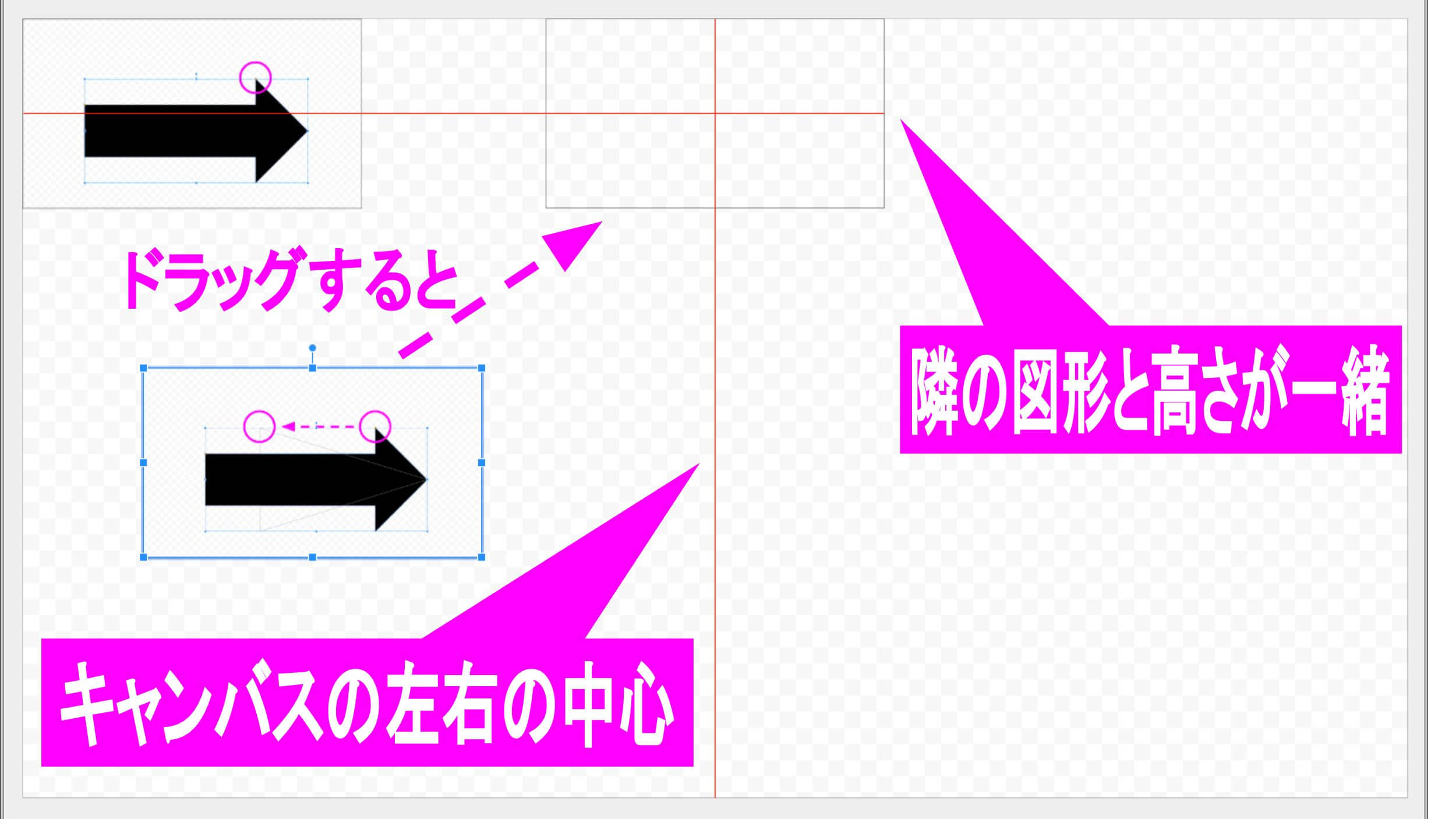
配置を簡単に揃えられる赤いガイド
もうひとつの赤いガイドは画像や図形を移動する際、ドラッグすると表示されるものです。

この例では、左の画像の下にあった画像を隣りに並べようとしているところ。
横の赤いガイドは隣りの図形と高さが同じ、縦の赤いガイドはキャンバスの左右の中心であることを教えてくれています。
このように、この青と赤の2つのガイドは完成画像には決して写り込むことはありませんが、その存在は決して欠かすことのできない大事な機能となっており、Google図形描画の利便性を大きく高めています。
まとめ
- 画像のみ、青枠の四隅をドラッグで縦横比が維持される
- ワードアートは縦横比でイメージが変わる
- 特定の図形は縦横比以外もカスタマイズできる
- 青と赤のガイドが作業効率を高めてくれる
このページでご紹介したいずれの方法も操作は共通しており、「対象物をアクティブにしてその枠をドラッグするだけ」という直感的な操作でサイズ変更ができるため、使い勝手は非常に高いものとなっています。
これらの基本操作をもとにして、次のまとめ記事を参考に画像編集の幅を拡げていきましょう。>>>Google図形描画(旧Google Drawing)の特徴と使い方を総まとめ

 Copyright secured by Digiprove © 2018-2019
Copyright secured by Digiprove © 2018-2019 

